こんにちは!のせっち@nosecchi01です。
Gulp, Stylelint, eslint, webpack, vueなどなどコーディングの最適化、自動化のために様々なパッケージを入れている人も多いのではないでしょうか?
パッケージを入れたはいいものの、バージョンアップを怠って、インストールしたときのまま、、、という人もこれまた多いのではないかと思います。
『Renovate』というアプリを使えば、パッケージアップデートをほぼ自動化できるのでご紹介します。
Renovateとは?
Automated dependency updates. Multi-platform and multi-language.
https://github.com/renovatebot/renovate より引用
依存関係の自動更新ツール、ということになりますね!
競合としては、dependabotがありますが、Renovateの方が細かく設定できるそうです。(未検証)
Renovateでできること
- 依存関係の更新が必要な場合、自動でPull Requestを作成
- スケジュールを決められる(週末、勤務時間外など)
- renovate.jsonに設定を書くことができる(共有が簡単)
- GitHub、GitLab、Bitbucketなどで利用可能。
- 無料
無料で設定でき、Githubと簡単に連携できます。
他のサービスでも利用できるようですが、僕はGithubを使っているので、Githubで解説していきます。
Renovateをインストールする
公式ページからダウンロードします。

MVにダウンロードボタンがあるのでそちらクリック
脱線しますが、MVにCTAを置くことでCVRが上がるというデータがあります。

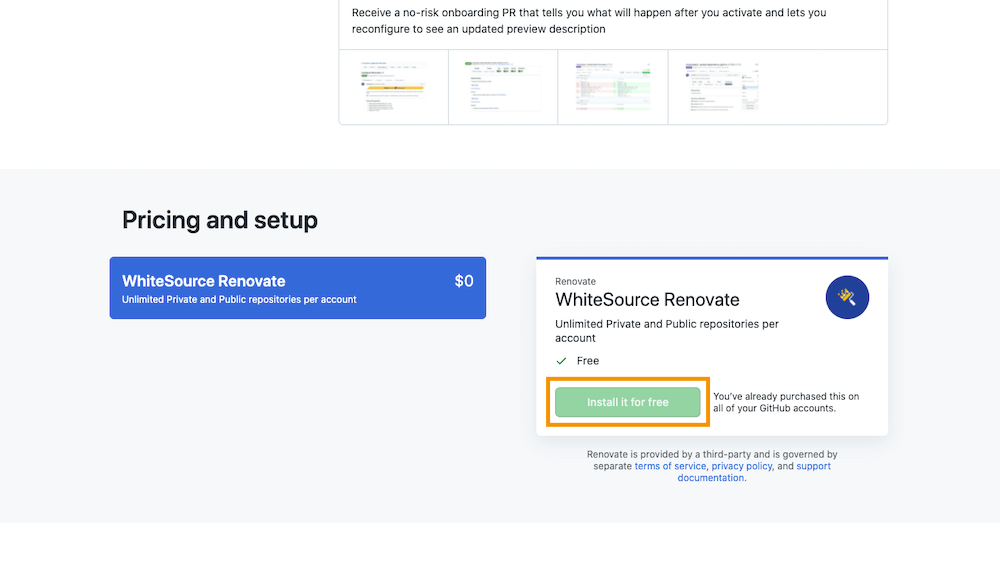
ページ下部にインストールボタンがあるので、インストールしましょう!無料です。
全てのリポジトリを対象にするか、特定のリポジトリを対象にするかを選択できます。
全てのリポジトリを対象にすると大変なことになるので、まずは1つにするなど限定することをオススメします。
設定は後からでも変更可能です!
