こんにちは!のせっち@nosecchi01です。
フリーランスのWebエンジニアとして、主にWordPressを書いています。
チーム開発も行なっていますが、個人開発が多いです。
僕はどんな案件でも(規模の大小に関わらず)gitを使います。
今回は、個人開発でも使いたい最低限のgit知識をご紹介します。
それでは、いってみましょう。
なぜ個人開発でもgitを使うのか?
理由は下記です。
- バージョン管理ができる。
- 変更履歴を細かく残しておくことができる。
- githubと連携することで、バックアップになる。
gitを使わない場合は、command + zとかcommand + shift + zで前後に戻ることしかできません。
一旦ここまでは確定させたい!というときも何もできません。(ファイルごとコピーして取っておくとかしない限り)
ローカルに置いているだけなので、もしパソコンが盗まれたり、壊れてしまったら…?お終いですよね。
そこでgitを使います。
VS codeで完結させる
gitを使う方法として、SourcetreeやGitKrakenといった、便利なGUIがありますが、VS codeで完結させるのがオススメです。
使うコマンドはそこまで多くないですし、イチイチアプリを移動するのが面倒です。VS codeにはgitもターミナルも入っているので
コードを書く → git add, commitなど → git push
まで一画面で完結可能です。
git init
まずはリポジトリを作ります。
リポジトリとはソースコードや変更履歴、コメントなどを一括して保管する場所みたいなものです。
リポジトリを作ります。
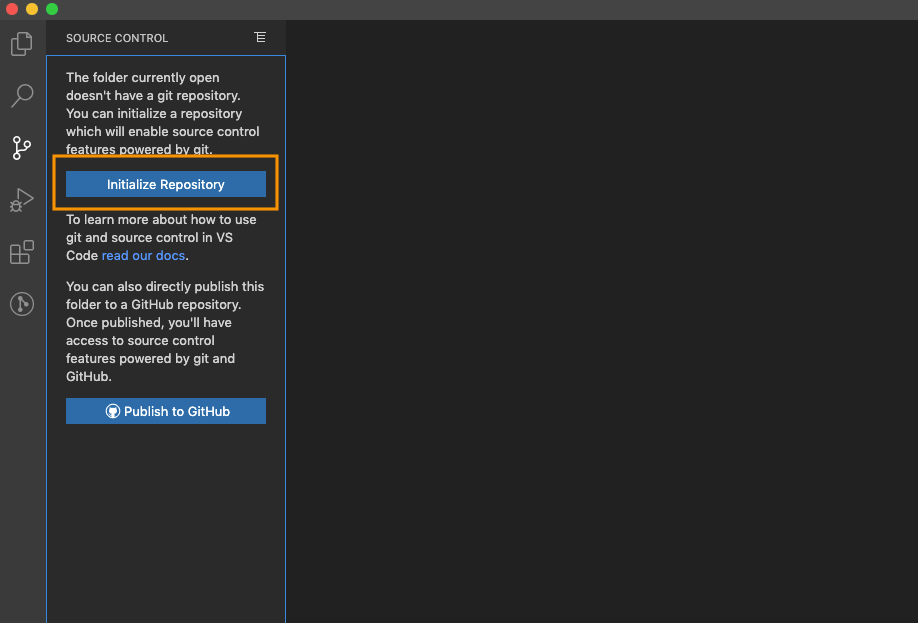
git initVS Codeならコマンドを叩かなくても、ポチポチすれば作成可能です。

initialize Repositoryを押すだけ。
これでリポジトリができました!
