こんにちは!フリーランスでエンジニア・ディレクターをやっている@nosecchi01 です。
コピペで簡単に使えるアコーディオンメニューを紹介します。
以下のようなアコーディオンを纏めました。
- 複数展開
- 一つ開いたら他は閉じる
- 最初のコンテンツは開いておく
- 矢印も一緒に動く
この記事を投稿したところ、現役コーダーさんからわかりやすいとお墨付きをいただきました!
もうアコーディオン実装はせっちさんの記事で完結ですね🤤
解説が丁寧すぎて感動します🥺
ブックマークして使い倒します
ありがとうございます🎉😻 https://t.co/falLuJgfXP— だりあ@正社員コーダー2ヶ月目の人 (@engineer_dahlia) 2019年6月4日
今回のLPでクリックすると矢印が変わるというタブメニューを実装。
— じゅんぺい🐶コーダー💻9月タイ移住予定🇹🇭 (@junpei_sugiyama) July 9, 2020
のせっちさん(@nosecchi01)の記事を参考にしました。
以前も参考にさせて頂いた記事で内容はアコーディオンメニューですが、矢印の動きを見たかったので。
実践で役立つ優良記事です👍https://t.co/ZpoulskQIw#今日の積み上げ
学習中の方からもわかりやすさで評価されています。
#今日の積み上げ#デイトラ
— ゆうこ (@yuko_f38) January 4, 2021
中級day25
アコーディオン実装
のせっちさん @nosecchi01 のブログがわかりやすかったです!https://t.co/o1Hw2DZYAJ
☑一つ開いたら他は閉じる
☑+ – も画像じゃなくCSSで実装
☑矢印の回転
手を動かすと徐々に慣れてくる
今日もあと少し、明日からの2連休もがんばる! pic.twitter.com/DG2iR9vGMd
アコーディオン実装は、のせっちさん(@nosecchi01)の記事がとてもわかりやすいです👍
— トシ@Web制作学習中の医療事務員 (@ijika_no) September 2, 2020
「もうコピペしてどうにか動けばいいや」から「なるほどそういうことか」まで腹落ちできます。
解説がとても丁寧です🍀
ブックマーク必須です✨https://t.co/TAZjepbZa9#駆け出しエンジニアと繋がりたい
#今日の積み上げ デイトラ 中級編DAY25 アコーディオンのコーディング
— やまキノコ@アイコンイラスト描きます (@yamakinokonoko) September 2, 2020
☑️学んだこと‥jQueryのslidetoggle、next()、children()使いかた
のせっちさん(@nosecchi01 )のサイトの解説が非常にわかりやすい。thisはこれ!って、具体的に教えてくれるところが最高😭✨ https://t.co/Z0P7SUlLUu
のせっち(@nosecchi01)さんの記事が参考になりました。
— タカヒロ 💎 40代 × Web制作 × Shopify (@metroid_vania) August 13, 2020
ありがとうございます🙏https://t.co/eedD9mJDyP
それでは行ってみましょう!
jQueryを使いますので読み込みをお忘れなくm(_ _)m
複数展開【超簡単】
早速コードペンで見てみましょう。
See the Pen Accordion(multiple open) by Yuki Nose (@yukinouz1) on CodePen.
jQueryがたった2行で完結しておりとても簡単です。
HTML, CSSは基本的な事しか書いていないので、主にjQuery部分を解説していきます。
一点だけ、この記事内の解説では、
- クリックする要素:’.js-accordion-title’
- 展開する要素:’.accordion-content’
となっています。これだけ頭に入れてください。
javascript(jQuery)で動かす要素は’js-**’というクラス名を付けて、CSSとの役割分担を明確にします!
