こんにちは!フリーランスWebディレクター兼エンジニアののせっち@nosecchi01です。
Webサイトやブログの画像圧縮は適切にできていますか?
僕は、現役のWebディレクター、エンジニアとして、大小様々なホームページ制作を行ってきました。
その中で、様々なWebサイトスピードアップの施作を行ってきています。
その中でも、最もサイトスピードアップに直結するのは画像の圧縮です。これは間違いないです。
ということで、画像圧縮を最大限行う方法をお伝えします。
それでは行ってみましょう!
Googleが推奨するWebサイトの適切なファイルサイズは1.6MB

Googleが推奨しているWebサイトのファイルサイズは1.6MBです。
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
参考:https://web.dev/total-byte-weight/?utm_source=lighthouse&utm_medium=unknown
トータルサイズ1600KB(1.6MB)を目指すようにと書いてあります。
ご自身のWebサイトがどうなっているか知りたい場合、
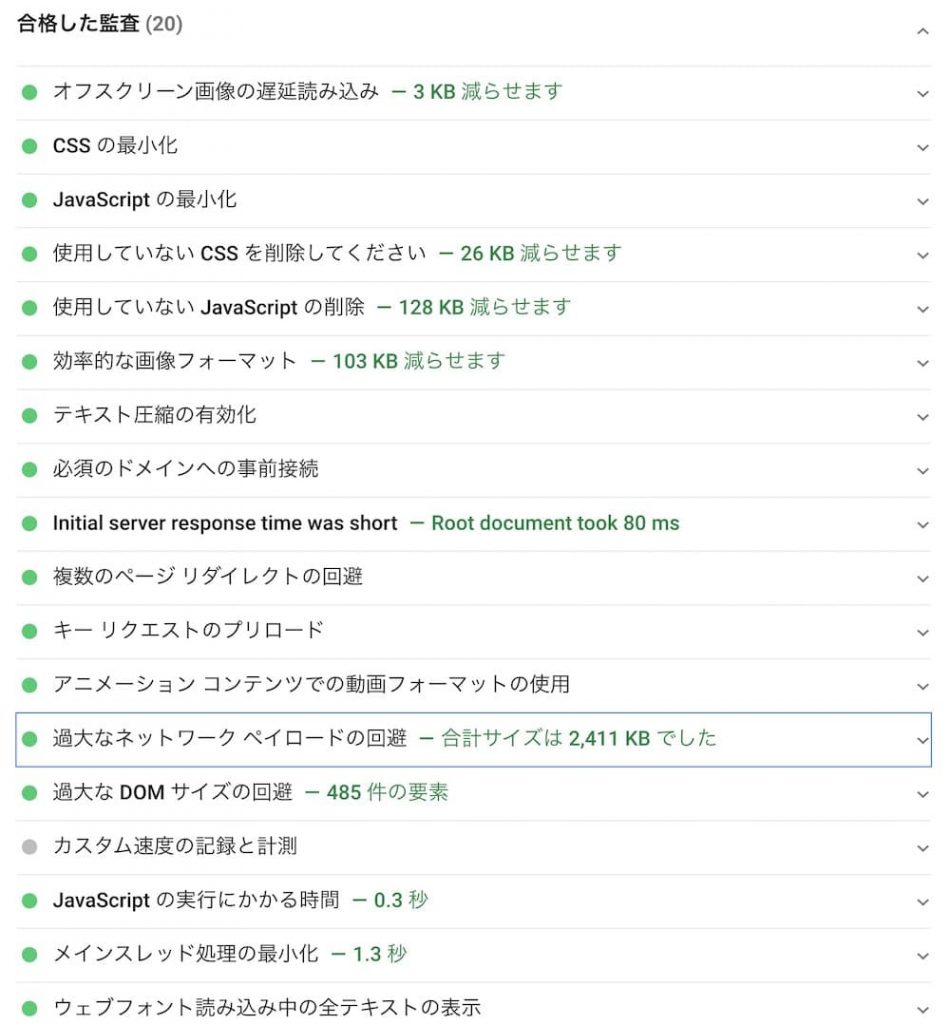
Pagespeed Insightsで「過度なネットワークペイロードの回避」で知ることができます。