.gitというファイルができます。
中身を見ることはないと思いますが、ここに各種の変更履歴が保存されます。
git add、git commit
gitでは、
変更をステージングエリアに移動させるのがadd、その変更を確定するのがcommitです。
複数変更したファイルがあるとして、commitしたいものを事前にaddで選んでおくというイメージです。
適当にファイルを作ります。
例として、index.html、style.cssを作ります。(中身は空でOK)
touch index.html
touch style.cssでは、addしてみます。
git add ..で全てのファイルをステージングに移動させます。
index.htmlのみaddしたい場合は、
git add index.htmlのように、ファイル名を指定します。
git commit -m "initial commit"addしたら、commitします。initial commitと書いている箇所は、好きなコミットメッセージを書きます。
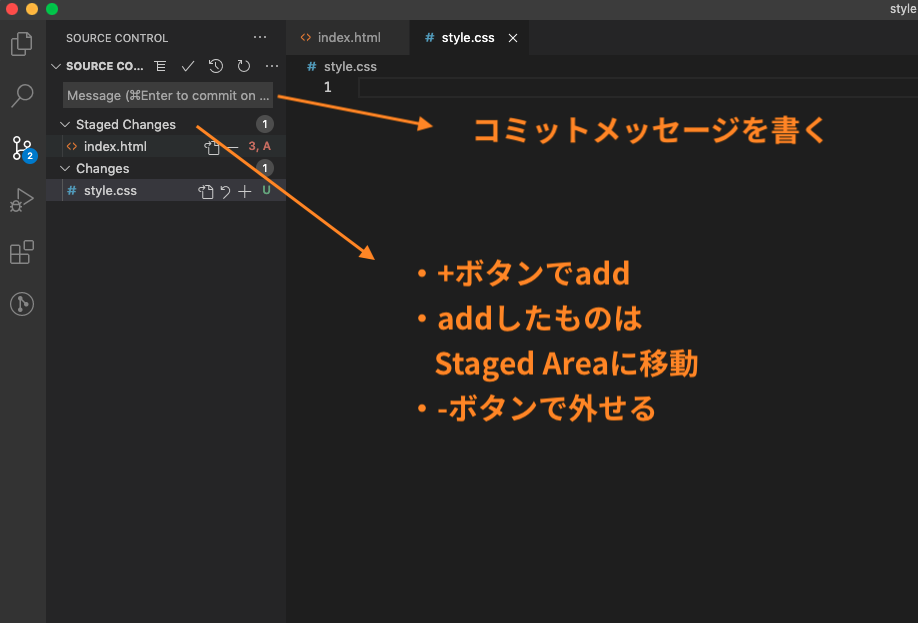
これもVS Codeならポチポチするだけでいけます!

addしたいものだけ、右側の(+)ボタンを押します。(git add)後は、コミットするだけです!
- index.htmlの(+) ボタンを押す →
git add index.htmlと同じ。 - コミットメッセージを書いてコミット →
git commit -m "commit message"と同じ。
ちなみに、VS codeの場合、git add をスキップして、いきなりコミットすることができます。
その場合は、Changesエリアにあるファイル全てがコミットされます。
git reset –soft HEAD^
直前のコミットをコミット前の状態に戻します。
git reset --soft HEAD^- 間違えてコミットした!
- 分けてコミットしようとしたファイルも一緒にコミットしちゃった!
- コミットメッセージを間違えた!
上記のようなケースで有効です。
–hardもありますが、よほど自信がない限りは–softにしておきましょう。
–hardでリセットするとコミット前の状態に戻るだけでなく、変更も消えてしまいます。
コミットIDを指定して戻す方法もあります。
まずはコミット履歴を調べます。
git log
## 下記のような感じでログが出る
commit b4ea1223e45a4026c64cfe0e689633372f2709a6 (HEAD -> main)
Author:
Date: Wed Feb 17 16:17:37 2021 +0900
set doctype
commit 71d94f960be7b74614b5c0234a74f1d550fa7473
Author:
Date: Wed Feb 17 16:17:25 2021 +0900
touch style.css
commit aa9246004ed34a540cd14fd72847a694a864068e
Author:
Date: Wed Feb 17 16:17:20 2021 +0900
touch index.htmlコミットIDがわかるので、ID指定して戻します。
git reset --soft 71d94f960be7b74614b5c0234a74f1d550fa7473こまめにコミットしておくと、ピンポイントに戻して変更→再度コミット、ということができるので便利です。
VS codeの場合は、GitLensというプラグインを入れることで、上記の操作がポチポチでできるようになりますので入れておきましょう!
