こんにちは!バンコク在住5年、フリーランスエンジニアをやっている
のせっち@nosecchi01です。
WordPressをインストールした!
テーマもインストールした!
さあ、記事書くぞ!・・・とならないのがWordPress
記事を書く前に色んな設定をしないといけません・・・。
設定で躓いて記事を書く前に挫折した・・・という方も多いです。
今回は画像をアップロードしようとしたら「HTTPエラー」が出た場合の解決策です。
【現象】:WordPressに画像をアップロードしようとしたら「HTTPエラー」と表示される。

画像のようにファイルを追加しようとすると『HTTPエラー』と表示され、アップロードに失敗する・・・
何度試しても同じなので、自分が試した解決策を一つずつ紹介していきます。
ファイルサイズの容量を超えていないか?
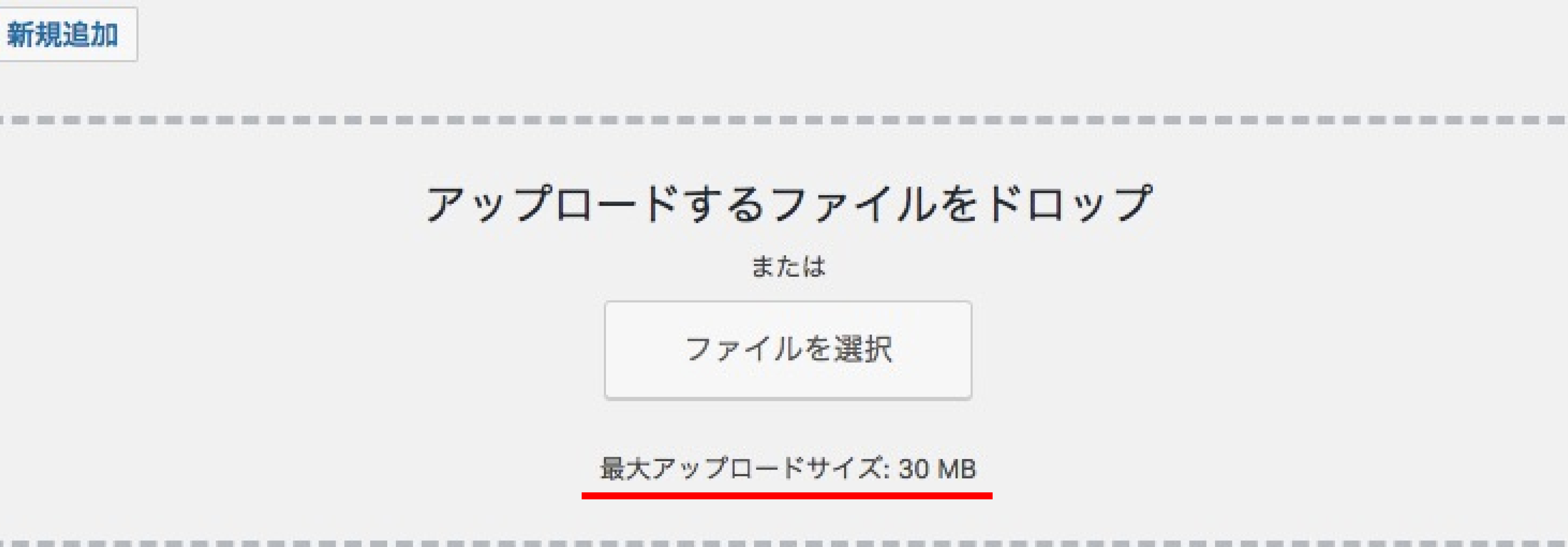
画像のサイズが大きすぎてアップロード最大サイズを超えていないかを確認します。
ちなみにエックスサーバー の場合は30MBまでアップロード可能

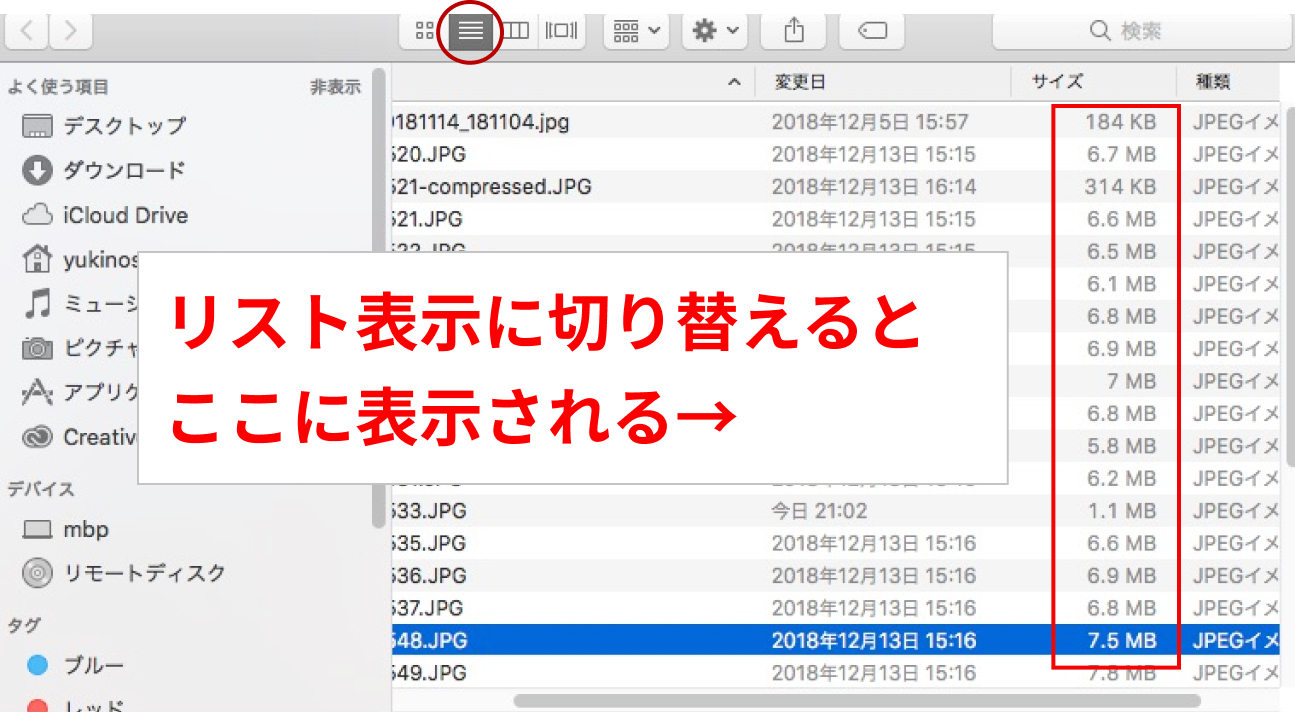
ファイルサイズの確認方法【macの場合】
