こんにちは!フリーランスエンジニアのせっち@nosecchi01です。
背景画像上に文字を置き、文字をアニメーションさせたらなぜかズレる場合の対処法を解説します。
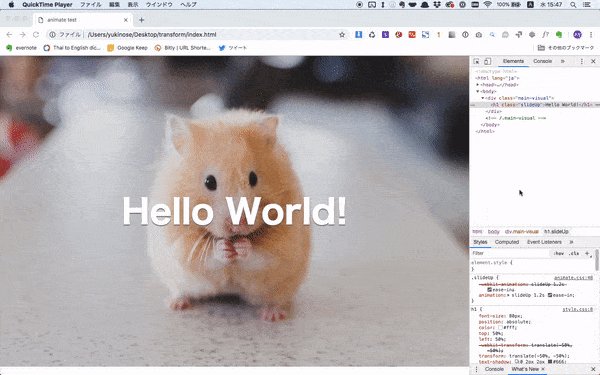
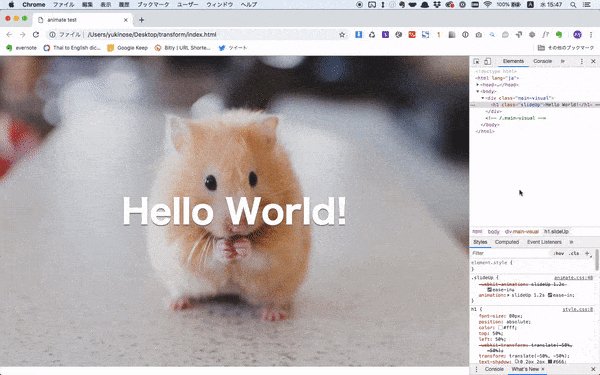
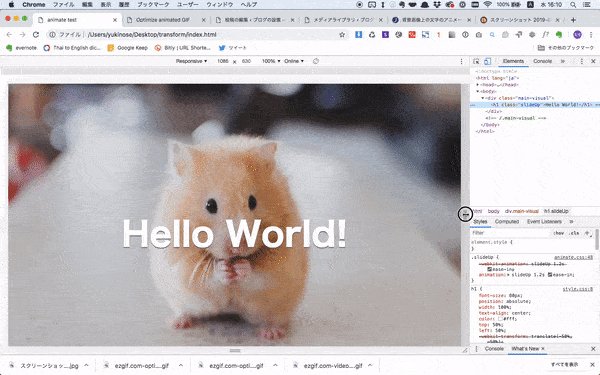
完成図:背景画像上の文字を縦横中央のままアニメーションさせたい

完成イメージ
縦横中央でアニメーションしている
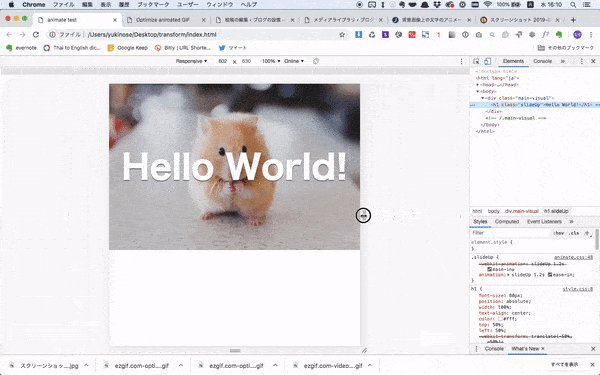
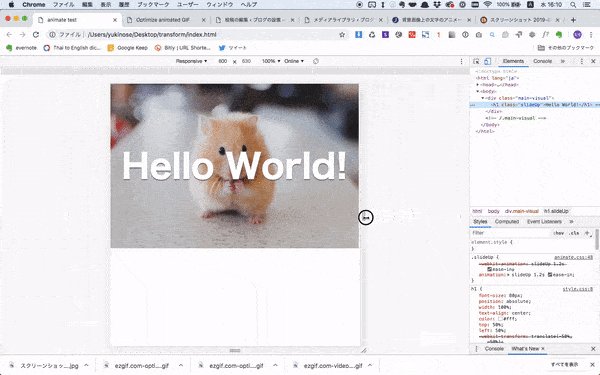
エラー:縦横中央でアニメーションしてくれない

縦横中央でアニメーションしてくれず、ズレている。
原因:transformプロパティ【CSS】
今回のケースの原因は下記です。
原因①:背景画像を縦横の比率を保ったままレスポンシブさせるため高さをpadding-topで埋めた。
原因②:文字を縦横中央に持ってくるためにtransformプロパティを使用した。
下記のようになっているはずです。
<HTML>
<div class="main-visual">
<h1>Hello World!</h1>
</div><!-- /.main-visual --><CSS>
.main-visual {
background: url(../img/hamster.jpg) no-repeat center center / cover;
position: relative;
width: 100%;
height: 0;
padding-top: calc(795 / 1200 * 100%);
}
h1 {
font-size: 80px;
position: absolute;
color: #fff;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
背景画像が縦横比を保ったままレスポンシブします。
padding-top: calc( 画像の高さ / 画像の横幅 * 100%);
として覚えておくと、比率を自動計算してくれます。
そのままCSSアニメーションをつけるとズレます
<HTML>
<div class="main-visual">
<h1 class="fadeInUp">Hello World!</h1>
</div><!-- /.main-visual -->※h1にclass=”fadeInUp”を追加しました。
<CSS>
@-webkit-keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translate(0, 10%);
