こんにちは!フリーランスエンジニア兼ディレクターののせっち@nosecchi01です。
Web制作ではほぼ必須となっているお問い合わせフォームの作成。
ワードプレスを使わないLP制作の場合など、僕は断然formrun(フォームラン)を推しています!
静的サイトのフォーム作成はformrunがかなりオススメ。
— のせっち@Webディレクター兼エンジニア (@nosecchi01) July 17, 2020
gooleフォーム信者でしたが、改宗しつつある。
googleフォームもカスタマイズ次第で自由度かなり高いですが、formrunのお手軽さは結構すごい!
管理画面もかなり洗練されているのでクライアントさん側も使いやすいはず👍無料で3つまで作れるし
静的サイトのフォーム作成はformrunがかなりオススメ。 goo(g)leフォーム信者でしたが、改宗しつつある。
googleフォームもカスタマイズ次第で自由度かなり高いですが、formrunのお手軽さは結構すごい!
管理画面もかなり洗練されているのでクライアントさん側も使いやすいはず
無料で3つまで作れるし
個人的にGoogleフォームより使いやすいと思っています。
フォームランはUIがわかりやすい&日本人が好むデザインなので、リテラシー低めのクライアントさんにもオススメです!
この記事では、フォームランで自作フォームを作成する方法をご紹介します!
フォームランのアカウントを作成する

formrunでアカウントを作成しましょう!
記事執筆時点(2020年8月)では3つまで無料でフォームを作成することができます。
フォームを作成する
早速フォームを作っていきます。