・リスト表示に切り替える
ーFinder上の3本線をクリック

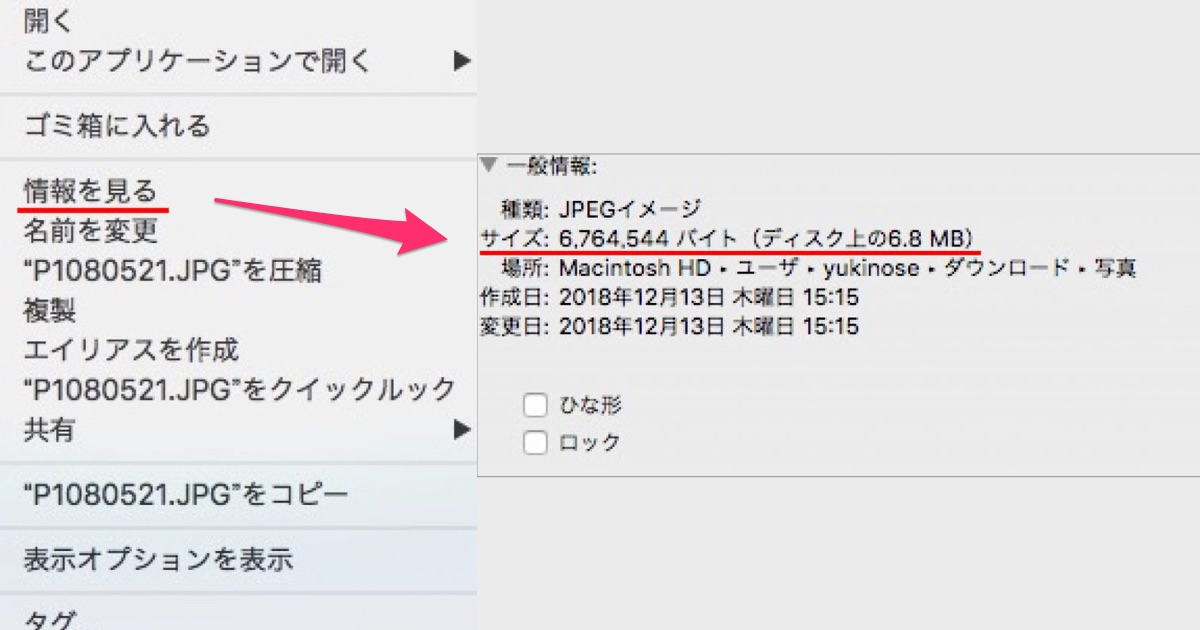
・情報を見る
ーファイルを右クリック→情報を見る

ファイルサイズを圧縮する
画像圧縮はjpeg, png問はず、TinyPngが圧倒的にオススメです。
プラグインの相性が悪い?
プラグインを入れすぎていると、プラグイン同士が競合して悪さをする事があります。
一度プラグインを全て停止し、画像をアップロード。成功したら、一つずつ有効化し何が邪魔していたのかを確認します。
