こんにちは!のせっち@nosecchi01です。
恥ずかしながらコンテンツのレイアウト組みはflexbox一辺倒でやってきました。
しかし、gridを使うとflexboxではできないレイアウトを組むことができると知りました。
特に、PC/SPでコンテンツ順が入れ替わっているレイアウトに有効です。
flexboxだと2回htmlを書かないといけないレイアウト
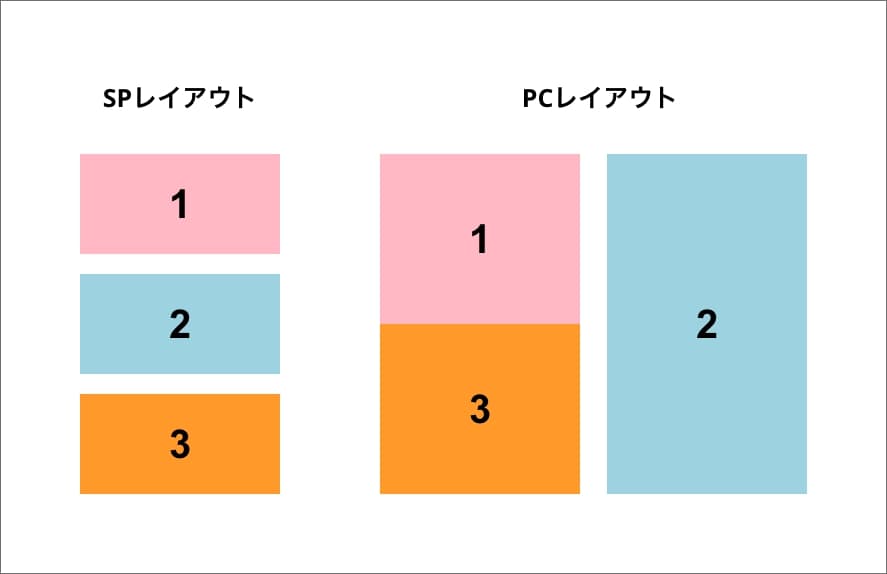
今回は例題として、下記のようなレイアウトを考えてみます。

flexboxだとhtmlを2回書かないと組めないレイアウトです。
(1と3を一つにしたコンテンツを書いておいて、PC、SPで表示非表示しないといけないですね。)
flexboxしか知らなかった頃の僕は、デザイナーさんを恨むばかりでしたが、自分の技術不足だったことに気がつきました。
gridを使えばこう組める
See the Pen Untitled by Yuki Nose (@yukinouz1) on CodePen.
上記のcodepenではメディアクエリを書いているので、スマホでの閲覧の場合や、PCでの閲覧の場合でもコードを表示している状態では縦並びになります。
PCでResultのみ表示がオススメです。(デフォルトの状態)
<div class="grid">
<div class="grid__item item01">1</div>
<div class="grid__item item02">2</div>
<div class="grid__item item03">3</div>
</div>HTMLはflexboxと同じ感覚で、親・子構造として、親にdisplay: gridとしてあげればOKですね。
// gridに関わる部分のみ抜粋
.grid {
display: grid;
column-gap: 30px;
}
.grid__item {
height: 200px;
width: 100%;
}
.item02 {
@media only screen and (min-width: 768px) {
height: 100%;
grid-column-end: 3;
grid-column-start: 2;
grid-row-end: 3;
grid-row-start: 1;
}
}cssはgridに関わる部分のみを抜粋しました。
ポイントは.item02に書いた部分です。具体的には下記です。
// 更に抜粋
.item02 {
grid-column-end: 3;
grid-column-start: 2;
grid-row-end: 3;
grid-row-start: 1;
}
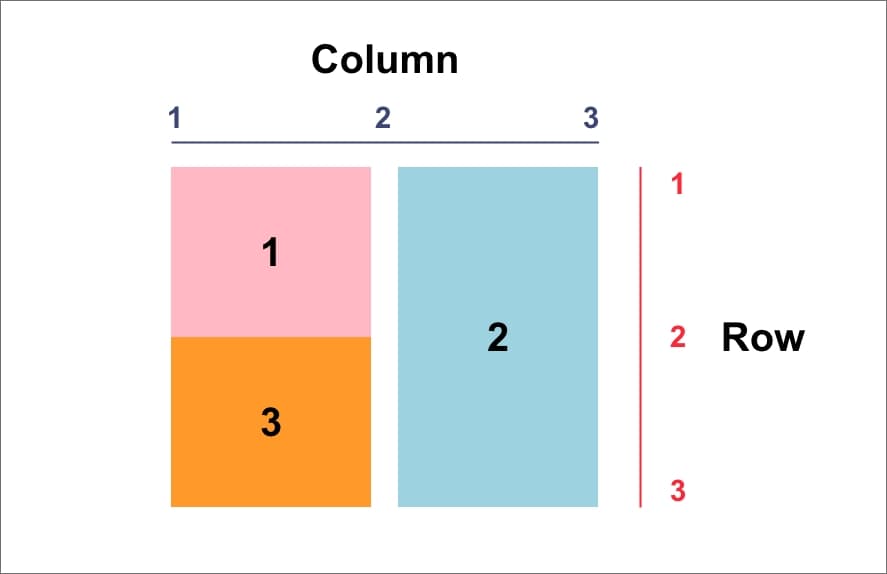
}gridは「縦横2軸で」、「何をどこに配置するかを決めることができる」ということを覚えておいてください。
grid-columnとgrid-rowで縦横の配置を決めています。

図のように考えて、始点(start)、終点(end)でどのくらい領域を確保するのか?と考えるとわかりやすいです。
特にflexboxでは2(青)の要素を縦方向にぶち抜くことができないので、こうしたレイアウトにgridは重宝します。→( gird-row-start: 1、grid-row-end: 3で縦方向を全領域確保しています。)