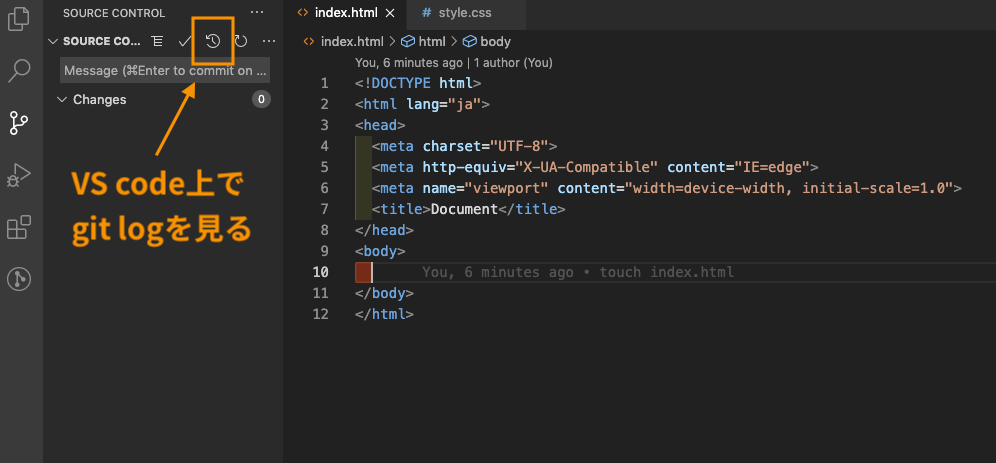
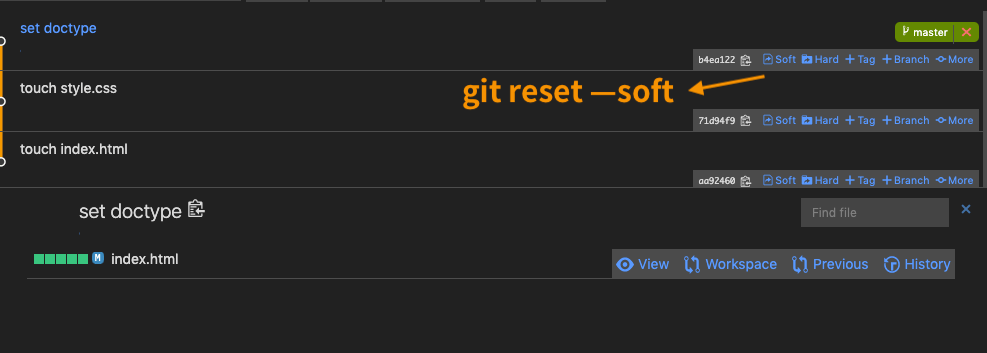
操作方法は下記のような感じです。

GitLensをインストールすると、gitの画面でhistoryを見ることができます。

簡単に変更履歴を見ることができて、softのボタンからgit resetを実行することが可能です。
他にも便利な機能がありますが、興味のある方は調べてみてください!
git checkout -b BRANCH NAME
ブランチを切ります。
gitを使う場合は、基本的にmainは本番と同じ環境にして、作業は各ブランチで行うのがいいと思います。
個人開発においても、ガリガリコードを書いていく段階ではmain一本でもいいかもしれないですが、
例えばリリース後に修正が入った場合、本番(main)、変更(ブランチ)で分けておくと混乱がなくていいです。
何か致命的なミスを起こしてしまった場合でも、ブランチで作業しておけば、mainは無傷で済みます。
git checkout -b developdevelopの部分は任意の名前に置き換えてください。
これで、新たにブランチを切り、そのブランチに移動します。
git checkoutでブランチ間の移動ができます!
# mainに移動
git checkout main
# developに移動
git checkout developメインブランチはmainじゃなくてmasterなんだけど?という方はmasterに読み替えてください。
なぜmasterではなくmainなのか?ついては下記の記事をご参考ください。
git stash
git stashは一旦亜空間スペース(僕の勝手なイメージ)に変更を飛ばすコマンドです。
stash (他動):隠す
- 間違えて関係ないブランチ(またはmain)で作業してしまった!
- 作業途中に別の箇所の変更依頼が来たが、中途半端にコミットしたくない!
といった際に、一旦git stashでコミットせずに変更を退避させることができます。
git stash退避したコミットを戻すには、まずstashのリストを取得します。
git stash listリストを取得したら該当の番号を指定して、git stash applyします。
git stash apply stash@{0}{0}の中身はlistの中から戻したいものを選択します。
git stash applyしたら不要なstashは削除しておきます。
放っておくと、後で「これなんだっけ?」となるのでこまめに消すことをオススメします!
git stash drop stash@{0}githubと連携する
githubと連携することで、github上にプロジェクトを保管します。
これまでローカルで行ってきた変更履歴はローカルリポジトリで、githubではリモートリポジトリになります。
アカウントを持っていない人はサクッと作成してください!
アカウントを作ったら早速リポジトリを作成しましょう!