地味ですが、エラーチェックはこうしたとても地道な作業の積み重ねです。
サーバー側のphp.iniを編集
<手順>エックスサーバーの場合
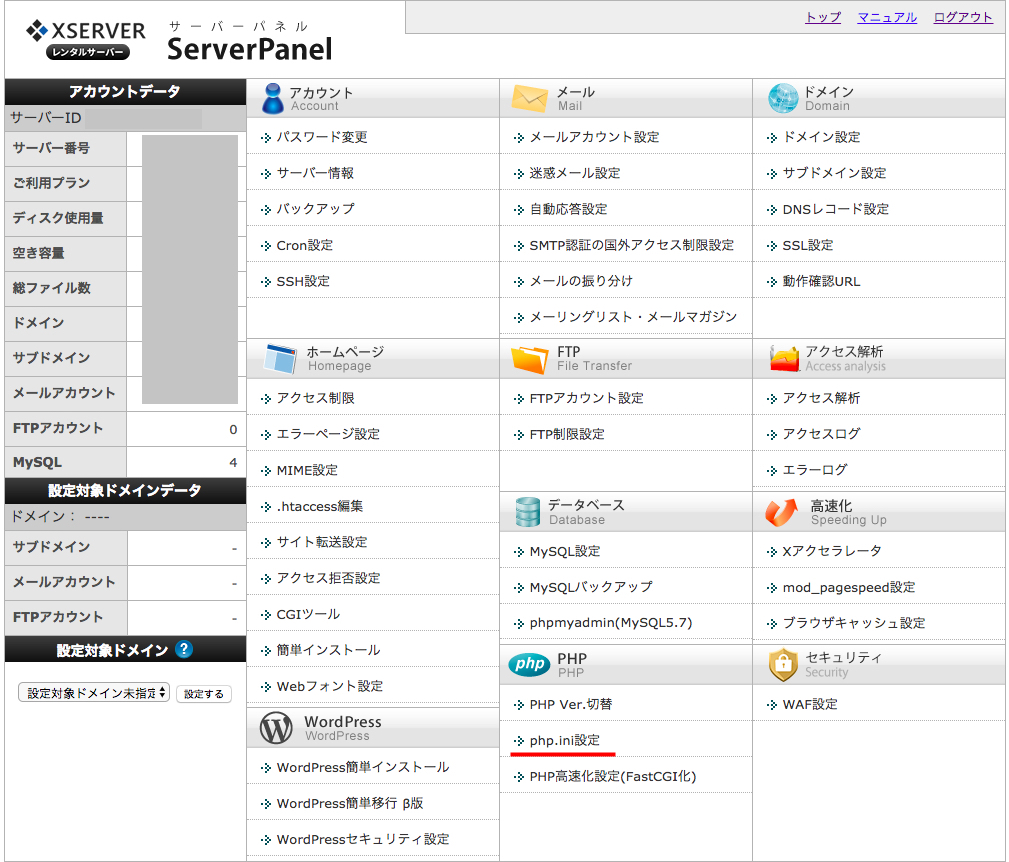
- エックスサーバーのサーバーパネルからphp.ini設定をクリック
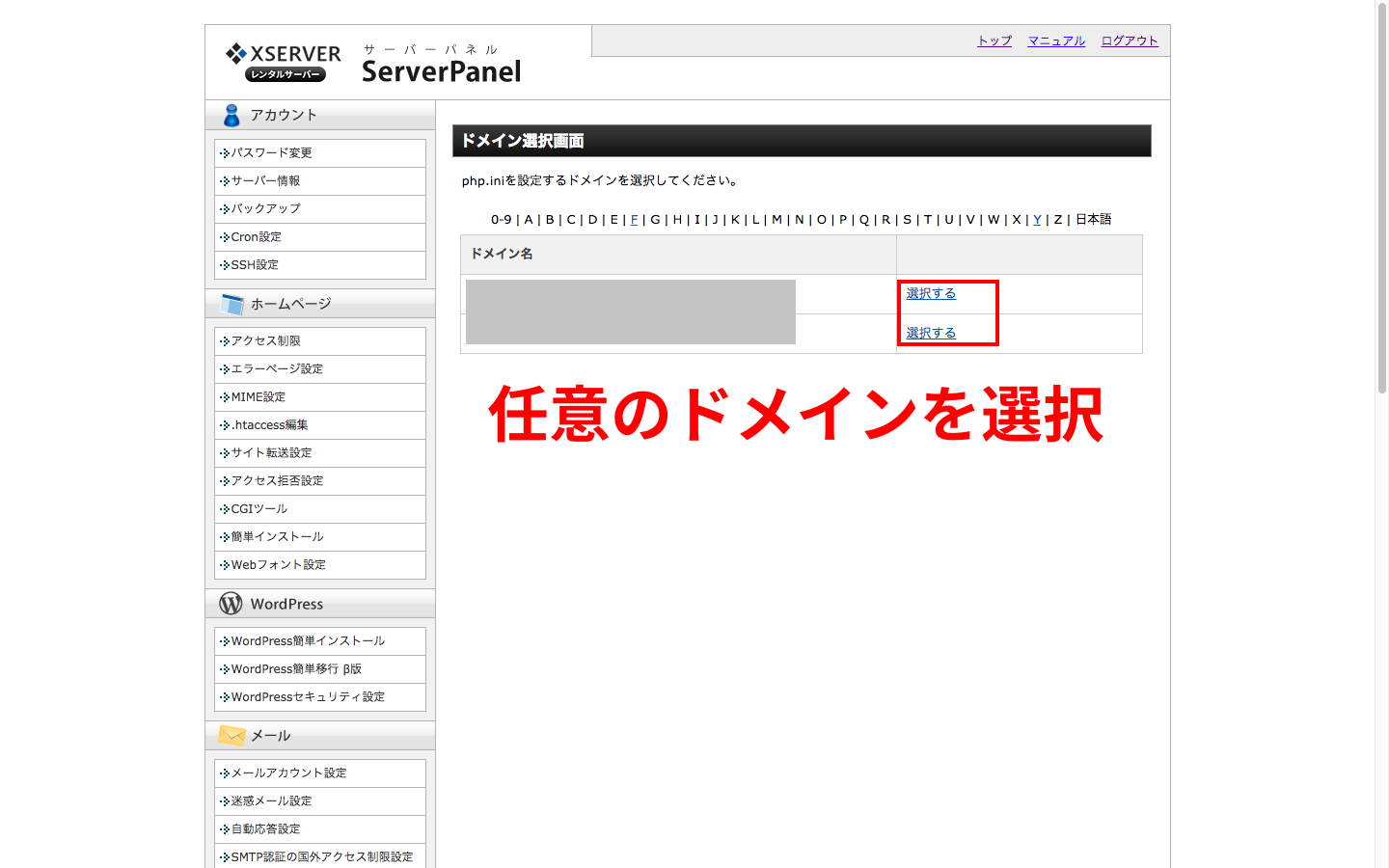
- ドメインを選択
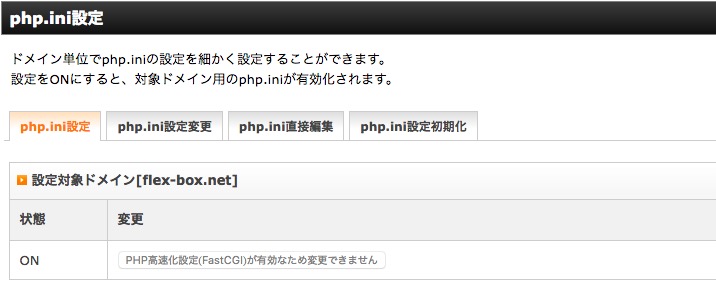
- php.ini設定変更をクリック
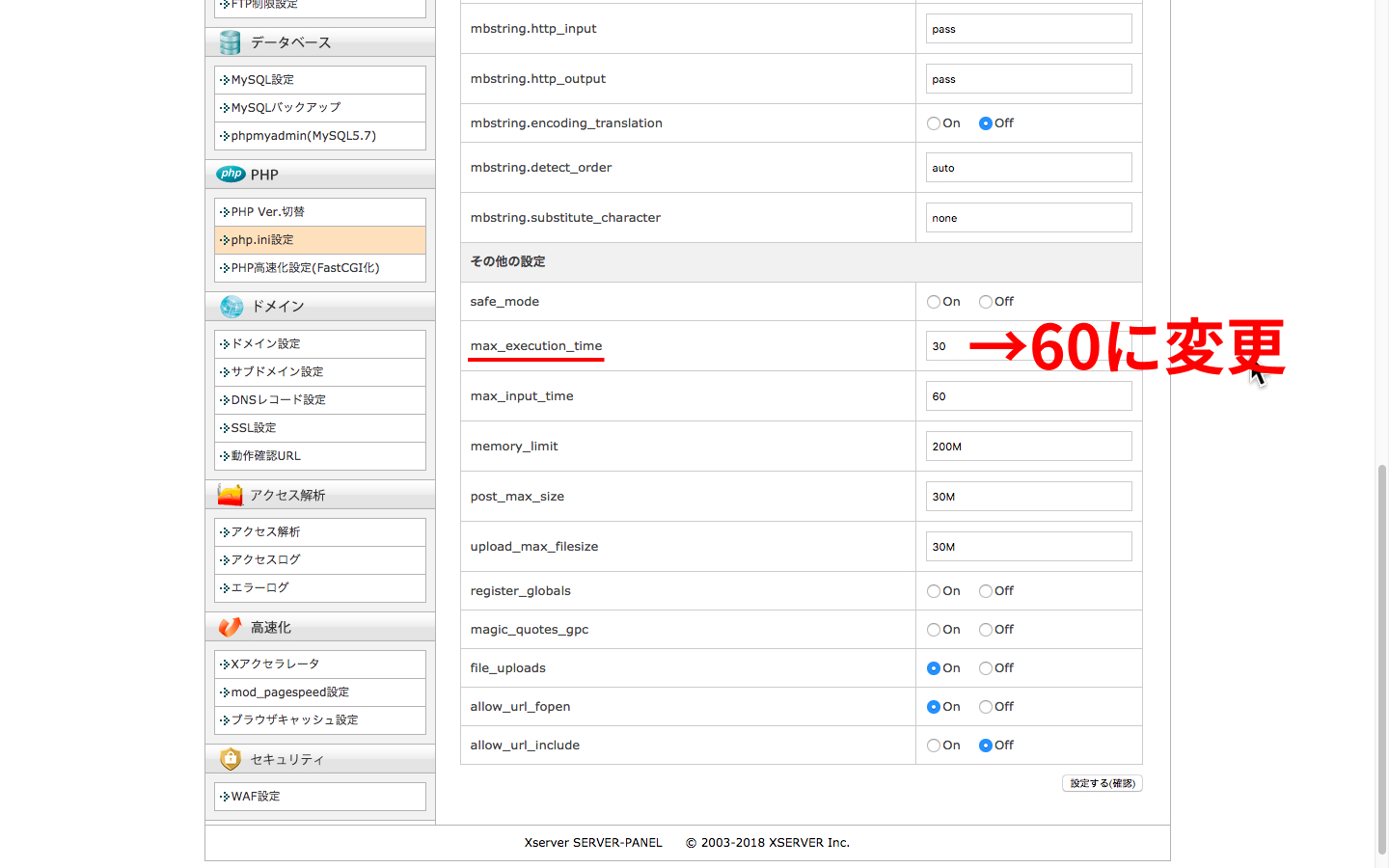