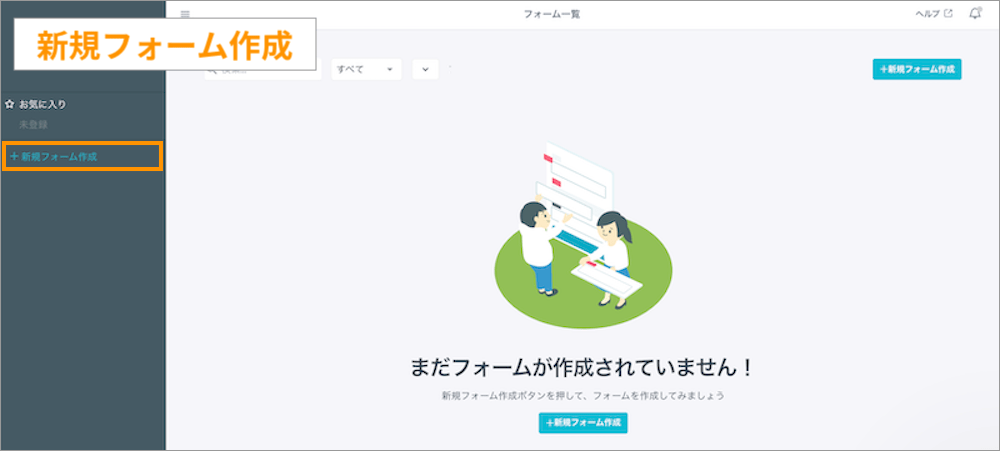
『新規フォーム作成』をクリック

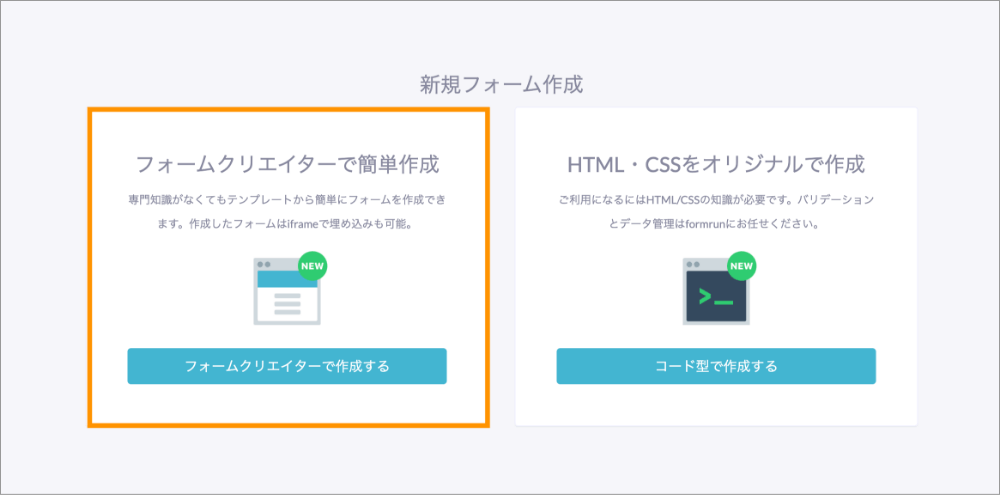
『フォームクリエイターで作成する』をクリック
自作フォームだから『コード型で作成する』じゃないの?と思いますよね…?
もちろん『コード型』でもいいのですが、僕が『フォームクリエイターで作成』を選択する理由は下記の通り。
- フォームクリエイターでも自作フォームは作れる。
- フォームクリエイターの方がフォーム項目を作りやすい。
特に2に関しては、クライアントさんに一旦、フォーム項目のみ用意してもらう、といったシチュエーションで有効です!
どちらを選んでも自作フォームは作れます!

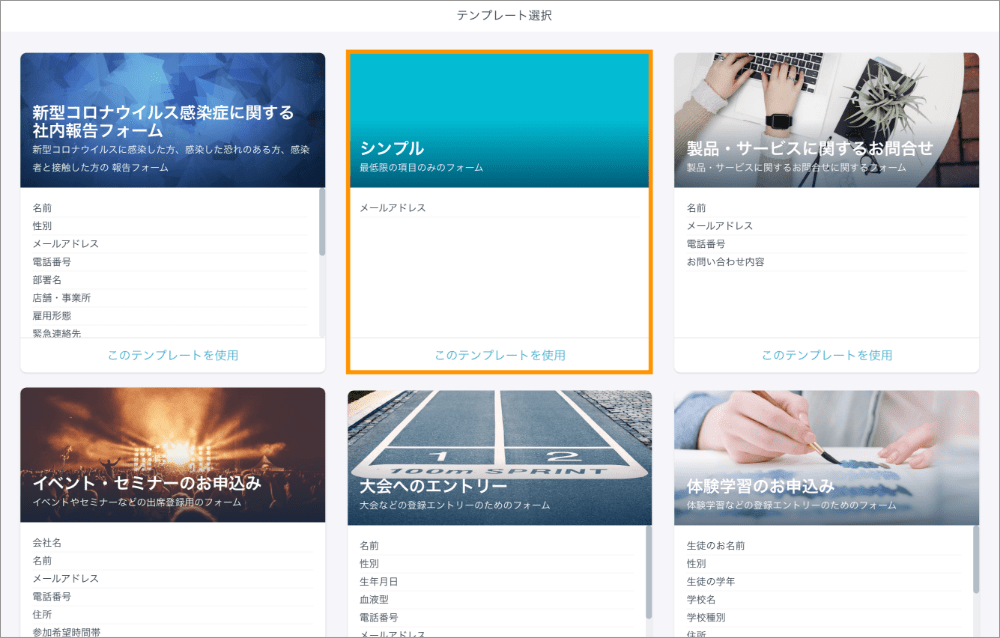
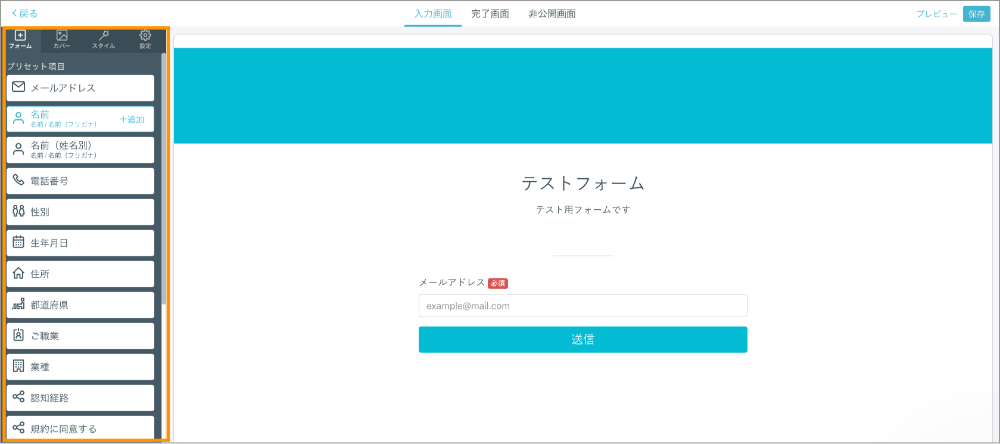
テンプレートを選択します。こちらも後からカスマイズ可能なのでどれを選んでもOKです。
今回は『シンプル』を選択します。