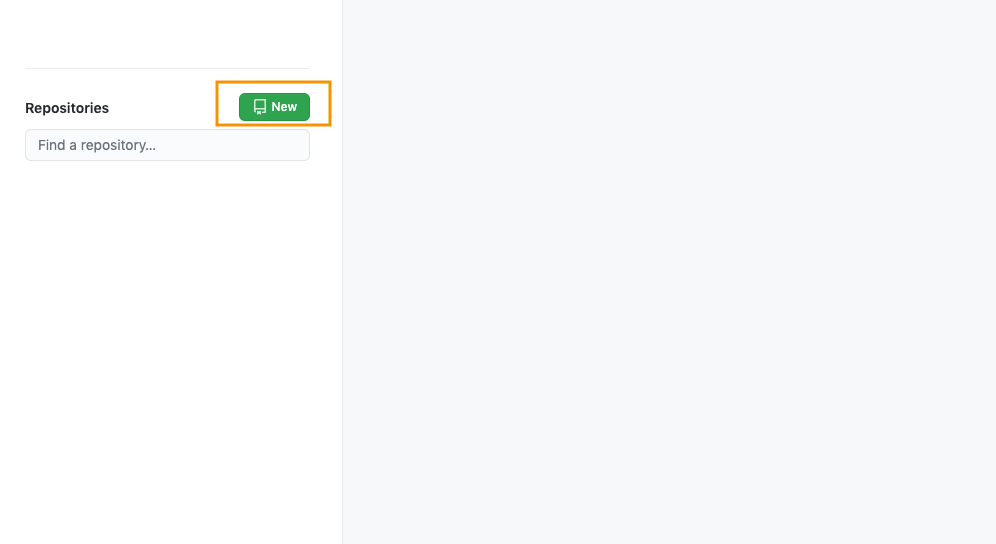
Repositoriesから「New」を押します。

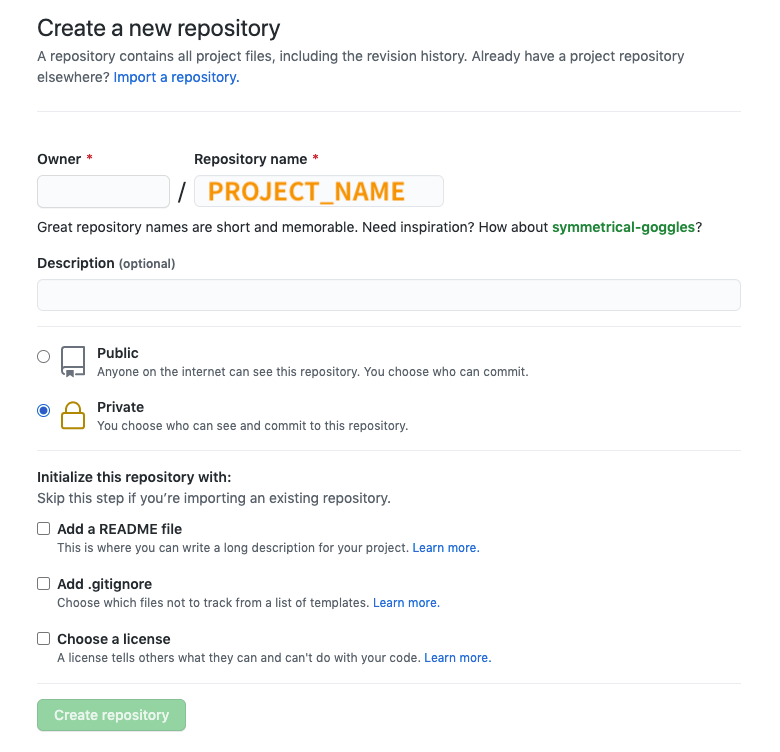
Repository Nameに任意のプロジェクト名を入れます。
PublicかPrivateはプロジェクトの属性によって使い分けてください。
Publicにすると誰でも見れる状態になるので、受託制作の場合は、必ず「Private」にしましょう。

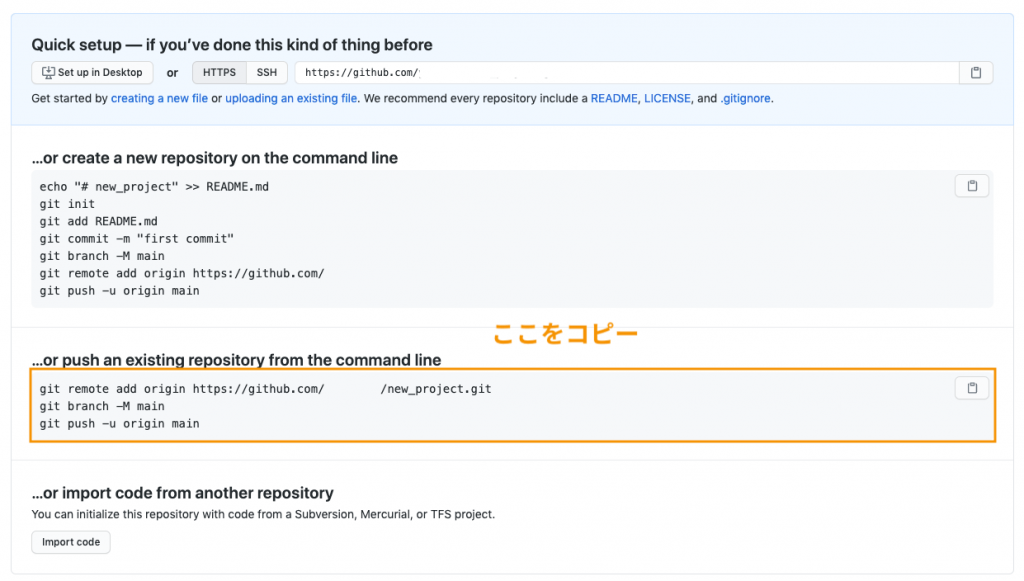
リモートリポジトリを先に作った場合は、cloneする方法がありますが、今回は既にローカルリポジトリがありますので、オレンジ枠の部分をコピーしてください。
後は、ローカルリポジトリのあるところにペーストして実行すればOKです。
## githubで指定されたコードを貼り付ける。
git remote add origin https://github.com/USER_NAME/new_project.git
git branch -M main
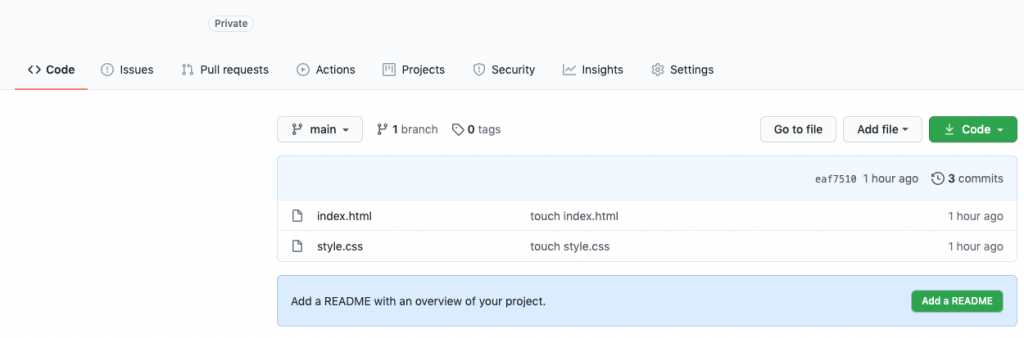
git push -u origin mainコマンドを実行したら、githubに戻ってリロードします。