- max_execution_timeを60に変更
エックスサーバーのサーバーパネルからphp.ini設定をクリック

エックスサーバーのサーバーパネルへログインします。
②ドメインを選択

③php.ini設定変更をクリック

④max_execution_timeを60に変更

それでも解決しなかったら? → functions.phpにコードを追加
自分はこの方法で解決しました。
<手順>
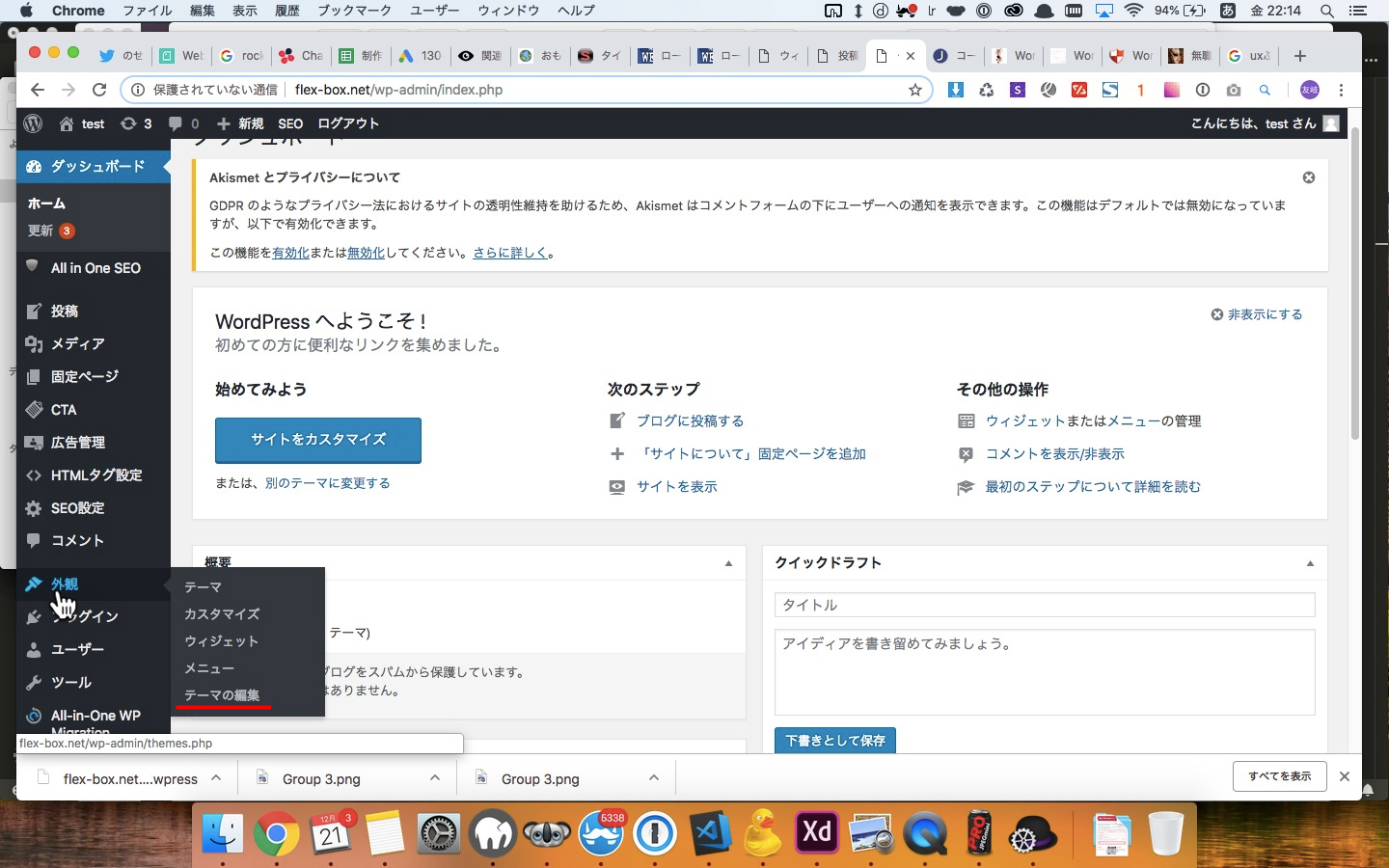