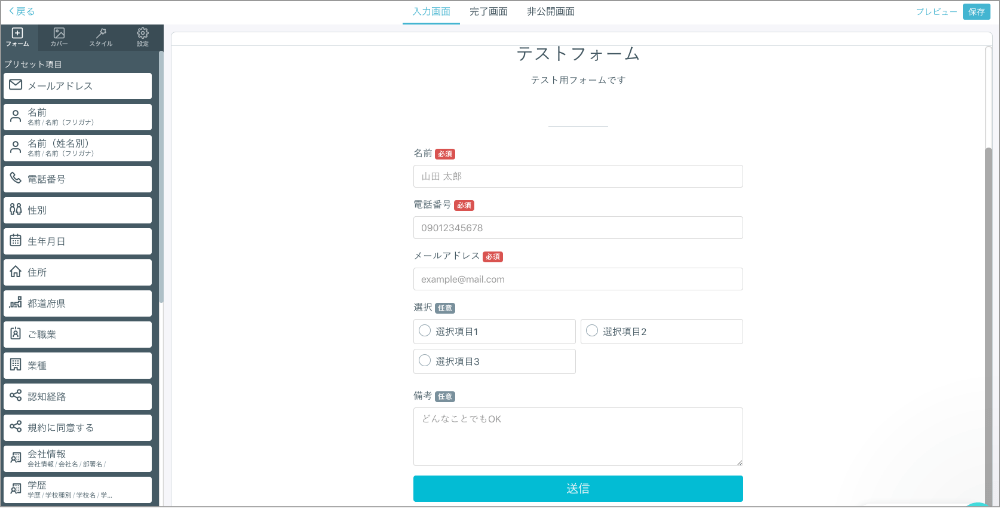
フォーム作成画面です。基本的に左側のメニューからポチポチで追加すればOK!

例として、下記項目を用意しました。
- 名前
- 電話番号
- メールアドレス
- 選択(ラジオボタン)
- 備考(テキストエリア)
最後に右上の『保存』を押しておきましょう!
name属性を確認する
フォーム項目の準備ができたので、自作フォームと紐づける準備をしていきます。
まずはname属性を確認します。