ローカルリポジトリの内容がリモートリポジトリに反映されました!
git push
ローカルリポジトリとリモートリポジトリを連携することができました。
以降は、git add → git commitしたものを、リモートリポジトリにプッシュしてあげればOKです。
mainで変更したものをpushする場合は下記のようなコマンドになります
## ローカルリポジトリでコミットしたものをリモートリポジトリにプッシュする
git push origin mainブランチでコミットしたものをpushする
ローカルのmainで変更したものをローカルのmainにpushするために、git push origin mainを使いました。
ブランチの場合は、下記のようにすればOKです。
## develpブランチに移動する
git checkout develop
## 何か変更(& git commit)後...
## developブランチ(リモート)にpushする
git push origin developこれで、ローカルのdevelopブランチから、リモートのdevelopブランチにpushできます。
pull requestを作成する
リモートブランチにpushしたものをmainへマージするために、プルリクエストを作成します。

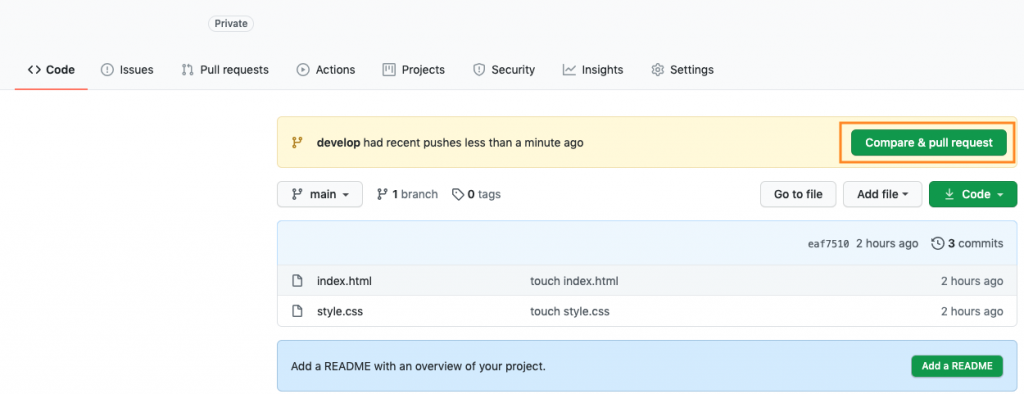