当ブログは2,411KB(2.35MB)で一応合格となっていますね!
上記の引用文にも、3G回線が基準となっているとの記述があります。
現在のインターネットはほぼ4G回線なので、必ず1.6MB以内に収めなければならないということはなさそうです。
ページ読み込みが3秒を超えると、スマホユーザーの53%が離脱する

Googleによる調査で、モバイルサイトに訪れるユーザーの53%が3秒以内にWebサイトが表示されないと離脱することがわかっています。
New research by Google has found that 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds.
参考:https://www.marketingdive.com/news/google-53-of-mobile-users-abandon-sites-that-take-over-3-seconds-to-load/426070/
Webサイト運営における、表示スピードの高速化は最重要課題の一つです。
参考:サービスにおいて速さこそが神である
https://note.com/fladdict/n/n6a96cd4abeeb
サイトスピード改善には画像圧縮が最も効果的

cssやjsをminifyしたり、効果的な記述法をしたとしても、圧縮できるのはせいぜい数10キロバイトです。
そもそものファイルサイズが小さいので、工数をかけて効率化してもサイトスピードへの影響は小さいです。
画像サイズは非圧縮の大きい画像を使うと2MBとかありますよね…。
それを適切なサイズに縮小し、圧縮してあげれば、100KB以下まで落とす事が可能です。
どちらの方が効果が大きいかは言うまでもありません。
サイトスピード改善には画像圧縮が最も効果的なのです。
画像を適切なサイズに縮小する
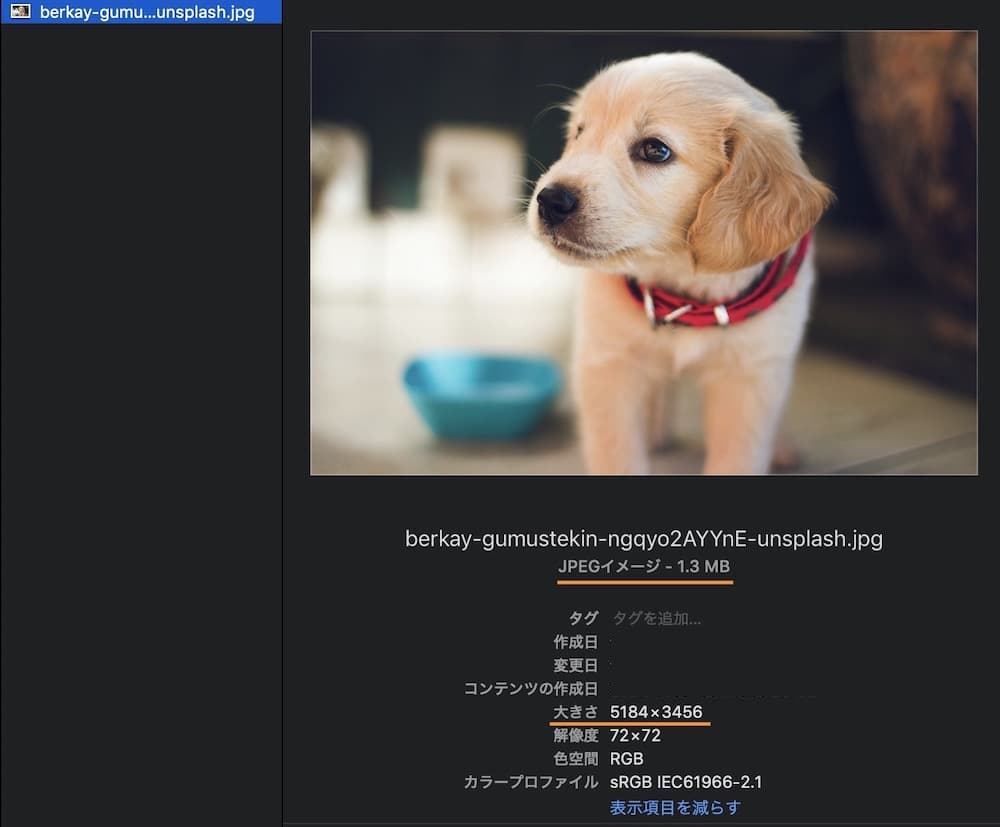
スマホやカメラで撮った写真、画像サイトからダウンロードした画像などは、解像度が高くファイルサイズがとても大きい場合があります。