Renovateの設定
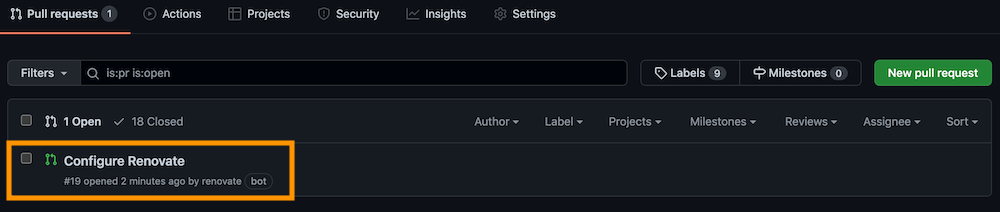
Githubと連携すると早速プルリクエストが飛んできますので設定しましょう。

RenovateをアクティベートするためのPRなので、マージします。
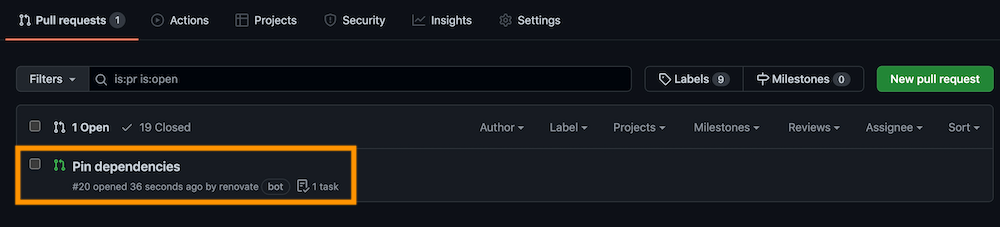
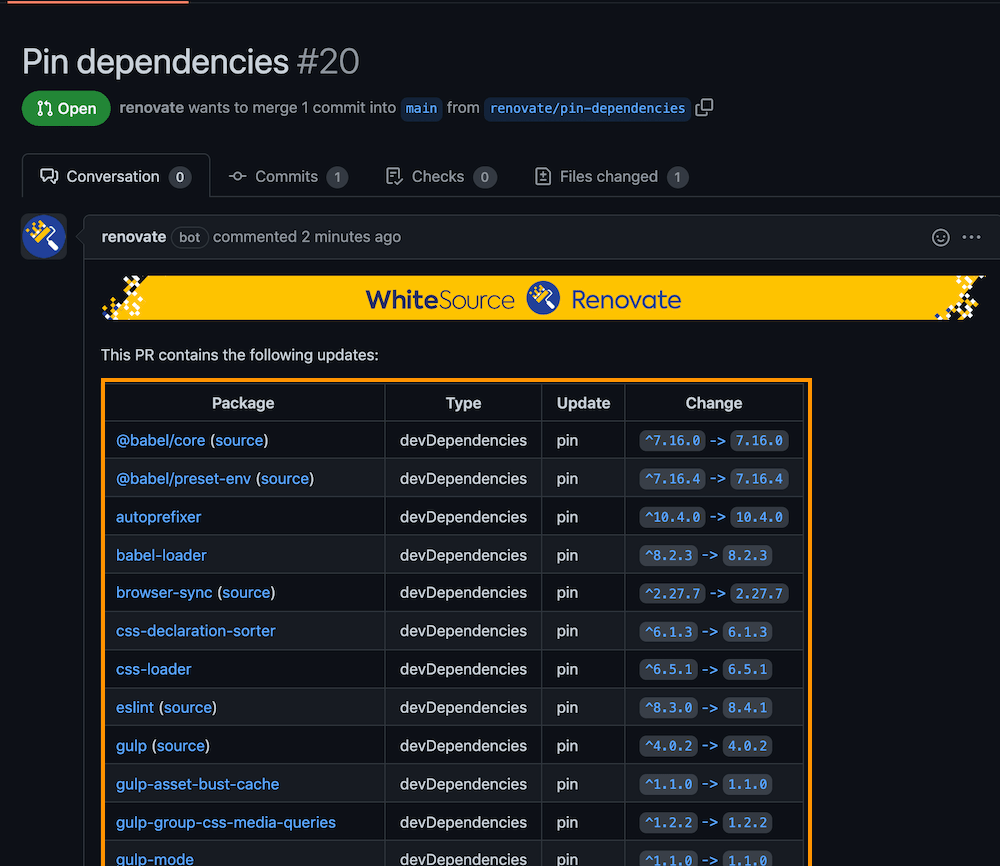
次にPin dependenciesというPRが来ます。


現在のプロジェクトに含まれるパッケージ一覧となっていて、ここを起点にアップデートがあった場合に自動でPRを作成してくれるようになります。
ということでこれもマージします。
基本設定はこれで完了です。
設定をカスタマイズする
ここまで行うと、renovate.jsonというファイルができます。
{
"extends": ["config:base"]
}
何もない状態です。
これに下記の設定を追加していきます。
^1.2.3など^や~が入っているバージョン指定を許容する。(:preserveSemverRanges)- PRは週末のみ(
schedule) - メジャーバージョンはリリース後7日間アップデートが無い場合にPendingを取る(
stabilityDays) - マイナーバージョンはリリース後3日間アップデートが無い場合にPendingを取る(
stabilityDays)
上記を反映した設定を書いていきます。
{
"extends": [
"config:base",
