こんにちは!のせっちです!
パンくずリストをPugでMixin化し、schema.org対応する方法の解説です。
パンくずリストは、WordPress等を使っている場合は、プラグインを使えば自動でいい感じにしてくれますが、自分で書く場合は構造化データも自分で書く必要がありますね。
静的サイトの場合、毎回自分で書くのは大変なのでPugのMixinを使って簡単に使えるようにしていきます。
schema.orgや構造化データって何?と思った方はこちらをどうぞ!
Codepenで確認
早速Codepenで見ていきます。
See the Pen Pugでパンくずリストを書く + Schema.org対応 by Yuki Nose (@yukinouz1) on CodePen.
下記の仕様となっています。
- 2階層、3階層(それ以上でもOK)に対応
- schema.orgに対応
簡単な解説
mixin breadcrumb(...items)
ul.c-breadcrumb(itemscope, itemtype="https://schema.org/BreadcrumbList")
li.c-breadcrumb__list(itemprop="itemListElement", itemscope, itemtype="https://schema.org/ListItem")
a.c-breadcrumb__link(href="/", itemprop="item")
span.c-breadcrumb__title(itemprop="name") TOP
meta(itemprop="position", content="1")
each item, index in items
li.c-breadcrumb__list(itemprop="itemListElement", itemscope, itemtype="https://schema.org/ListItem")
a.c-breadcrumb__link(href=`/${item.dir}`, itemprop="item")
span.c-breadcrumb__title(itemprop="name") #{ item.pageName }
meta(itemprop="position", content=`${index + 2}`)上記のようなMixinを組みます。
TOPは固定、下層ページは、eachを使ってアイテムがある分繰り返し処理をします。
schema.orgは既に書いてあります。
こちらに記述例があって、基本その通りに書いています。
include mixin/_breadcrumb
.l-container
+breadcrumb({pageName: 'サービス', dir: 'service'})
+breadcrumb(
{pageName: 'ブログ一覧', dir: 'blog'},
{pageName: 'ブログ記事', dir: 'article01'}
)+breadcrumb()の部分でmixinを呼び出しています。
pageNameに表示するページ名、dirにURLを入れます。
これで、schema.orgに対応したパンくずリストを書くことができます。
構造化できているか確認する方法
ちゃんとschema.orgのマークアップができているか確認する方法があります。
Google公式のテストツールがあるので、URLを入れるだけでOKです!
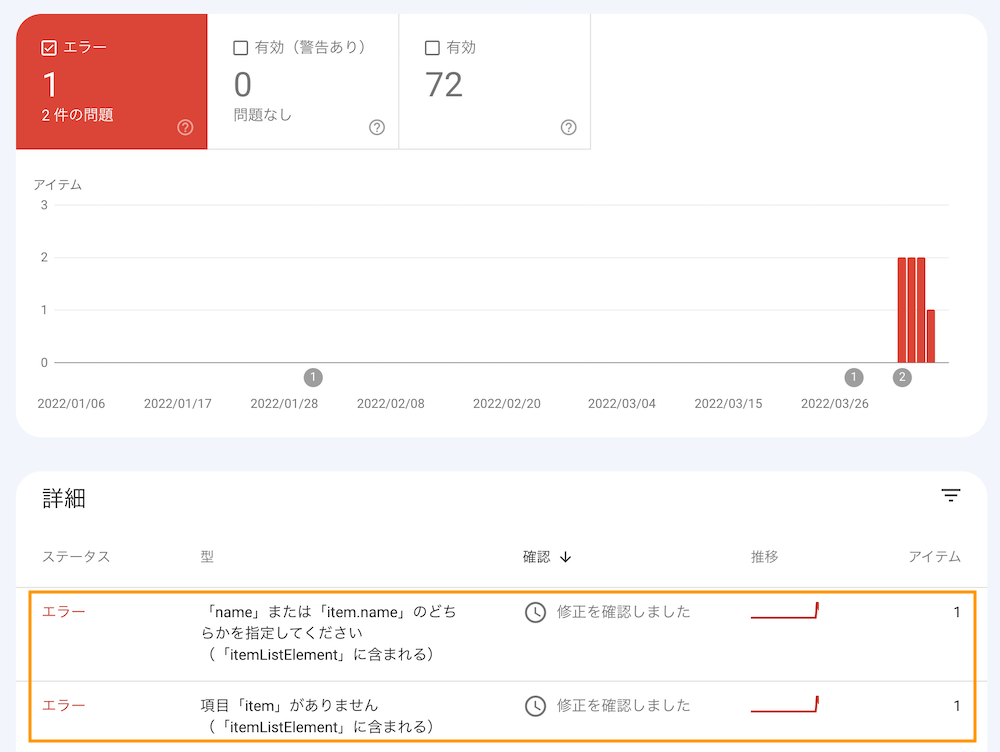
マークアップに不備があると、Google Search Consoleでエラー通知が来るので、そちらも確認可能です。

まとめ
- Pugのmixinを使えば簡単に、パンくずリストを生成し、schema.orgに対応することができる。