- 画像サイズ:1.3MB
- 大きさ:5184 x 3456
印刷に耐えるほどの画質、大きさになっていますが、Webにおいてはここまでの解像度は必要ありません。
ファーストビューを除けば、どんなに大きくても横幅1000pxもあれば十分です。
Macのプレビュー機能を使う
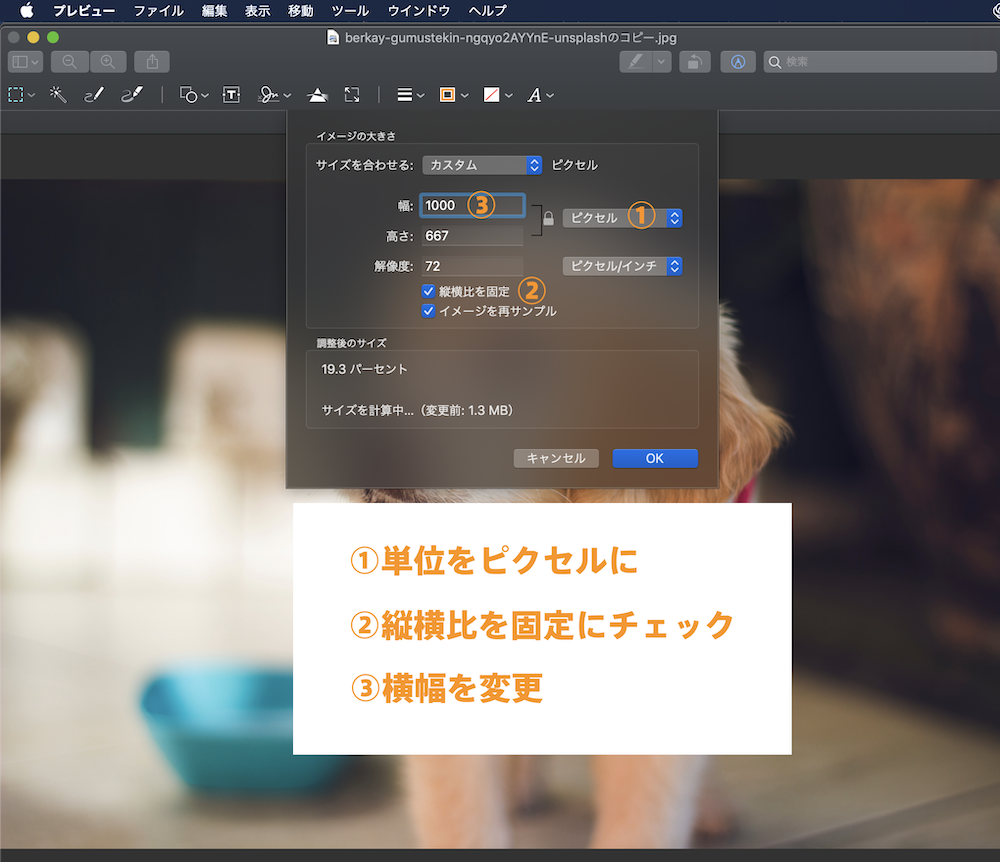
画像の縮小にはMacのプレビュー機能を使うと便利です。


