-
 プログラミング
プログラミング
【脱jQuery】Javascriptのみでスムーススクロールを実装【コピペ】
こんにちは!フリーランスWebディレクター兼エンジニアののせっちです。 Javascriptのみでスムーススクロールを実装してみましょう。 僕はこれまでjQueryで実装してきましたが、Javascriptでも簡単に実装 […] -
 プログラミング
プログラミング
【脱jQuery】ローディング画面(クルクル)をJavascriptのみで実装
こんにちは!フリーランスディレクター兼エンジニアののせっちです。 Webサイトでよく見る、クルクル回るローディング画面を設置する方法をご紹介します。 不完全な状態でWebサイトを見せないために、読み込み中はクルクル、読み […] -
 プログラミング
プログラミング
【脱jQuery】スクロールでふわっと出現するアニメーションをJavascriptのみで実装
jQueryを使わず、Javascriptのみでスクロールでふわっと出現するアニメーションを実装する方法を紹介します。jQueryをJavescriptで翻訳するように、「jQueryで書いている内容をJavascriptで書いたらどうなるか?」という構成で解説しています。 -
 プログラミング
プログラミング
【脱jQuery】スクロールで出現するボタンをJavascriptのみで実装【コピペ】
Webサイトでよく見る一定スクロールで出現するボタンを実装する方法をJavescriptのみで実装します。jQueryは使いません。簡単な記述で実装できるので、Javascriptが苦手な方にもオススメです。 -
 プログラミング
プログラミング
【脱jQuery】Javascriptのみでトップへ戻るボタンを実装【コピペ】
jQueryを使わずにJavascriptのみで「トップへ戻る」ボタンを実装する方法を解説しています。要素ごとに細かく分解して解説しているので、Javascript初心者の方にもオススメです。 -
 プログラミング
プログラミング
【脱jQuery】矢印付きアコーディオンをJavascriptのみで実装【コピペ】
jQueryを使わずにJavascriptのみでアコーディオンメニューを実装したいですか?この記事ではjQueryを卒業してバニラjsでアコーディオンメニューを作る方法を解説しています。コピペ化、かつ細かい解説を載せているので、初心者の方も安心です。 -
 フリーランス
フリーランス
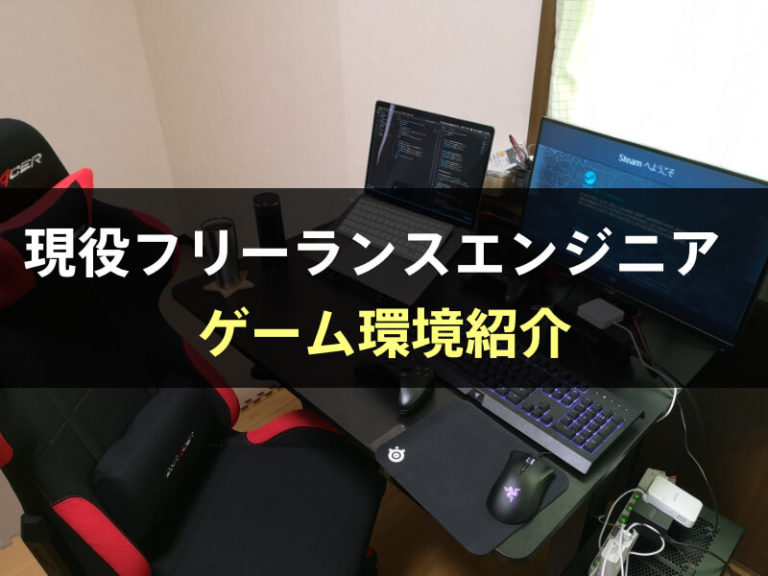
現役フリーランスエンジニアの僕が割とガチったデスク周りを紹介(ゲーム環境編)
こんにちは!フリーランスWebディレクター兼エンジニアののせっちです。 さて、先日僕の割とガチった作業環境をご紹介しました。 今回は完全に「遊び」に振り切ったゲーム環境のご紹介です。 該当のツイートは下記の後半部分です。 […] -
 フリーランス
フリーランス
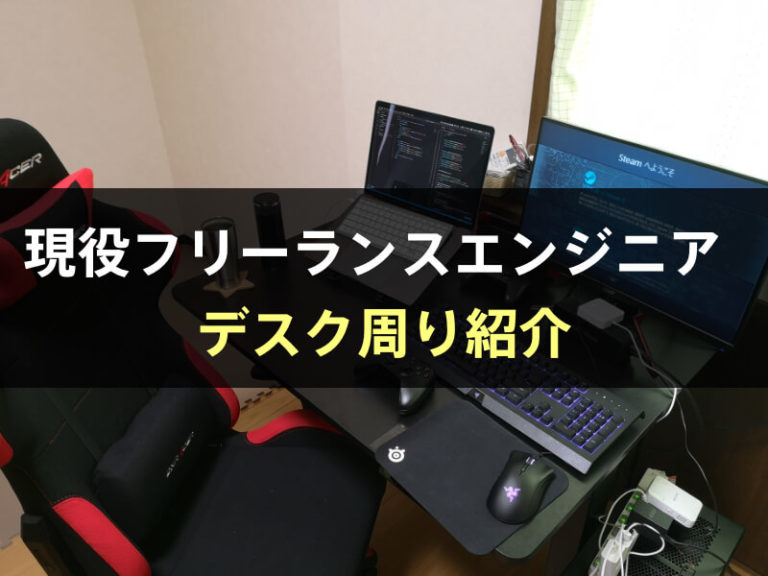
現役フリーランスエンジニアの僕が割とガチったデスク周りを紹介
自宅で作業することの多いフリーランスは作業環境が重要です。電動スタンディングデスク、ゲーミングチェア、ディスプレイ、キーボードなど、僕が30万円ほどかけてカスタマイズした自室を公開しています。同じく自宅作業の多いあなたにオススメです。 -
 WordPress
WordPress
【Snow Monkey】SNSリンク(ソーシャルナビゲーション)を設定する【1分】
Snow Monkeyでソーシャルナビゲーションを表示する方法を解説しています。当サイトでもフッター上部にSNSアイコンを表示し、リンクから各SNSへ遷移させることができます。管理画面のみで簡単に設定できるので初心者の方にオススメです。 -
 WordPress
WordPress
現役Webエンジニアの僕が実際に行なっているサイトスピード改善10選
「サイトスピードが遅い!」と悩んでいませんか?Webエンジニアの僕が実際に行なっているサイトスピード改善方法を全て公開しています。まとめになっていますので、「何から始めればいいのか?」「全体感を知りたい!」と思っている人にオススメです。