":preserveSemverRanges",
":timezone(Asia/Tokyo)"
],
"schedule": ["every weekend"],
"branchConcurrentLimit": 5,
"major": {
"stabilityDays": 7
},
"minor": {
"stabilityDays": 3
}
}
:preserveSemverRangesを指定しておかないと、^1.2.3のようなバージョンを1.2.3にするPRができてしまいます。パッケージによってはnpm installした際に^ありで入ってくるパッケージもあるのでこれは許容していきます。
scheduleは週末のみにしました。そうしないと、PRが都度都度入ってきて作業の妨げになります。
毎週月曜日に確認する、というオペレーションなら下記もいいでしょう。
{
"schedule": [
"before 9am on Monday"
]
}stabilityDaysはバージョンアップがあったあと、指定日数が立つまでPRをPendingにしておいてくれるものです。
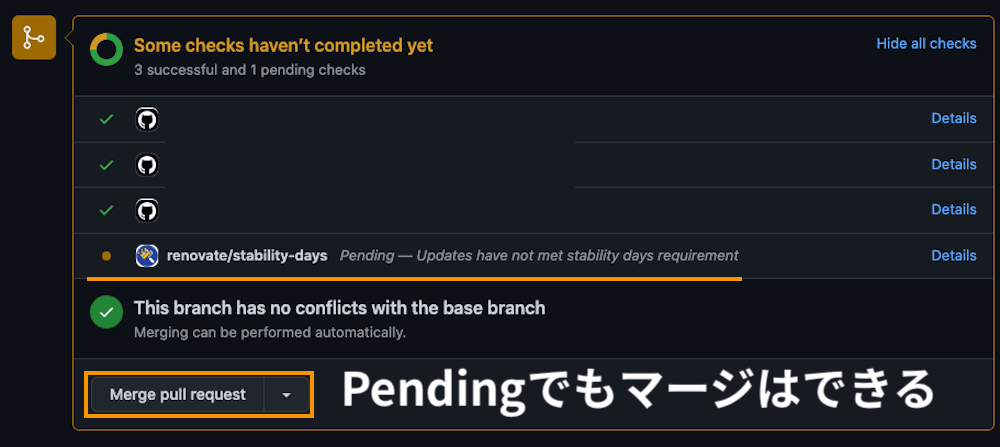
注意が必要なのは、stabilityDaysの指定日数がすぎるまでPRを出さないわけではない、ということ。PR自体は即座に作られますが、Checkをパスしないということです。
また、Pendingの状態でもマージはできてしまいます。パスするまで間違えてマージしないようにしましょう!