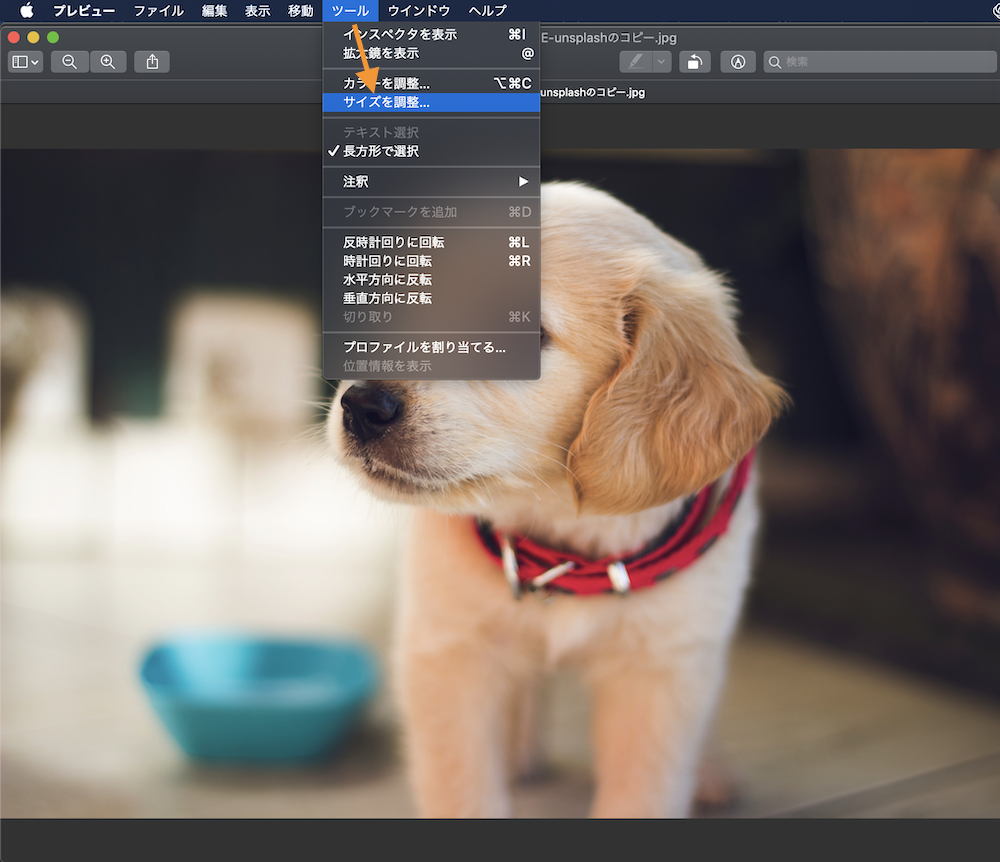
- 画像をプレビューで開く(デフォルトの場合普通に開けばOK)
- ツール → サイズを調整
- 単位をピクセルに
- 『縦横比を固定』にチェック
- 横幅を変更
結果、71KBに縮小されました!

ファイルサイズとしてはこれで十分すぎるほど軽くなっていますね…!
正直ここまで小さくなるのは逆に例がよくないのかもしれないですが、画像の大きさがいかにファイルサイズに影響を及ぼすかをわかっていただければと思います。
画像を圧縮する
画像を適切な大きさに縮小したら、圧縮を行います。
ImageOptimを使う【最強にオススメ】
Mac専用にはなりますが、画像圧縮の決定版はImageOptimです。

画像圧縮ならImageOptimが最強にオススメです。
— のせっち@Webディレクター兼エンジニア (@nosecchi01) June 26, 2020
✅MozJPEGやOxiPNGといった高圧縮フォーマットを選択可
✅圧縮率を自分で調整可
✅ローカルで圧縮できる(セキュリティ○)
✅圧縮速度早い(神)
❌元画像が上書きされる
jpgが特に得意っぽく、圧縮率高すぎてビビります😊https://t.co/meiQLt221H
画像圧縮ならImageOptimが最強にオススメです。
- MozJPEGやOxiPNGといった高圧縮フォーマットを選択可
- 圧縮率を自分で調整可
- ローカルで圧縮できる(セキュリティ○)
- 圧縮速度早い(神)
- 元画像が上書きされる
jpgが特に得意っぽく、圧縮率高すぎてビビります
「元画像が上書きされる」は僕の認識違いで、ゴミ箱に入りますm(_ _)m
プレビューモードで適切なサイズに縮小した画像をImageOptimに放り込むだけです。

33KBになりました!