では、解説へGO!
jQuery(function ($) {
$('.js-accordion-title').on('click', function () {
/*クリックでコンテンツを開閉*/
$(this).next().slideToggle(200);
/*矢印の向きを変更*/
$(this).toggleClass('open');
});
});簡単に解説します。
/*クリックでコンテンツを開閉*/
$(this).next().slideToggle(200);この『this』は.js-accordion-titleになります。
.next()は隣の要素を指すので、.js-accordion-titleの隣、つまり.accordion-contentという事になります。
slideToggle()はslideUp()とslideDown()を交互に行います。Toggle系はとても便利なので重宝します。
/*矢印の向きを変更*/
$(this).toggleClass('open', 200);this つまり、.js-accordion-titleクラスに.openを付けたり外したりします。これで矢印の向きを変えています。
一つ開いたら他は閉じる
See the Pen Accordion(Easy jQuery) by Yuki Nose (@yukinouz1) on CodePen.
jQueryが少し長く、複雑になりました。
jQuery(function ($) {
//タイトルがクリックされたら
$(".js-accordion-title").on('click', function () {
//クリックしたjs-accordion-title以外の全てのopenを取る
$(".js-accordion-title").not(this).removeClass("open");
//クリックされたjs-accordion-title以外のcontentを閉じる
$(".js-accordion-title").not(this).next().slideUp(300);
//thisにopenクラスを付与
$(this).toggleClass("open");
//thisのcontentを展開、開いていれば閉じる
$(this).next().slideToggle(300);
});
});一つずつ解説していきます!
$(".js-accordion-title").on('click', function () {
//クリックしたaccordion-title以外の全てのopenを取る
$(".js-accordion-title").not(this).removeClass("open");
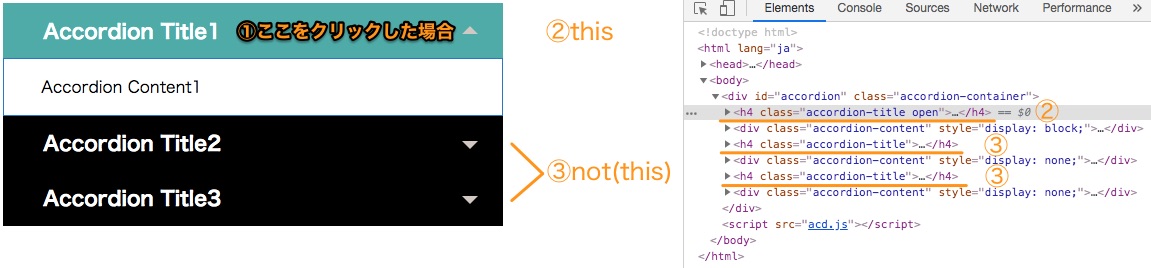
});not(this)はthis(クリックした.js-accordion-title)以外という意味です。
図で説明すると、、、

③に.openが付いている場合、removeClass()で取ります。
ここでは擬似要素::afterの矢印の向きを変えています。
//クリックされたtitle以外のcontentを閉じる
$(".js-accordion-title").not(this).next().slideUp(300);英文法の読み取りみたいですが、更に分解します。
$(".js-accordion-title").not(this)クリックした.js-accordion-title以外の.js-accordion-titleです。
ここまでは一緒で、先ほどの図の③を指します。
.next().slideUp(300);その隣となります・・・。
つまり③の.accordion-contentを指します。
これでクリックされていないコンテンツを全てslideUp()で隠してくれます。
//thisにopenクラスを付与
$(this).toggleClass("open");クリックした.js-accordion-titleに.openクラスを付与します。(付いていれば外す)
これで.js-accordion-title::afterに仕込んでいる矢印の向きが変わります。
//thisのcontentを展開、開いていれば閉じる
$(this).next().slideToggle(300);クリックした.js-accordion-titleの隣、つまり.accordion-contentを開閉します。
分解して説明しやすくするために、一つずつ書きましたが、繋げて以下のように書くことも可能です。
// 下記のように続けて記載することも可能!
$(function () {
$(".js-accordion-title").on('click', function () {
$(".js-accordion-title").not(this).removeClass("open").next().slideUp(300);
$(this).toggleClass("open").next().slideToggle(300);
});
});実現する動きは同じです!
