こんにちは!フリーランスWebディレクター兼エンジニアののせっち@nosecchi01です。
ワードプレスでオリジナルテーマを作る際、ブロックエディタ開発が必要になってきています。
検討した結果、ACF Blocksでの開発が現状ベストと判断したので開発方法をシェアします。
なぜACFなのか?-自作ブロック開発のハードル-
僕はブロックエディタ開発では現状ACF(Advanced Custom Fields) Pro版で提供されている、ACF Blocksでの開発を推奨します。
公式の方法でブロックエディタを開発するには色々とハードルがあると感じているからです。
理由は下記。
自作ブロックエディタのハードル
- Reactの知識が必要(ESNext)
- npmの知識(webpack, babel)
- プラグイン開発をしていることと同じなので、『自分で』メンテナンスし続けなければならない
1、2関しては他の言語にも生かせるなど資産になりますが、3については、案件の手離れが悪くなり、考えようによっては負債です。また、ワードプレスの更新に合わせてアップデートしていく必要があります。
ブロックエディタ開発は公式チュートリアルに詳しく載っています!
Block Editor Handbook
https://developer.wordpress.org/block-editor/tutorials/block-tutorial/
よって、僕はACFを推します。理由は下記です。
- 信頼と実績のACFさんが更新を行ってくれる
- PHPの知識のみで実装できる
- the_fieldなどお馴染みのファンクションがそのまま使える。
- PRO版のリピートフィールドなども使える。
ブロックエディタ開発をACF Blockでやっているのですが、『割と』いいです。
— のせっち@Webディレクター兼エンジニア (@nosecchi01) July 24, 2020
①phpのみで作れる
②信頼と実績のACFさんがしっかり更新してくれる(はず)
③the_fieldなどお馴染みのファンクションがそのまま使える
②が決め手です。
入力フィールドがサイドバーになるので、そこはちょっと微妙… pic.twitter.com/rUy3b7qrXZ
僕が最も重要視しているのが、更新をお任せできるかどうか、です。
ACFはワードプレスでWeb制作を行う際には必ずといっていいほど使用されるプラグインで、信頼と実績があります。
ブロックエディタに特化したもっといいプラグインが出てくる可能性はありますが、ACFも競争力のあるプラグインであり続けるはずです。
デメリットは、入力フィールドがサイドバーになってしまうこと、と書いたのですが、後に編集エリアに置くことができる事がわかりました。ほぼ隙なしですね!
ACF Blocksのデメリットは入力フィールドがサイドバーになること、と書いたのですが、
— のせっち@Webディレクター兼エンジニア (@nosecchi01) August 2, 2020
‘mode’ => ‘auto’
で解決することがわかった。神だ! https://t.co/xW8drVqM3x pic.twitter.com/lF0UmyGAlM
もうデフォルトをこの状態にしてくれてもいい気が…
ACF Blocksを作る
基本的には公式のチュートリアルを元に解説していきます。
ACF Blocks作成の流れは下記です。
- ACF PRO課金&インストール
- functions.phpでacf blockを登録
- カスタムフィールドを作成。②に紐づける
- テンプレートファイルを作る要領でブロック用phpファイルを作成
ACF Block開発の進め方
— のせっち@Webディレクター兼エンジニア (@nosecchi01) July 24, 2020
①ACF PRO課金&インストール
②functions.phpでacf blockを登録
③カスタムフィールドを作成、②に紐づける
③テンプレートファイルを作る要領でブロック用phpファイルを作成
→まずデザイン通り静的に作り、動的部分をthe_field等に置き換えるのがオススメ!
簡単です👍
ACF PRO課金&インストール
割愛します。
ちょっと高いですよね…。サブスクに変わる前に買い切りを買った人はそのまま使い続けることができます。
functions.phpでACF blocksを登録
まずは、functions.phpでブロックを登録していきます。
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a test block.
acf_register_block_type(array(
'name' => 'test',
'title' => __('test'),
'description' => __('A custom test block.'),
'render_template' => 'acf/blocks/test.php',
'category' => 'my-category',
'icon' => 'admin-comments',
'keywords' => array( 'test', 'quote' ),
'enqueue_style' => get_template_directory_uri() . '/acf/blocks/acf.css',
'mode' => 'auto',
));
}
}- name 役割がよくわかりませんが、下のtitleと同名にしておけば間違いないです。
- title ブロック名です
- description ブロックの説明です。
- render_template ここで指定したファイルでブロックテンプレートを作っていきます。
- category デフォルトのカテゴリか、オリジナルのカテゴリを指定できます。(自作カテゴリを使う場合は、別でfuncions.phpでの記述が必要です。
- icon アイコンを選択します。Dashiconsから選択するか、svgを使います。
- keywords ブロックを検索する際のキーワードを指定します。
- enqueue_sytle CSSを指定します。ACF Blocksでは、エディター側もフロント側も共通のCSSを使います。
- mode デフォルトではインスペクター(サイドバー)に入力エリアが出現しますが、‘mode’ => ‘auto’にすることで編集エリアでそのまま入力できるようになりますので基本指定しておきましょう。
今回は『test』というブロックを作り、test.phpでテンプレートブロックを作っていきます。
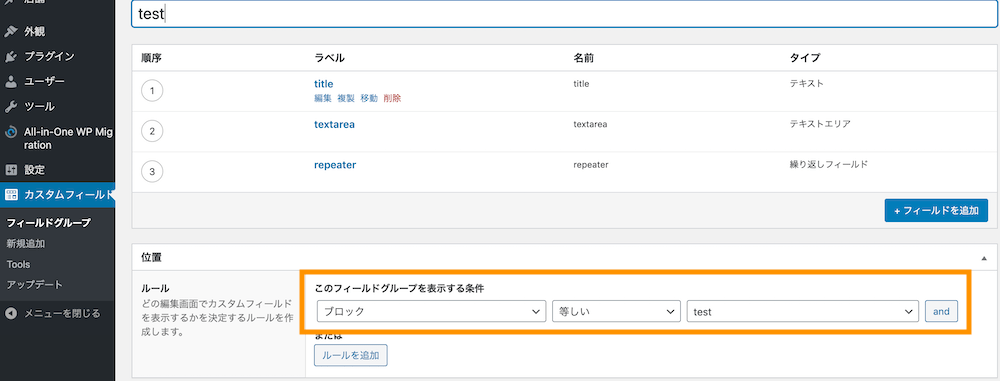
カスタムフィールドを作成。②に紐づける
管理画面からカスタムフィールドを作っていきます。
通常のカスタムフィールドと同じ要領で作っていけばOKです。
最後に、『位置』をブロックにして、先ほどfunctions.phpで指定したタイトル名を指定します。