サイズ縮小で相当小さくなっていたため、あまり効果を感じられないかもしれませんが、本当に圧縮率が高くオススメです。
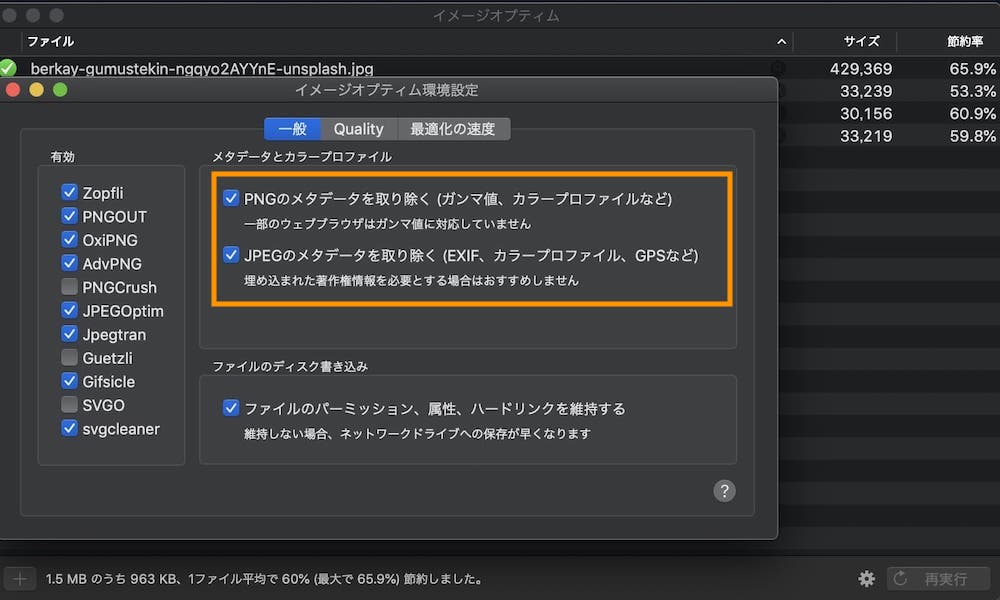
圧縮率は設定(歯車のマーク)から変更可能です。

設定 → 一般から「メタデータを取り除く」にチェックを入れておきましょう!

メタデータとは、写真に含まれる日付や位置情報を記録している部分です。
Webサイトには不要な上に個人情報になるため、削除しておきます。
WindowsならAntelope
Windowsの方は、Antelopeで同様のことができます。
公式サイトがめちゃくちゃかっこいい!
ワードプレスならEWWW Image Optimizerを使う方法も

ワードプレスの場合、EWWW Image Optimizerというプラグインを使う方法もあります。
正直、無料範囲内では圧縮率は微妙だと思っており、ImageOptimには劣ります。
ただし、下記の場合に効果的です。
- ワードプレス内に既に数千枚の画像が入っており、圧縮してアップロードし直すには手間がかかりすぎる。
- 新規でアップロードした画像ファイルも圧縮してくれるため、手間を省きたい。

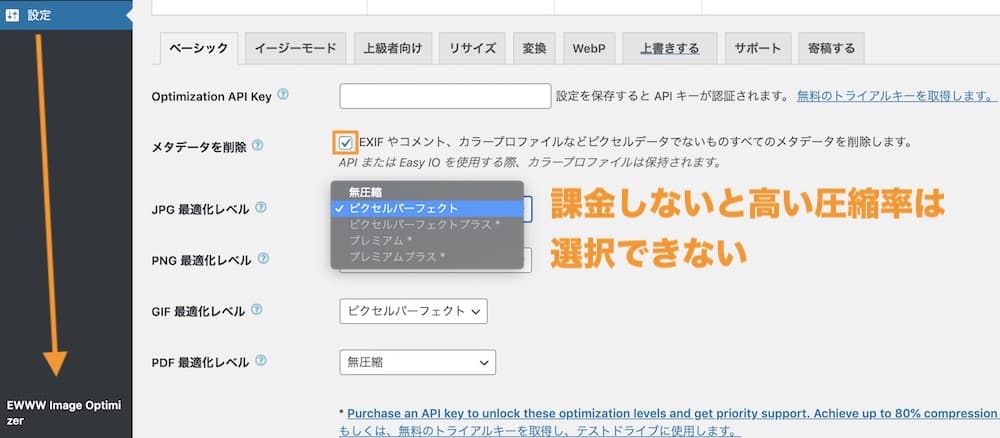
設定から各種の変更が可能です。特に設定は必要ないと思いますが、「メタデータを削除」にチェックが入っている事は確認しましょう。
最適化レベルは課金しないとピクセルパーフェクトしか選択する事ができません。
その他の圧縮率についてはこちらに記載されています。

