こんにちはフリーランスエンジニアのせっち@nosecchi01です。
背景画像を暗くして、上の文字を目立たせたい事があります。
そんなときに役立つCSSを紹介します。
ツイートでも紹介しました。
背景画像を暗くしたい場合
これまでfigmaを使ってマスクをかけていましたが、CSSだけでできる。
filter: brightness(○○%);
重ねがけできるのでsaturate(彩度)なども一緒に絞れます!filter: brightness(75%)
filter: saturate(75%)と書いちゃうと片方しかかからないみたいです。 pic.twitter.com/NiHaaDSPZN
— せっち@バンコク永住系フリーランス (@yukinouz1) 2019年3月14日
先日cssだけで背景画像のマスクをかけられる「filter」について書いたのですが
普通にやると上の文字までfilterがかかってしまうので勉強し直しました。✅擬似要素を使う
✅z-indexで背面へ移動させるGIF → 色々なfilterで試してみました。https://t.co/Ja9OwLqnnqhttps://t.co/CyKuLoCELo pic.twitter.com/huMbkFsgB7
— せっち@バンコク永住系フリーランス (@yukinouz1) 2019年3月21日
結論から言うと、filterプロパティを使います。
基本コピペでOKです。
本記事の目的
①filterプロパティを使って、背景画像を暗くする。
②背景画像の上の文字をくっきりさせる。
※filterプロパティでできること全てを紹介するものではありません。
web制作頻出の最低限のCSSを解説します!
その他の機能を知りたい方は下記の記事が参考になります。
目標物を確認する

・背景画像+フィルター
・その上に文字をのせる
filterプロパティで背景画像にフィルターをかける方法
それでは、実際に見ていきます。
背景画像を設定する
ベースとなる背景を設定していきます。
<html>
<div class="background_dog">
<h1>Dog お犬様</h1>
</div><!-- /.backgroung_dog --><css>
*{
margin: 0;
padding: 0;
}
.background_dog{
background: url(dog.jpg) no-repeat center center / cover;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.background_dog h1{
color: #fff;
font-size: 100px;
}
・背景を画面いっぱい(100vh)
・文字を縦横中央に
▶︎方法は色々ありますが今回はflexboxを使いました。
背景画像に対して、filterをかける
背景画像にfilterをかけて背景画像を暗くします。
.background_dog{
/* 省略 */
position: relative;
z-index: 0;
}
.background_dog::before{
content: '';
position: absolute;
width: 100%;
height: 100%;
background: inherit;
filter: brightness(75%);
/* 最背面へ */
z-index: -1;
}
.background_dog h1{
/* 省略 */
/* 文字をくっきりさせる */
text-shadow: 0 2px 2px #666;
}
- 擬似要素に対してfilterをかける
- z-indexを用いて後ろへ回りこませる
- 文字をよりくっきりさせるためにドロップシャドウ(text-shadow)を使う
これで背景画像を暗くし、文字だけを強調する事ができました!
解説
簡単に解説します。
擬似要素を使わないとどうなるか?
擬似要素(before)を使わず背景画像に直接filterをかけると
<CSS>
.background_dog{
/* 省略 */
/* 擬似要素を使わず親に直接filter */
filter: brightness(75%);
}
/* .background_dog::beforeは削除 */
文字にまでfilterが掛かってしまいます。
僕は最初この方法で詰まりました・・・。
背景画像にだけfilterをかけたいので、擬似要素を用います。
z-indexを使わないとどうなるか?
z-indexを使わないと
.background_dog{
/* 省略 */
/* z-indexの部分をコメントアウト */
/* z-index: 0; */
}
.background_dog::before{
/* 省略 */
/* z-indexの部分をコメントアウト */
/* z-index: -1; */
}
文字が隠れてしまいました。
擬似要素のフィルターが最前面に来ている状態です。
z-index: -1;で最背面へもっていきます。
複数のフィルターを組み合わせる方法
2つ以上のフィルターを組み合わせる事が可能です。
filter: brightness(○○%)saturate(○○%);のように続けて書きます。
<CSS>
.background_dog::before{
/* 省略 */
filter: brightness(75%)saturate(75%);
}
brightness(明るさ)に加えてsaturation(彩度)を下げているのですが、違いがわからないと思うでGIFで▼
- filterなし
- brightness(75%)
- brightness(75%)saturate(75%)
の順で変わります。