カスタマイズ例
基本設定ができたので、カスタマイズをしていきましょう。
色々とカスタマイズできるのがRenovateのいいところです。
オートマージ
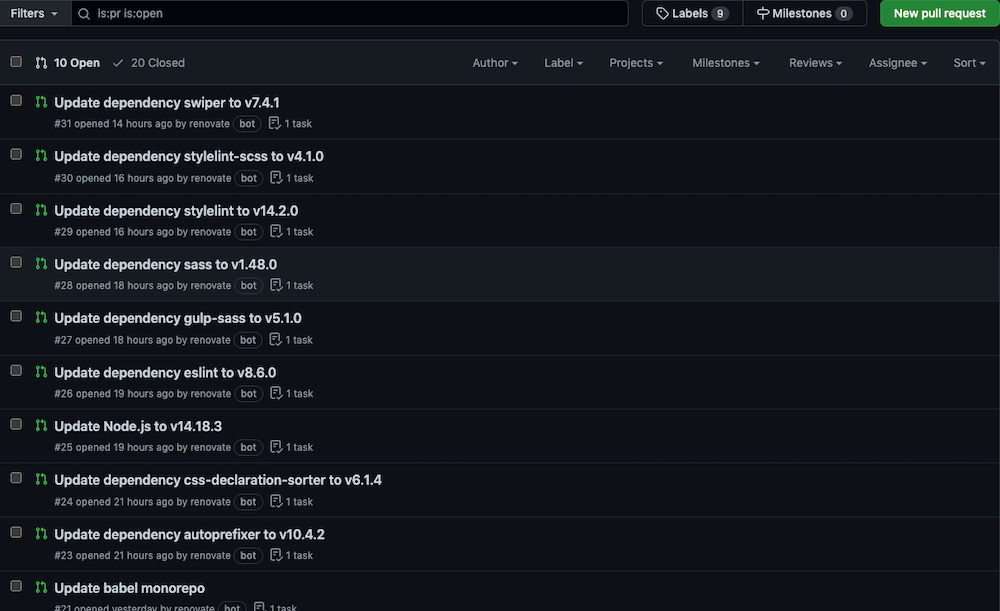
Renovateは便利ですが、少し放っておくとPRが大量に溜まってしまいます。

そこでオートマージを設定することができます。
{
"packageRules": [
{
"automerge": true
}
]
}ただし、メジャーバージョンまでオートマージされると危険なので、メジャーバージョン以外にしておきましょう。
{
"packageRules": [
{
"matchUpdateTypes": ["minor", "patch", "pin", "digest"],
"automerge": true
}
]
}下記の書き方でもいいようです。
{
"packageRules": [
{
"automerge": true,
"major": {
"automerge": false
}
}
]
}同時生成するPRの数を制限する
オートマージはちょっと怖いけど、PRが無限に溜まるのはイヤだ、という場合は一度に生成されるPRの数を制限しましょう!
{
"prConcurrentLimit": 10
}デフォルトは無限なので、制限しておいた方が安心です。
個人的には5くらいでもいい気がします。
ラベルを付ける
PRに自動でラベルを付けて見やすく分類することが可能です。
{
"packageRules": [
{
"matchPackagePatterns": ["stylelint"],
"labels": ["stylelint"]
}
],
}上記の例だと、stylelintに関係するPRはstylelintというラベルがつきます。
Visual Studio Codeでコード補完ができるように
一行追加するだけです。
{
"$schema": "https://docs.renovatebot.com/renovate-schema.json"
}グループ化する
下記のようにすることで関連するパッケージアップデートを一つに纏めることが可能です。
{
"packageRules": [
{
"matchPackagePatterns": ["^eslint"],
"groupName": "eslint packages"
}
]
}まとめ
- Renovateを使えば、パッケージアップデートをほぼ自動化可能
- 初期設定が簡単で無料で利用できる
- カスタマイズが豊富で、自分なりの設定を追加できる。