最初のコンテンツは開いておく
これは特に難しいことはなく、今まで使ったものに2行足せば終わりです。
See the Pen Accordion(Easy jQuery) Open First Content by Yuki Nose (@yukinouz1) on CodePen.
jQueryに下記の2行を追加しました。
// 最初のコンテンツ以外は非表示
$(".accordion-content:not(:first-of-type)").css("display", "none");
// 矢印の向きを変えておく
$(".js-accordion-title:first-of-type").addClass("open");足した部分を解説します。
// 最初のコンテンツ以外は非表示
$(".accordion-content:not(:first-of-type)").css("display", "none");:not(:first-of-type)で、最初以外の.accordion-contentにCSSを適用します。
もちろんこれは、CSSに記載してもOKです。
:first-childじゃダメなの?と思った方へ。
下記の記事がわかりやすかったです。
参考:first-childセレクタとfirst-of-typeセレクタの違い
https://qiita.com/carotene4035/items/49c9fd54e930700c59ad
// 矢印の向きを変えておく
$(".js-accordion-title:first-of-type").addClass("open");最初から開いている要素があるので、矢印の向きも変えておきましょう。
色々な矢印
参考のcodepenの中で実はそれぞれ違う矢印を使っていました。
アコーディオンの種類同様、矢印の引き出しも複数持っておきたいものです。
矢印部分のCSSを抜き出しましたので適宜変更してください。
擬似要素の中を変えるだけでOKです。
(参考のコードはクラス名が微妙に違ったりしますが上記のcodepenで使用したクラスに準じています)
< > (の上下バージョン)の矢印
.accordion-title{
position: relative;
}
.accordion-title:after {
content: "";
position: absolute;
right: 25px;
top: 38%;
transition: all 0.2s ease-in-out;
display: block;
width: 8px;
height: 8px;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
.accordion-title.open:after {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 45%;
}fontawesomeを使う場合は下記のようになります。
.accordion-title:after {
font-family: 'Font Awesome 5 Free';
content: '\f106';
font-weight: 900;
}
.accordion-title.open:after {
content: '\f107';
}+ - の矢印
.accordion-container .content-entry h4{
position: relative;
}
.accordion-container .content-entry h4:after{
content: "";
position: absolute;
top: 50%;
right: 25px;
/*縦線*/
width: 15px;
height: 2px;
background: #fff;
transition: all .2s ease-in-out;
}
.accordion-container .content-entry h4:before{
content: "";
position: absolute;
top: 50%;
right: 25px;
width: 15px;
height: 2px;
/*横線に*/
transform: rotate(90deg);
background: #fff;
transition: all .3s ease-in-out;
}
.accordion-container .content-entry.open h4:before{
transform: rotate(180deg);
}
.accordion-container .content-entry.open h4:after{
opacity: 0;
}▼▲ 矢印
.accordion-container .accordion-title {
position: relative;
}
.accordion-container .accordion-title::after {
content: "";
position: absolute;
top: 25px;
right: 25px;
width: 0;
height: 0;
border: 8px solid transparent;
border-top-color: #fff;
}
.accordion-container .accordion-title.open::after {
content: "";
position: absolute;
top: 15px;
border: 8px solid transparent;
border-bottom-color: #fff;
}まとめと注意点
・jQueryで簡単に実装できるアコーディオンメニューを纏めました。
・<div class=”accordion-content”></div>の中は何でもよく<ul>でも<dl>でも<table>でも好きなものを使ってOKです。
・注意点として、こちらを参考に自分で書いてみようと思った場合、クリック部分(Title)とコンテンツ部分は親子ではなく、兄弟にしましょう。
jQueryのオススメ書籍
僕が実際に読んだものでよかったのは下記2点です。
jQuery標準デザイン講座
基本文法はもちろんですが、定番のパーツを用いて解説してくれる点が神です。
結局jQueryでやりたいことは、Webサイトでの動きの実装ですよね。その点にフォーカスしてくれているのでとても使い勝手が良いです。
コーディングが5倍速くなる!jQueryセレクター超入門 Kindle版

jQueryのセレクタのみに特化した漢気あふれる本です。
セレクタを知らないと、「あれ?なんで動かない?」とか、「どうやってこのセレクタを狙えばいいの?」といった疑問出てきてしまいます。
この本でセレクタの事は全てわかるので辞書的に置いておきたい一冊です。
kindle Unlimitedで読めるところも推しポイントですね!
kindle Unlimitedは月額980円で対象の電子書籍が読み放題になるサービスです。
技術系教材は基本的に高いので、1〜2ヶ月に1冊程度読むくらいでも十分ペイできますよ。
Javascriptのみで実装する方法
jQueryを使わずにJavascriptのみで実装する方法も解説しています!
詳しくは下記の記事をどうぞ!