transform: translate(0, 10%); }
100% {
opacity: 1;
-webkit-transform: translate(0, 0%);
transform: translate(0, 0%); } }
@keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translate(0, 10%);
transform: translate(0, 10%); }
100% {
opacity: 1;
-webkit-transform: translate(0, 0%);
transform: translate(0, 0%); } }
.fadeInUp {
-webkit-animation: slideUp 1.2s ease-in;
animation: slideUp 1.2s ease-in; }アニメーションを付与するためのCSSです。
transform: translateで動きをつけています。
transfrom: translate(X軸, Y軸);となります。
Y軸(縦方向)にだけ変化(動き)をつけたいので、X軸はずっと0(%)です。
opacity: 0 → 1で、文字がふわっと現れるような動きにすることができます。
しかし、この状態だと、X軸もY軸もズレて、変な挙動になります。
CSSを下記のように修正します。
@-webkit-keyframes slideUp {
0% {
opacity: 0;
-webkit-transform: translate(-50%, -40%);
transform: translate(-50%, -40%); }
100% {
opacity: 1;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); } }
@keyframes slideUp {
0% {
opacity: 0;
-webkit-transform: translate(-50%, -40%);
transform: translate(-50%, -40%); }
100% {
opacity: 1;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); } }
.slideUp {
-webkit-animation: slideUp 1.2s ease-in;
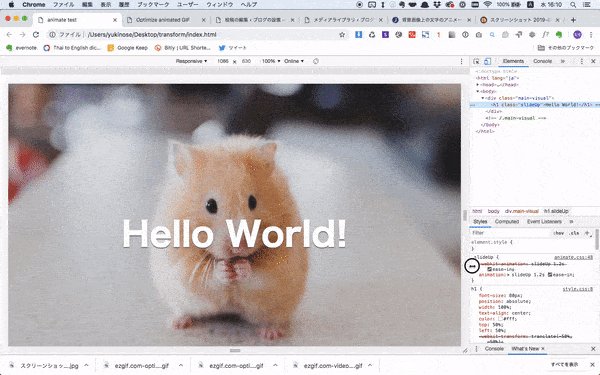
animation: slideUp 1.2s ease-in; }これで縦横中央のままアニメーションしてくれます。
簡単に解説
h1をtransform: translate(-50%, -50%);しているので、
アニメーションのゴール地点も(-50%, -50%)にしてあげる必要があります。