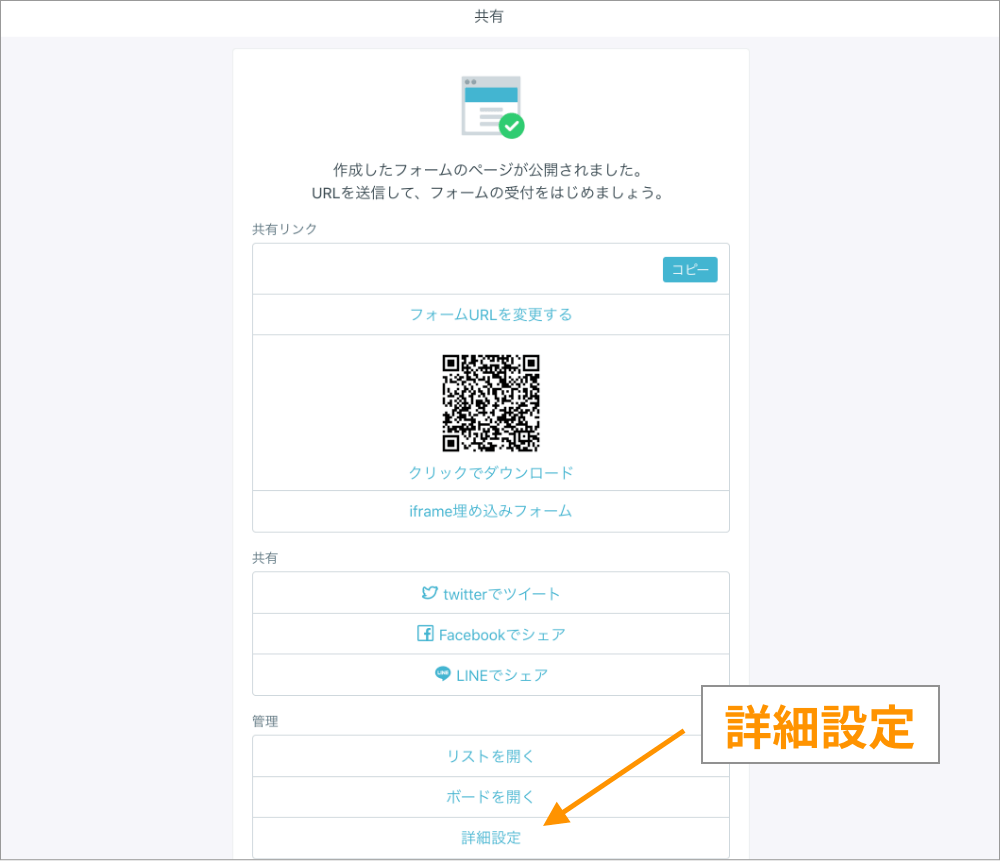
詳細設定に飛びます。

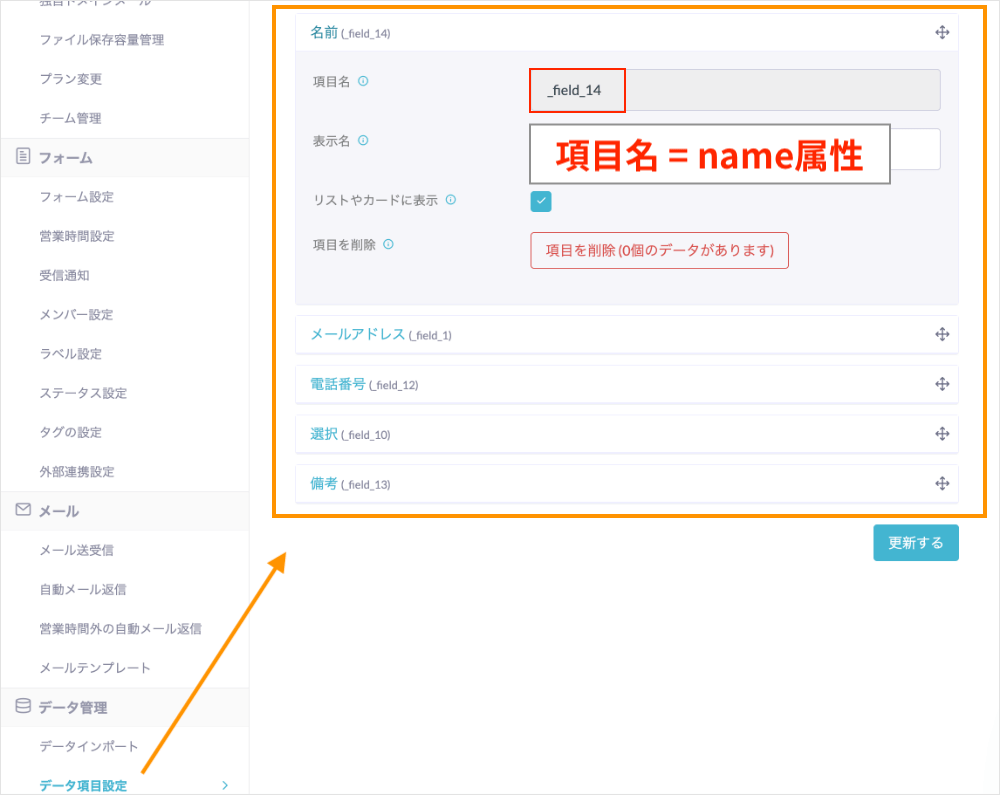
『データ項目設定』から各項目を確認しましょう。
項目名がname属性になります。
各種コードを設置する
各種コードを設置していきます。