githubからCompare & pull requestをクリックします。

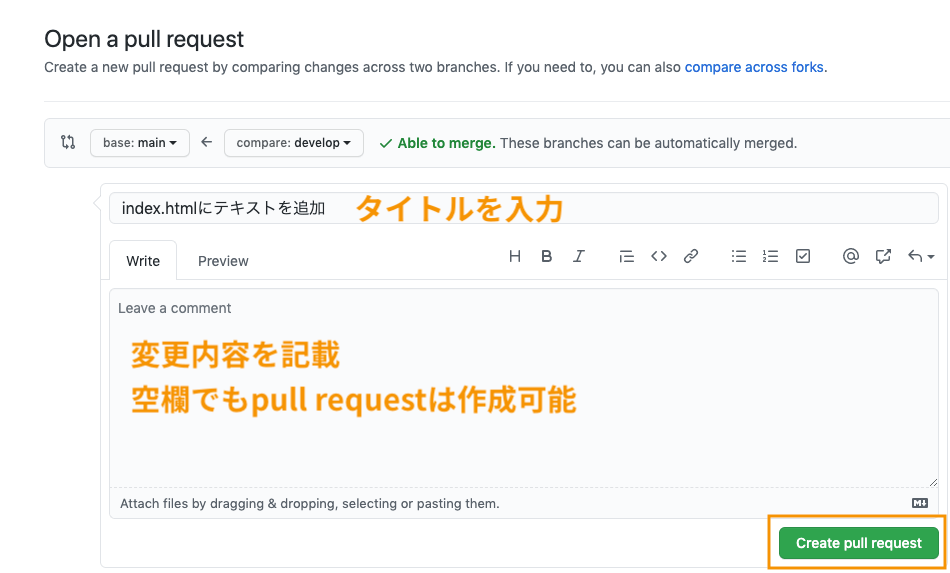
プルリクエストを作成していきます。
タイトル(1行でわかりやすいもの)とコメントを書きます。(今回は省略)
コメントは、マークダウン記法で書くことができます!
書き終わったら、Create pull requestをクリックします

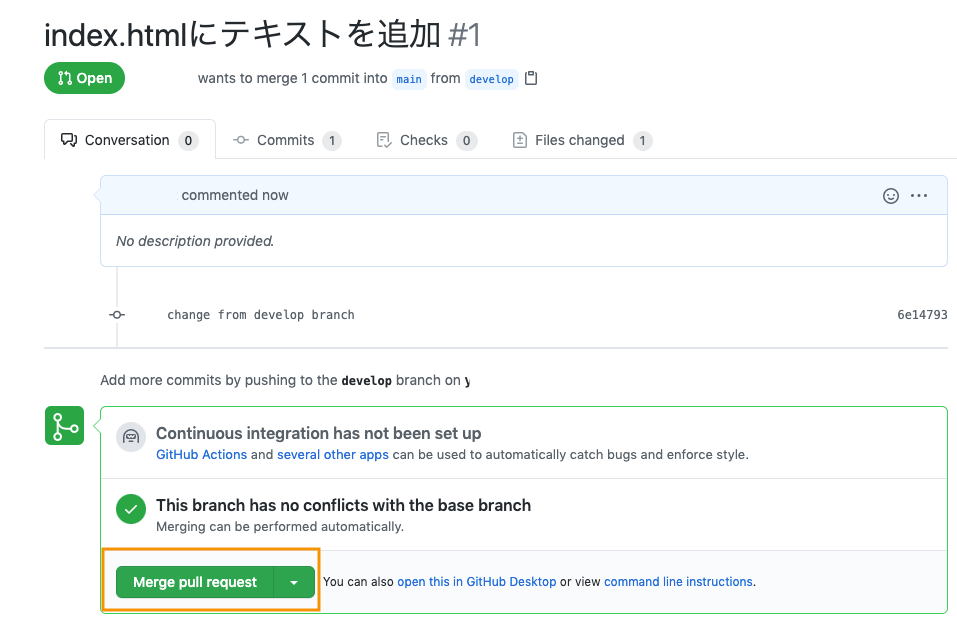
問題なければMerge pull requstできるので、クリックしてマージします。
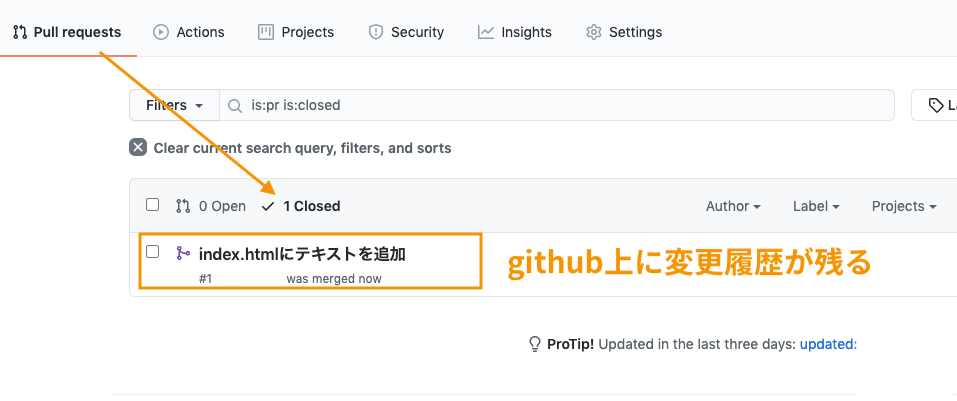
個人開発の場合は、セルフプルリク&セルフマージになるのでちょっと虚しい、というか意味があるのか?という感じですが、この手順を踏むことでgithub上に履歴が残ります。

Pull requests → Closedと進むと、既にマージしたpull requestを確認できます。
ローカルでgit mergeする方法もありますが、(ローカルで完結)今回は割愛します。
コンフリクトしてしまったら…
コンフリクトは、同じファイルで異なる変更がかち合った場合に発生します。
ブランチA、ブランチBで異なる変更した場合
// branch-aでの変更
.hoge {