- ダッシュボードの外観からテーマの編集を選択
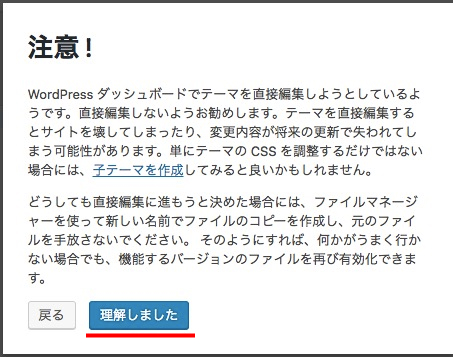
- はじめて触る場合は注意事項が出るので「理解しました」をクリック
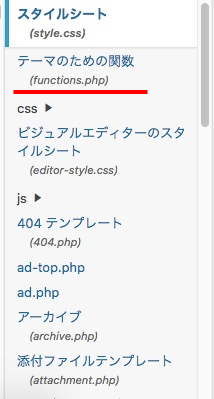
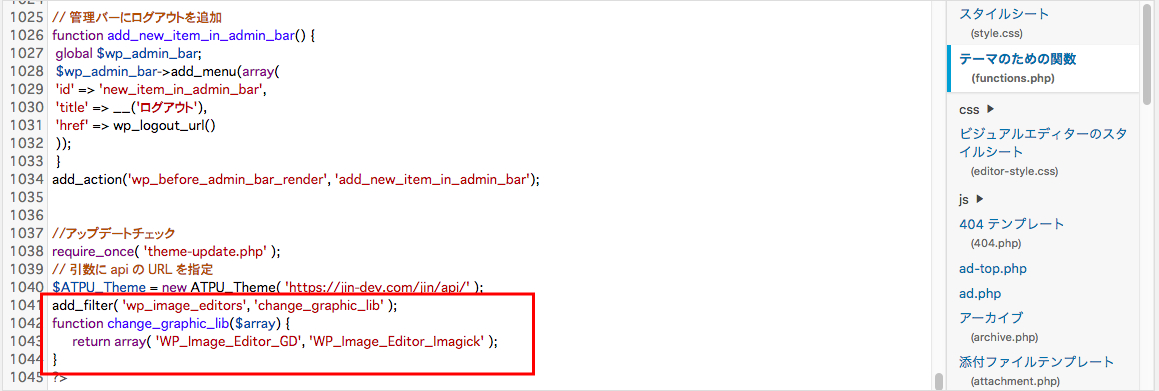
- functions.phpの一番下の”?>”の上に以下のコードを追加
①ダッシュボードの外観からテーマの編集を選択

②はじめて触る場合は注意事項が出るので「理解しました」をクリック

③functions.phpの一番下の”?>”の上に以下のコードを追加


add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}注意点:バックアップを必ず取りましょう!
画面が真っ白になる恐怖
ほんの少しの記載ミスで画面が真っ白になる可能性があります。元に戻せなくなったら詰むので必ずバックアップを取りましょう。
優秀なエンジニアほどこまめにバックアップを取っています。それほどバックアップは重要です!
→バックアップを取るならAll in One WP Migrationがオススメ!