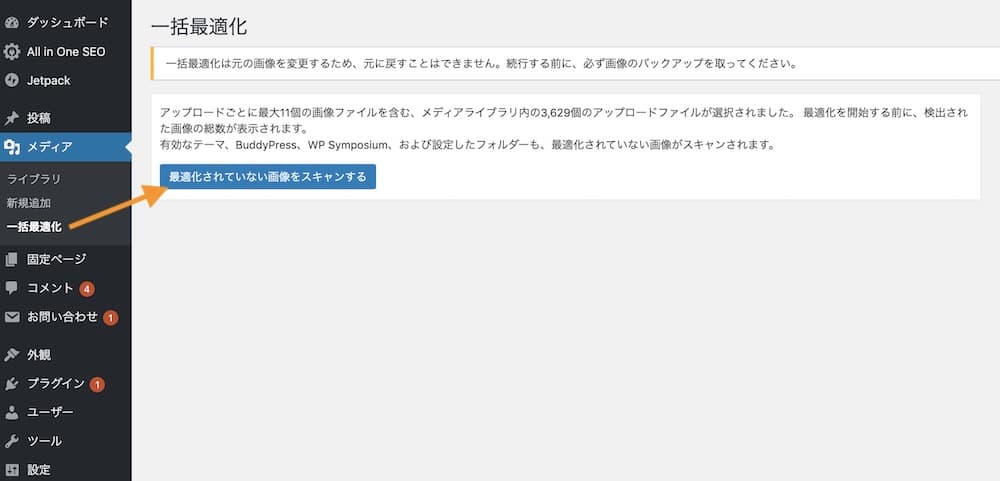
EWWW Image Optimizerをインストールすると、メディアに「一括最適化」の項目が追加されているので、ポチポチするだけで圧縮されます。

おまけ:スクリーンショットの拡張子をpngからjpgに変更する
スクリーンショットの拡張子はデフォルトではpngになっています。
スクリーンショットの画像は基本的にjpgの方がファイルサイズを小さくできます。
ざっくりと区別するとpngとjpgは下記の違いがあります。
- jpg:色数が多く、グラデーションのように色調が連続して変化する画像、写真などに向いている。
- png:背景を透過できる(スクショの場合関係なし)、可逆圧縮できるため画質の劣化を防げる。
ただし、jpgで圧縮をかけすぎると文字なのがかすれてしまいます。
文字多めのスクショの場合はpngの方が視認性がいいです。(使い分けです)
【Macでスクリーンショットの拡張子をpngからjpgに変更する方法】
— のせっち@Webディレクター兼エンジニア (@nosecchi01) July 4, 2020
<Terminal>
defaults write https://t.co/kQJsr8rF5B.screencapture type jpg
SystemUIServerを再起動する
<Terminal>
killall SystemUIServer
基本jpgでいいはずなので変更しておきましょう😊
【Macでスクリーンショットの拡張子をpngからjpgに変更する方法】
<Terminal>
defaults write http://com.apple.screencapture type jpg
SystemUIServerを再起動する
<Terminal>
killall SystemUIServer
基本jpgでいいはずなので変更しておきましょう
スクリーンショットの拡張子をjpgに変更
defaults write http://com.apple.screencapture type jpgSystemUIServerを再起動する
killall SystemUIServerまとめ
- Webサイト高速化に最も効果が高いのが画像サイズの圧縮
- 画像の大きさの縮小・圧縮によってかなりファイルサイズを小さくすることができる。