color: red;
}// branch-bでの変更
.hoge {
color: blue;
}branch-a、branch-bの順でpull requestを送るとすると、branch-aは普通にマージできますが、branch-bの方でコンフリクトします。
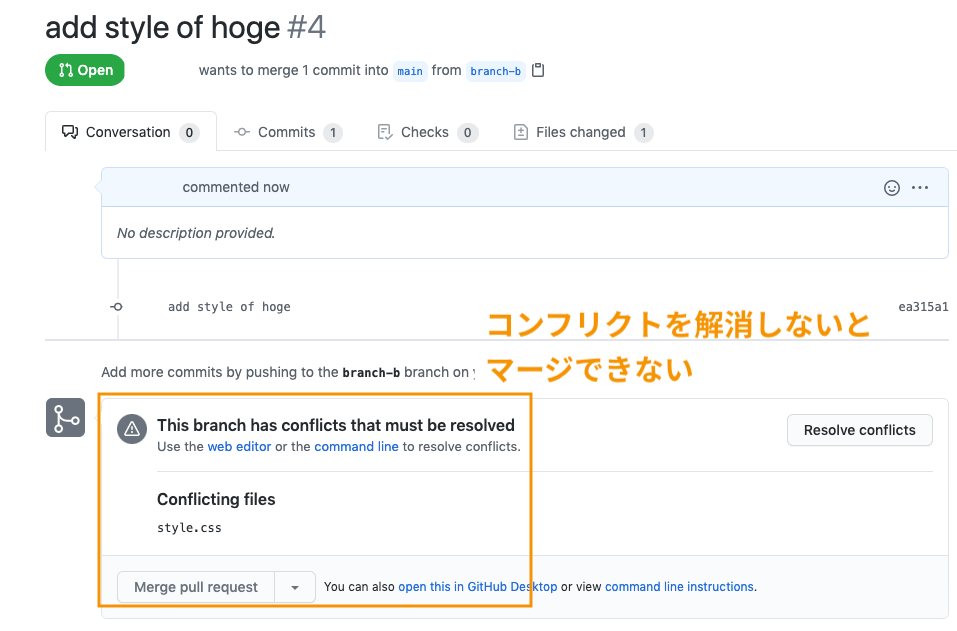
下記のような感じです。

コンフリクトが起きていて、branch-bからmainへマージすることができない状態です。
コンフリクトを解消する
コンフリクトが起きても怖がらなくて大丈夫です。
基本的にはどちらが正しいのか?を選択すればOKです。
github上でも可能ですが、VS codeの方が見やすいので、エディタでやっていきます。
branch-bにいる状態でgit pull origin mainします。
## branch-b
git pull origin mainすると、ターミナル上で下記のメッセージが出ます。
CONFLICT (content): Merge conflict in style.css
Automatic merge failed; fix conflicts and then commit the result.style.cssでコンフリクトが起きているから、コンフリクトを解消してからコミットしなさい!