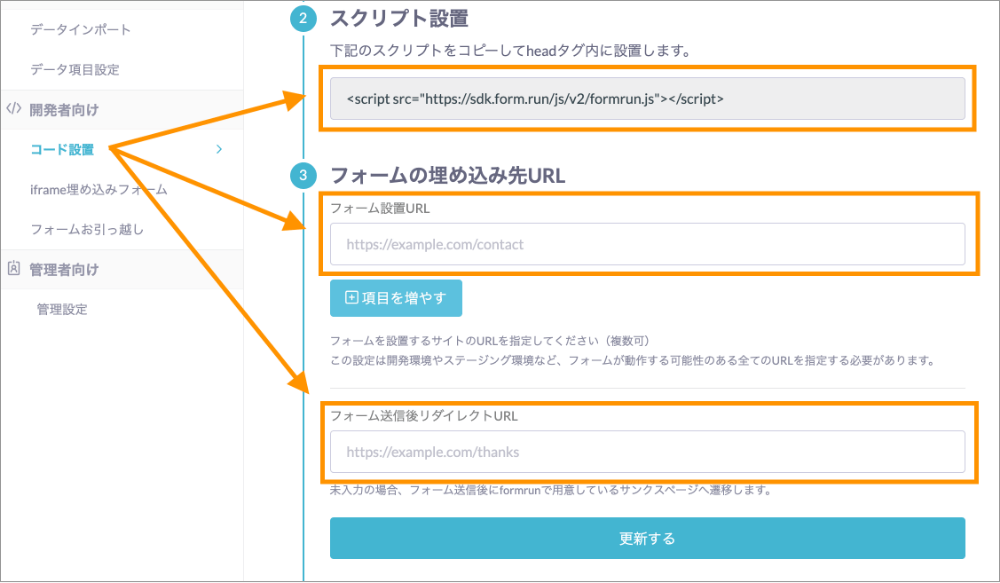
コード設置から
- ②のscriptを<head>内に設置します。
- ③にフォーム埋め込み先のurlを書きます。
- (任意)サンクスページのurlを書きます。