テンプレートファイルを作る要領でブロック用phpファイルを作成
<?php
$className = 'test';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
$title = get_field('title');
$textarea = get_field('textarea');
$rows = get_field('repeater');
?>
<div id="<?php echo esc_attr($id); ?>" class="<?php echo esc_attr($className); ?>">
<div class="test-item">
<h2 class="test-title"><?php echo $title ?></h2>
<p class="test-text"><?php echo $textarea; ?></p>
<ul class="test-repeater-list">
<?php
if($rows){
foreach($rows as $row) {
echo '<li>';
echo $row['re-list'];
echo '</li>';
}
}
?>
</ul>
</div>
</div>ここはテンプレートファイルを作る要領でガリガリ書いていけばOKです。
ACFの、the_fieldやget_field、繰り返しフィールドの、have_rows()もそのまま使えます。
この辺りの学習コストの低さが、ACF Blocksの魅力ですね!
公式に例文スニペットがあるのでそちらから改造していけば楽かと!
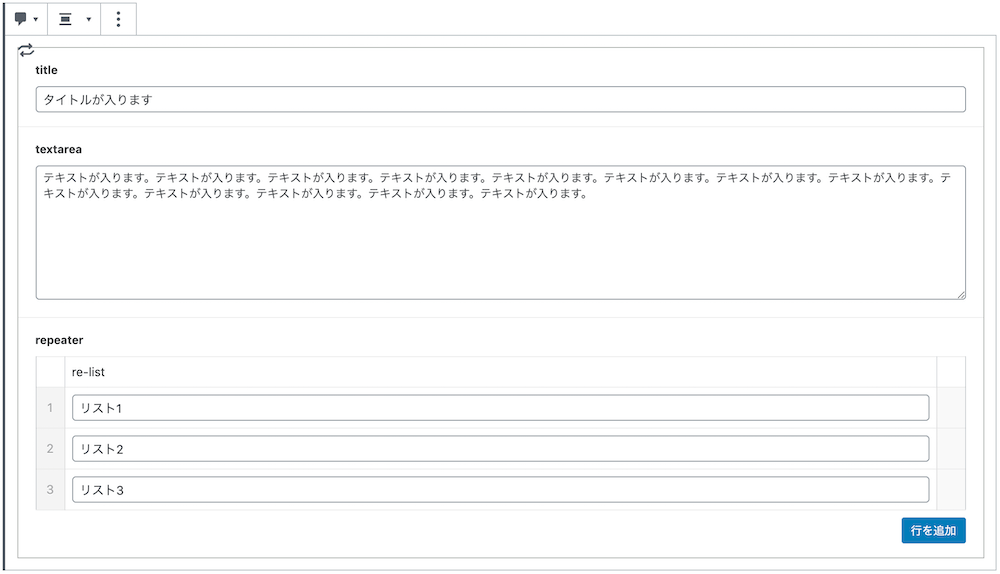
実際の見た目
こんな感じになります。
エディタ側