ということが書いてあります。

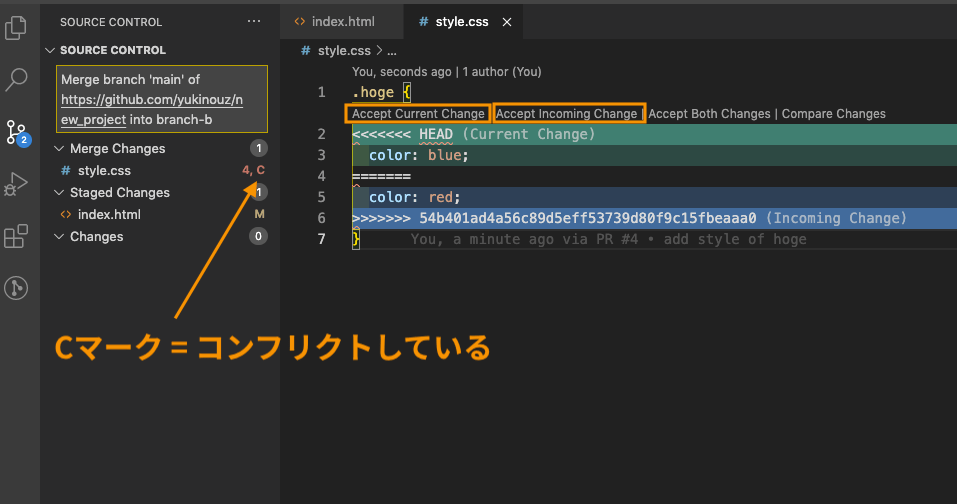
「C」のマークが付いています。コンフリクトしているよ!ということです。
style.cssの中身を見ると、わかりやすく色分けされています。
- 緑:Current Change → branch-bでの変更。
- 青:Incoming Change → branch-aで変更してmainにマージした変更。
branch-bでの変更を生かしたければ、Accrept Current Change、
branch-a(mainにマージした)を生かしたければ、Accept Incoming Change
を選択すればOKです。
選択したら、改めて、コミット→pushします。
## コミットはVS code上で行うため割愛
git push origin branch-b
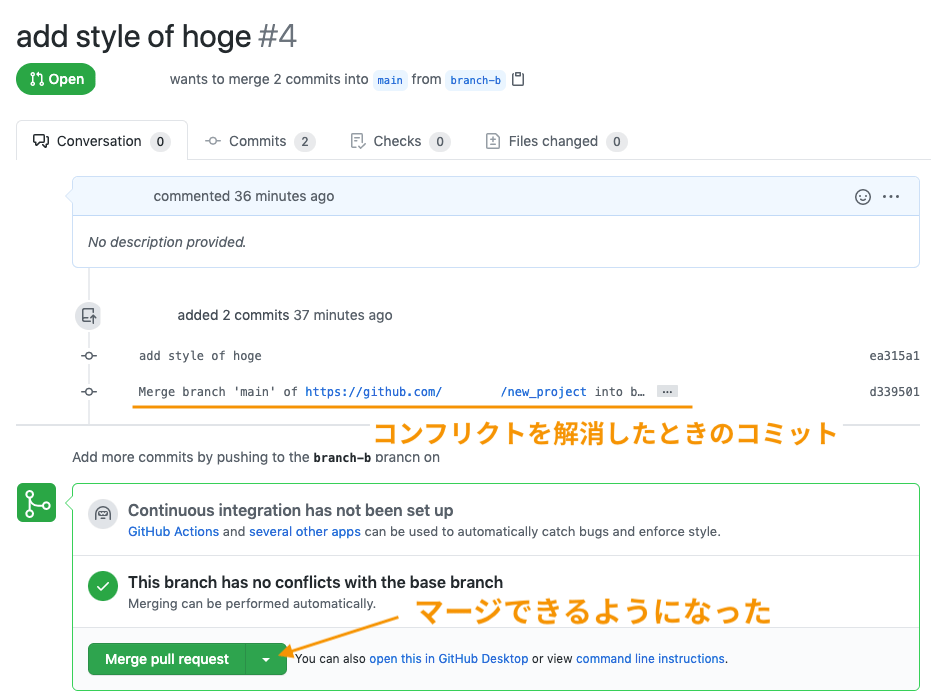
これでコンフリクトが解消されて、マージすることができるようになりました!
お疲れ様でした!
オススメの書籍(これ一冊でOK)
圧倒的にWeb制作者のためのGitHubの教科書です。
この1冊で十分すぎる知識が得られます。
この本はKindle Unlimitedで無料で読めます。
まとめ
・個人開発でもgitを使うことで、変更履歴を残したりバックアップを取ったりといったメリットがある。
・VS Codeがあれば、コマンドなしである程度のことはできる。
・githubと連携することで更に安心。
・コンフリクトが出ても怖くない!



