こんにちは!フリーランスWebディレクター兼エンジニアののせっちです。
Snow Monkeyを使ったホームページ制作受託サービスを行なっています。
Snow Monkeyで任意の投稿をスライダーとして表示できる『ピックアップスライダー』を固定ページでも使う方法をご紹介します。
おさらい:ピックアップスライダーの基本的な使い方
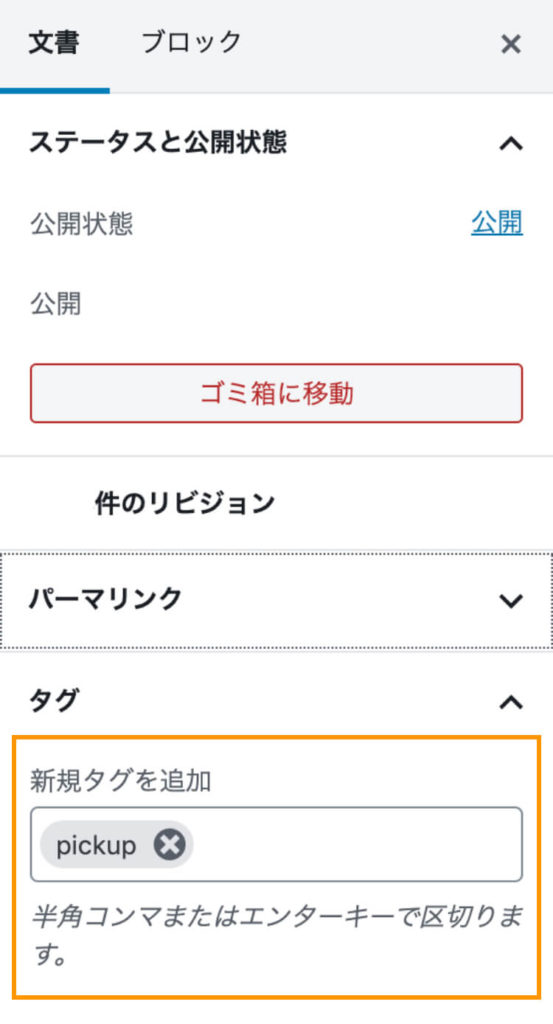
- スライダーにしたい記事のタグに「pickup」とつける
- Snow Monkey Blocksもしくはウィジェットからピックアップスライダーを選択する
当ブログのピックアップスライダーは下記のような感じ。(Snow Monkey Blocks使用)
実は固定ページも含まれています。
デフォルトでは、固定ページにはタグを設定できないので、functions.phpに記述をしていきます。
固定ページでタグを設定できるようにする
子テーマもしくは、My Snow Monkeyのfunctions.phpに下記を記述します。
// 固定ページにタグを設定
function add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'add_tag_to_page');
これで固定ページもピックアップスライダーに反映することができるようになります!
My Snow Monkeyの設定方法はこちら
子テーマの設定方法はこちら