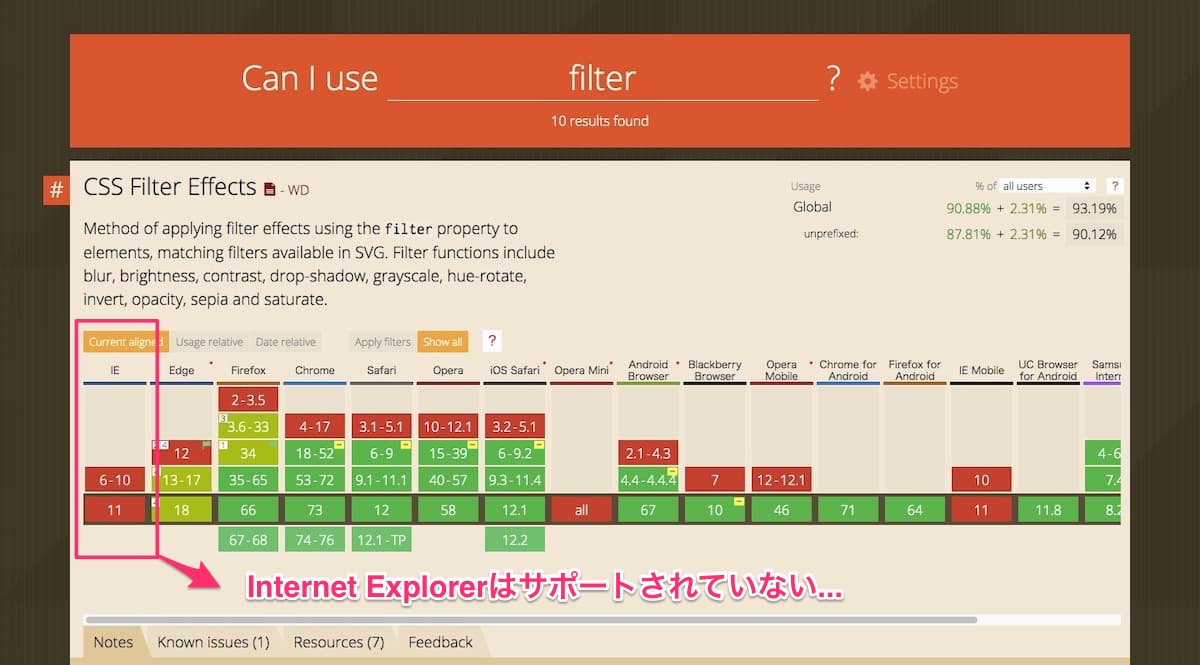
【悲報】Internet Explorerには対応していません

Can I useを使って調べたところ、IEには対応しておらず・・・。
下記のサイトによると2019年2月時点で、Internet Explorer(IE)の国内シェアは
13.72%(全体の3位)
となっており、まだまだIEは無視できません・・・。
IE知らんというわけにはいきませんね。
Can I useは、ざっくり言うと各CSSがブラウザ対応しているかどうかを教えてくれるサービスです。
公式サイトはコチラ
まとめ:IEさん・・・
・CSSで背景画像にフィルターをかけるときはfilterプロパティを使う
・文字を目立たせたい場合は、擬似要素に対してfilterを使い、z-indexで最背面へ
・IEさんの引退を待つ。
・それまではsketch等で画像を加工した方よさそう・・・
下記の記事を参考にしました!
CSS3 背景画像だけにガウスぼかしをかける方法

