こんにちは!のせっち@nosecchi01です。
前回『マークアップエンジニアがNuxtでLP制作をする』ためのまとめ記事を投稿しました。
Nuxtでは、プロジェクトを作成する際に、Lint系ツールを一緒に入れることができます。
こちらの内容を解説しきれなかったのでこちらで紹介します!
本記事では最低限こうできたらいいよね、というLint環境を目指します。
- ルールを厳しくしすぎずエラー祭りにならないようにする
- vs codeでscss保存時に自動整形してもらう
Nuxtインストール時にstylelint、Prettier、ESLintにチェック
nuxt-create-app時にESLint、Prettier、Stylelintにチェックを入れておきます。
? Choose linting tools
◉ ESLint
◉ Prettier
◯ Lint staged files
◉ StyleLintそうすると、自動的に .eslintrc.js、.prettierrc、stylelint.config.jsができているはずです。
デフォルトでは下記のような感じ
module.exports = {
extends: ['stylelint-config-standard', 'stylelint-config-prettier'],
// add your custom config here
// https://stylelint.io/user-guide/configuration
rules: {},
}{
"semi": false,
"singleQuote": true
}module.exports = {
root: true,
env: {
browser: true,
node: true,
},
parserOptions: {
parser: 'babel-eslint',
},
extends: [
'@nuxtjs',
'prettier',
'prettier/vue',
'plugin:prettier/recommended',
'plugin:nuxt/recommended',
],
plugins: ['prettier'],
// add your custom rules here
rules: {},
}
こちらをカスタマイズしていきます。
ESLint、Stylelintをカスタマイズします。Prettierはとりあえずこのままです。
ルールを厳しくしすぎずエラー祭りにならないようにする
.eslintrc.jsでは、下記を追加しておきます。
- jQueryの$をエラー判定しない。
- 変数名はキャメルケースじゃなくてもOKにする。
結果はこちら
module.exports = {
'globals': {
'$': false,
},
root: true,
env: {
browser: true,
node: true,
},
parserOptions: {
parser: 'babel-eslint',
},
extends: [
'@nuxtjs',
'prettier',
'prettier/vue',
'plugin:nuxt/recommended',
],
plugins: [],
// add your custom rules here
rules: {
'camelcase': 'off',
},
}
jQueryを使わない方は不要ですが、マークアップエンジニアさんにとってはまだまだjQueryは活躍するケースも多いと思います。
キャメルケース強制は、アンダースコア派の人にとっては邪魔になるので念の為記載しています。
vs codeでscss保存時に自動整形してもらう
vs codeと連携させることで保存時の自動整形が可能です。
まずは設定から
NuxtでSCSSを使えるようにする
パッケージをインストールします。
npm i -D node-sass sass-loadernuxt.config.js側でscssを読み込みます。
export default {
css: [
{ src: '~/assets/scss/app.scss', lang: 'scss' }
],
}scssを自動整形するための下準備
パッケージをインストールします。
npm i -D stylelint-config-standard-scss stylelint-order stylelint-scssstylelint.config.jsを編集していきます。
module.exports = {
plugins: ["stylelint-order", "stylelint-scss"],
extends: [
'stylelint-config-standard',
'stylelint-config-prettier',
'stylelint-config-standard-scss'
],
rules: {
"order/properties-alphabetical-order": true, // アルファベット順に
"block-no-empty": null, // 空のクラスをエラー判定するかどうか
"at-rule-no-unknown": [true, // @include, @mixin, @each, @extendをエラー判定しない
{"ignoreAtRules": ["include","mixin","each","extend"]}],
"rule-empty-line-before": null, // 各クラスごとに空行を入れるかどうか
"at-rule-empty-line-before": null, // @の前に空行を入れるかどうか
}
}
設定はお好みですが、"at-rule-no-unknown"は入れておいた方がよさそうです。
vs codeの拡張機能をインストールする
vs codeで保存時に自動整形してもらうために、拡張機能をインストール&設定していきましょう。
vs codeの拡張機能からstylelint.vscode-stylelintをインストールします。
僕は長いことstylelint-plusを使っていたのですが、vs codeが公式にサポートしているのがこちらのようですね。
stylelintのVSCode拡張はどれ使えば良いのか
https://qiita.com/ota-meshi/items/1599fa6e7042f00635d5
stylelint-plusは一手間入れないと、エラーが出るので乗り換えてよかったです。
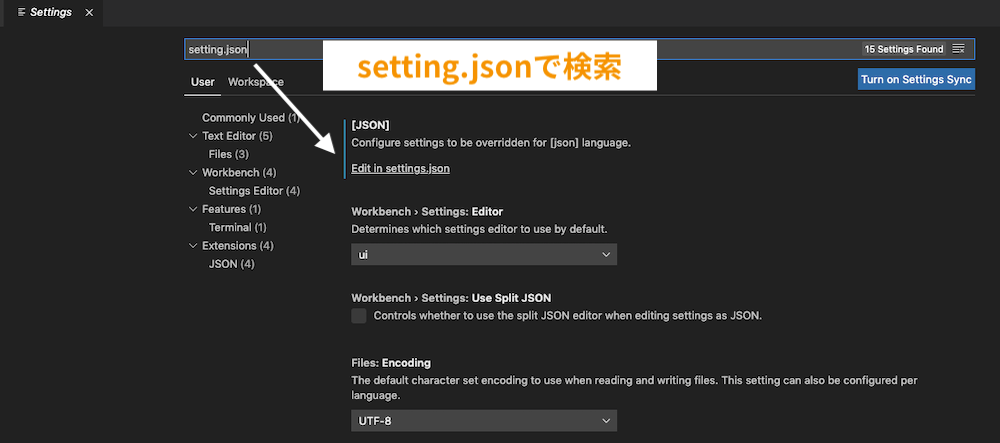
インストールできたら、vs codeのpreference → settings → setting.jsonを開きます。

Settingsの画面で検索窓に”setting.json”と入力すればすぐ見つかります。
vs code側の自動整形をOFFに
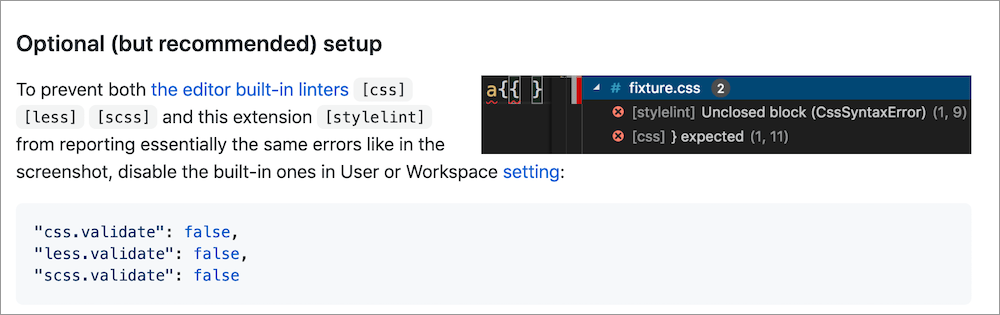
vs codeに組み込まれている自動整形とstylelintで2重にエラー警告されることを防ぐために、built-inの方はオフにしておきます。
"css.validate": false,
"scss.validate": false公式の方でもOptional(but recommended) setupとして紹介されていますね!

保存時の自動整形をOnに
続けてsetting.jsonを編集します。
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true,
},これでscss保存時に自動整形することができます。
お疲れ様でした!
まとめ
・Nuxtインストール時にESLint、Prettier、Stylelintを選択すれば最低限の設定ファイルを渡してくれる
・あとは必要な設定を追加していけばOK!

