こんにちは!フリーランスエンジニアのせっち@nosecchi01です。
WordPressでWebサイトを作る際、CSSを特定のページのみ読み込ませたい場合があります。
今固定ページ以外にも、投稿ページ(single)、トップページ(front_page)などにも使えます。
それでは行ってみましょう!
head内で読み込ませる方法
<head>
<?php if ( is_page() ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>
</head>この場合、固定ページ(is_page)ならば、sample.cssを読み込みなさいという事になります。
しかし、is_page();だと全ての固定ページに適用されてしまいます。
スラッグごとにCSSを分けたい場合は、
is_page(‘スラッグ名’)と書けばOKです。
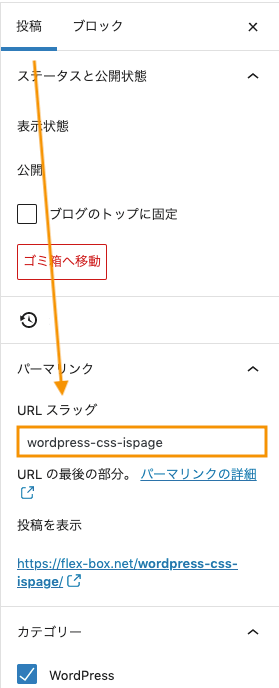
スラッグの確認方法は、投稿からURLスラッグを見ればOKです。

<head>
<?php if ( is_page('slug') ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<?php endif; ?>
</head>と書けばOKです。
その他のテンプレート指定方法
- 投稿ページ:
is_single(); - トップページ:
is_front_page(); - ホーム:
is_home(); - アーカイブ:
is_archive();
などなど…
余談:
コメントアウトを書く場合は、
<?php
?>の中に書いた方がいいです。
例)
<?php if ( is_page('sample') ): ?>
<!-- page-sample.php用のCSS -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?>なぜ下記のように書かないのか?
例)
<!-- page-sample用のCSS -->
<?php if ( is_page('sample') ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sample.css">
<?php endif; ?><?php 〜 ?>の外に書きました。
このように書いてしまうと、cssが読み込まれないページでコメントアウトだけが表示されてしまいます。
ちょっとカッコ悪いですね。
if分の中にコメントアウトを書いておけばis_page(‘sample’)が読み込まれる場合を除いてコメントアウトも表示されなくなります。
functions.phpで読み込ませる方法【推奨】
ワードプレスではfunctions.phpでcss(js)を読み込む方法が推奨されています。
function my_styles() {
// page-sample用のCSS
if ( is_page('sample') ) {
wp_enqueue_style( 'sample', get_template_directory_uri() . '/css/sample.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles' );if文で特定のページのみ読み込むように指定しています。
※functions.phpを編集する際は必ずバックアップを取ってください。
複数の固定ページで読み込ませたい場合
複数の固定ページで読み込ませたい場合は、arrayで繋げばOKです。
function my_styles() {
if (is_page(array('sample', 'hoge'))) {
wp_enqueue_style( 'my_style', get_template_directory_uri() . '/css/style.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles' );更に条件を追加したい場合
例えば、トップページと、投稿ページと、固定ページだけ読み込ませたい、というケースでは、&&で繋ぎます。
function my_styles() {
if (is_front_page() && is_single() && is_page(array('sample', 'hoge'))) {
wp_enqueue_style( 'my_style', get_template_directory_uri() . '/css/style.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles' );各ページで読み込ませる方法【非推奨】
各ページで読み込ませる方法です。
できるかできないか、で言うとできる程度のやり方なので、基本的には使わないようにします。
<?php
/*
Template Name: CSSを分けたい固定ページ
*/
?>
<link rel="stylesheet" href=“<?php echo get_template_directory_uri(); ?>/css/page-sample.css”>
<?php get_header(); ?>
/* 省略 */get_header();の直前でcssを読み込む記述を書きました。
個別のテンプレートに書くことになるため、メンテナンス性は非常に悪いです。
折角ワードプレスを使っているのですから、functions.phpで一括管理するのが基本的にはいいです。
まとめ
・条件分岐をする事で特定の記事のみCSSを読み込む事ができる。
・CSSを読み込む方法は複数ある。