①の『HTMLタグ作成』から、
- action=””内のurlを確認。
- <form>タグにclass=”formrun”、method=”post”を記述。
これで、自作フォームからformrunにデータを送ることができます!
サンプルコード
サンプルコードを記載しておきます。(HTMLのみ)
<!-- class, action, methodを変更しないでください -->
<form class="formrun" action="https://form.run/xxxxxxxxxxxx" method="post">
<!-- ↓自由に要素を追加・編集することができます -->
<div>
<label>お名前</label>
<input name="_field_14" type="text">
</div>
<div>
<label>電話番号 [必須]</label>
<input name="_field_12" type="text" data-formrun-type="tel" data-formrun-required>
<div data-formrun-show-if-error="_field_12">電話番号を正しく入力してください</div>
</div>
<div>
<label>メールアドレス [必須]</label>
<input name="_field_1" type="text" data-formrun-type="email" data-formrun-required>
<div data-formrun-show-if-error="_field_1">メールアドレスを正しく入力してください</div>
</div>
<div>
<label>選択 [任意]</label>
<input id="radio-no1" type="radio" name="_field_10" value="選択項目1" checked>
<label for="radio-no1">選択項目1</label>
<input id="radio-no2" type="radio" name="_field_10" value="選択項目2">
<label for="radio-no2">選択項目2</label>
<input id="radio-no3" type="radio" name="_field_10" value="選択項目3">
<label for="radio-no3">選択項目3</label>
</div>
<div>
<label>備考 [任意]</label>
<textarea name="_field_13" placeholder="どんなことでもOK"></textarea>
</div>
<button type="submit" data-formrun-error-text="未入力の項目があります" data-formrun-submitting-text="送信中...">送信</button>
</form>
復習になりますが、下記を網羅しているか確認しておきましょう!
- class, action, methodを正しく入力しているか?
- name属性が合っているか?
- scriptタグを<head>内に埋め込んでいるか?
- フォームの埋め込み先urlを記載しているか?
これで自作フォームは完成です。
バリデーションを設置する
フォームランはバリデーションまでやってくれるので便利です。
サンプルコードに基本的なバリデーションも一緒に書かれていますので基本そのまま使えばOKです。
より詳細なバリデーションは公式のサンプルコード集に詳しく載っています。
先ほどのサンプルコード内に既にバリデーションが書いてありましたね。
下記のハイライトされている部分になります。
<!-- class, action, methodを変更しないでください -->
<form class="formrun" action="https://form.run/xxxxxxxxxxxx" method="post">
<!-- ↓自由に要素を追加・編集することができます -->
<div>
<label>お名前 [必須]</label>
<input name="_field_14" type="text" data-formrun-required>
</div>
<div>
<label>電話番号 [必須]</label>
<input name="_field_12" type="text" data-formrun-type="tel" data-formrun-required>
<div data-formrun-show-if-error="_field_12">電話番号を正しく入力してください</div>
</div>
<div>
<label>メールアドレス [必須]</label>
<input name="_field_1" type="text" data-formrun-type="email" data-formrun-required>
<div data-formrun-show-if-error="_field_1">メールアドレスを正しく入力してください</div>
</div>
<!-- 省略 -->
<button type="submit" data-formrun-error-text="未入力の項目があります" data-formrun-submitting-text="送信中...">送信</button>
</form>
- data-formrun-required・・・必須チェック
- data-formrun-type=”tel”・・・電話番号の正規表現
- data-formrun-type=”email”・・・メールアドレスの正規表現
- data-formrun-show-if-error=”” (””内をname属性と一致させる)・・・エラーメッセージ
- data-formrun-error-text=”未入力の項目があります”・・・エラーありで送信ボタンを押した際のメッセージ
- data-formrun-submitting-text=”送信中…”・・・バリデーションが通った時の送信中メッセージ
繰り返しになりますが、その他のバリデーションは公式のサンプルコード集をどうぞ!
おまけ:エラーメッセージのスタイルを指定する
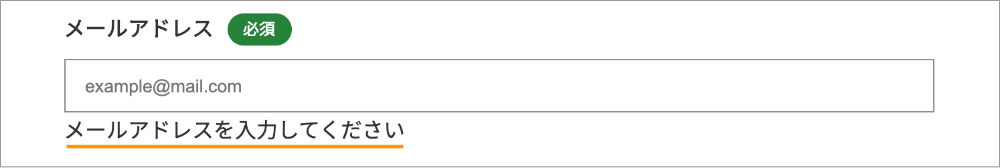
バリデーション用のコードを設置すれば、自動的にエラーメッセージを表示してくれますが、デフォルトでは何もスタイルが当たっていません。
例えば下記のような感じ。

formrun-system-showというクラスが当たるので、そこにお好みのスタイルを当てればOKです。
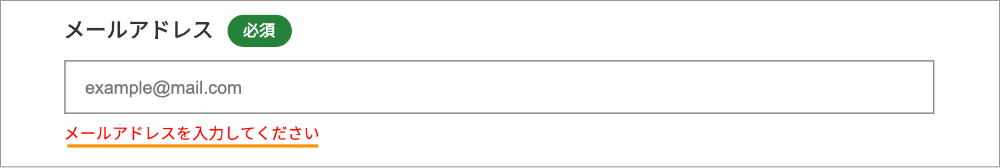
例えば、、、
.formrun-system-show{
color: #ff0000;
font-size: 12px;
margin-top: 5px;
}
こうなります。簡単ですね。
めちゃくちゃ余談ですが、
クラスのみ用意して、デフォルトのスタイルを何も当てていないところがイイですよね!
他にもUXを意識した作り込みを感じる箇所が随所にありますよ。
まとめ
- フォームランで簡単に自作フォームを作ることができる。
- バリデーションも用意されており、こちらも簡単に設置できる
- 管理画面のUIが優れており、フォーム項目の管理もしやすい。