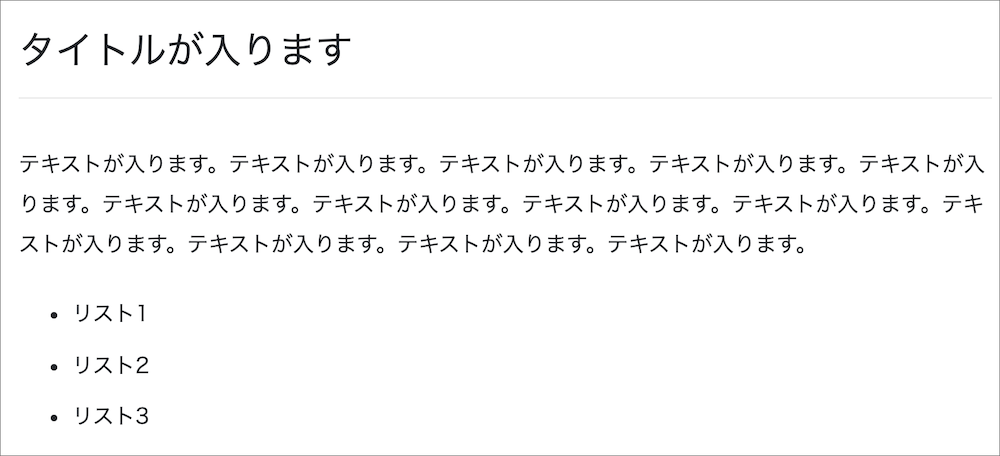
フロント側

CSSで装飾する
先ほどfunctions.phpで指定したファイル名.cssでスタイルを指定します。
復習すると下記の部分です。
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a test block.
acf_register_block_type(array(
'name' => 'test',
'title' => __('test'),
'description' => __('A custom test block.'),
'render_template' => 'acf/blocks/test.php',
'category' => 'my-category',
'icon' => 'admin-comments',
'keywords' => array( 'test', 'quote' ),
'enqueue_style' => get_template_directory_uri() . '/acf/blocks/acf.css',
'mode' => 'auto',
));
}
}簡単なCSSを書いてみます。
.test-item{
margin: 0 auto;
width: 800px;
}
.test-title{
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
color: #191919;
font-size: 26px;
padding: 15px 20px;
}
.test-text{
font-size: 16px;
margin-top: 30px;
}
.test-repeater-list{
list-style: none;
margin: 0;
padding: 0;
}
.test-repeater-list li{
position: relative;
padding-left: 15px;
}
.test-repeater-list li::before{
background: #516ab6;
border-radius: 50%;
content: "";
height: 4px;
left: 0;
position: absolute;
top: 10px;
width: 4px;
}エディタ側

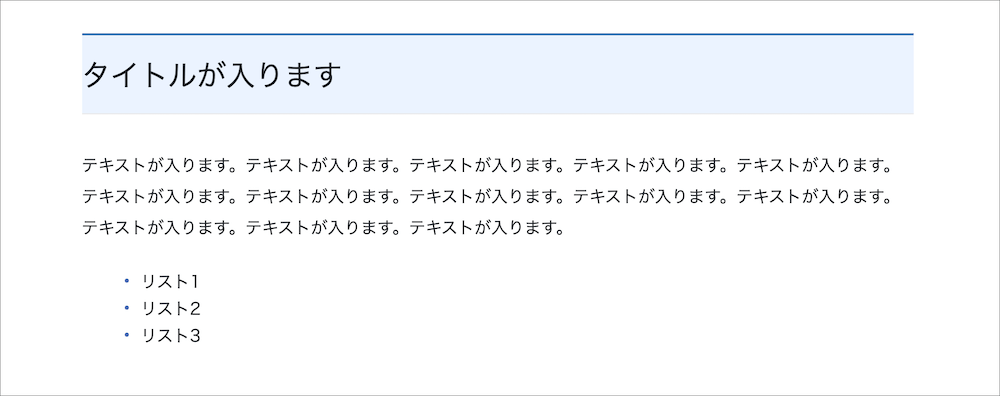
フロント側

ほぼ、、、反映されていますが、微妙にフロント側とエディタ側で差異があります。これは、デフォルトのeditor-styleにcssが当たっているためです。
完璧に見た目を合わせたい場合は、editor-styleを上書きするcssも書く必要があります!
まとめ
- ACF Blocksを使えば、PHPの知識のみで簡単に自作ブロックを作成することができる。
- 完全自作する場合は、Reactの知識が必要で、プラグイン開発になるため自分で更新し続ける必要がある。
