こんにちは!フリーランスエンジニアののせっち@nosecchi01です。
ワードプレス開発をする際に、共通パーツを作って各テンプレートで呼び出したいことがあると思います。
その際は、<?php get_template_part(); ?>を使います。
とても便利なのですが、基本的には、呼び出し元に書かれた内容をそのまま呼び出すだけです。
テンプレート内でループを回せばいいのですが、そういう『動的なコンテンツではないけど、設置場所によって微妙に内容を変えたい』というケースがあると思います。
例えばボタンを共通化したいと思った場合、
- デザインはほぼ同じだけど文字色、背景色だけ違う…。
- テキストが違う。
などcssやテキストが微妙に違うケースがあります。
今回は、こういった微妙に違う部分を変数に代入して柔軟な共通パーツ(コンポーネント)を作る方法をご紹介します。
get_template_part()の基本的な使い方は理解している前提となります。
それでは行ってみましょう。
追記:こちらの方法はワードプレス5.5以上では仕様変更により使えなくなりました。
ワードプレス5.5以上に対応した方法は下記の記事で解説しています。
結論:set_query_var、get_query_var()を使う
結論から言うと、set_query_var()とget_query_var()を使います。
呼び出し元でset_query_var()を使い、テンプート側でget_query_var()を使います。
と言っても全然わからないと思うので、実際の例で見ていきましょう!
実例で説明:ボタンを共通パーツ化してみる

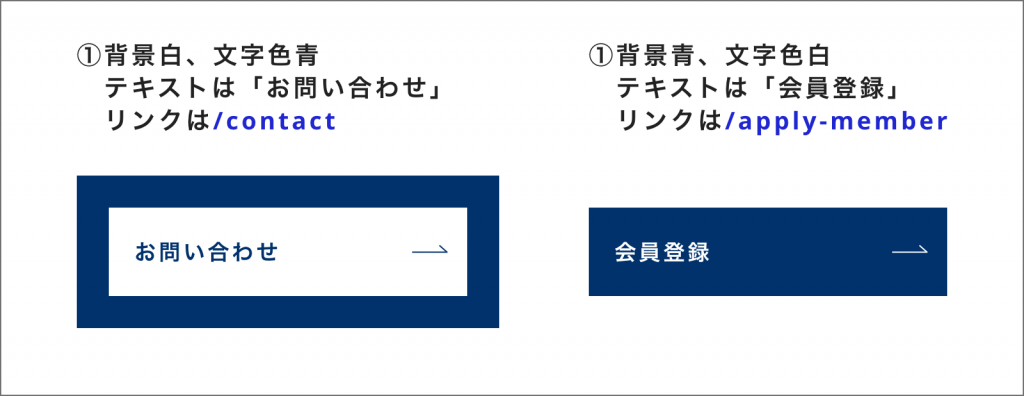
簡単な例として、上記のようなボタンを共通パーツ化してみます。
白ボタン(①)はそのままだと見えないので、青い背景を敷いています。
仕様としては下記です。
- ボタンのcssが2パターン存在(primaryとsecondary)
- ボタンごとにテキストが違う
- リンクも毎回違う
- cta.phpでボタンのテンプレートを作り、index.phpで呼び出す。
コードは下記のようになります。
説明をわかりやすくするために、①のボタンにフォーカスして作ってみます。
<?php
$args = array(
'cta-url' => 'contact',
'cta-class' => 'primary',
'cta-ttl' => 'お問い合わせ',
);
set_query_var('query', $args);
get_template_part('module/component/cta');
?><?php $args = get_query_var('query'); ?>
<a href="<?php echo esc_url(home_url('/')) . $args['cta-url']; ?>"
class="c-btn c-btn--<?php echo $args['cta-class']; ?>">
<?php echo $args['cta-ttl']; ?>
</a>CSSも一応記載しておきます。
.c-btn {
display: block;
font-size: 17px;
letter-spacing: 0.12em;
margin: 0 auto;
max-width: 280px;
padding: 20.5px;
position: relative;
width: 100%;
&::after {
content: "";
height: 5.3px;
position: absolute;
right: 16px;
top: 50%;
transform: translateY(-50%);
width: 27.6px;
}
}
// 背景白で文字色青
.c-btn--primary {
background: #fff;
color: #01326c;
&::after {
background: url(../img/common/icon-arrow_blue.svg) center / cover no-repeat;
}
}
// 背景青で文字色白
.c-btn--secondary {
background: #01326c;
color: #fff;
&::after {
background: url(../img/common/icon-arrow_white.svg) center / cover no-repeat;
}
}簡単に解説
まずは、呼び出し元から見ていきます。
<?php
$args = array(
'cta-url' => 'contact', // home_url()の後に入るurlを指定
'cta-class' => 'primary', // primaryかsecondaryかで色を決定する。
'cta-ttl' => 'お問い合わせ', // テキスト
);
set_query_var('query', $args);
get_template_part('module/component/cta');
?><?php set_query_var( $var, $value ) ?>
- $var : 変数を指定するキーです。今回は’query’を使いました。
- $value: クエリ変数にセットする値です。文字列でも配列でもOKです。今回は配列$argsとしています。
$args = array();内で変数に値をセットしていますね。
今回可変部分は、url、cssクラス名、テキストになるので、それぞれ必要な値を入れていきます。
$args = array(
'cta-url' => 'contact', // home_url()の後に入るurlを指定
'cta-class' => 'primary', // primaryかsecondaryかで色を決定する。
'cta-ttl' => 'お問い合わせ', // テキスト
);次にテンプレート側です。
<?php $args = get_query_var('query'); ?>
<a href="<?php echo esc_url(home_url('/')) . $args['cta-url']; ?>"
class="c-btn c-btn--<?php echo $args['cta-class']; ?>">
<?php echo $args['cta-ttl']; ?>
</a><?php get_query_var( $var ) ?>
- $var : 取得する変数を入れます。今回はset_query_varで定義した’query’となります。
後は、こちらのテンプレートで先ほど定義した変数を入れておくだけです。
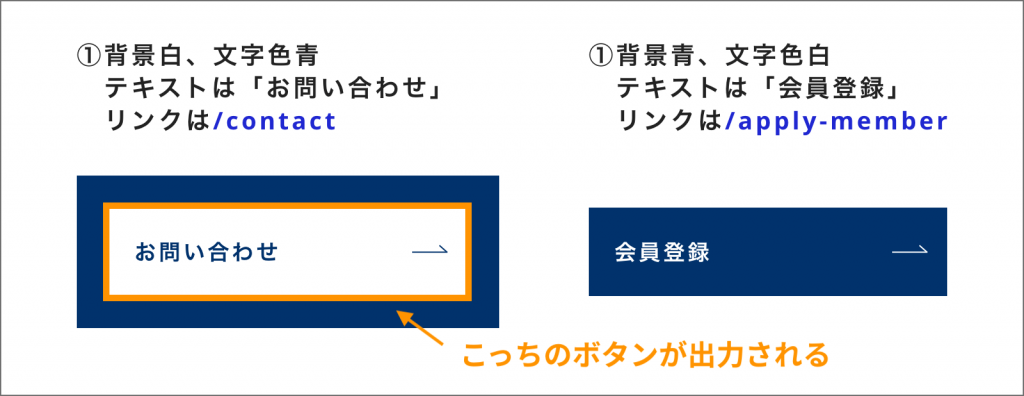
これで左側のボタンが表示されます。

補足ですが、右側のボタン(背景色青、テキスト白、テキスト:会員登録)としたい場合は、下記のようになりますね。
<?php
$args = array(
'cta-url' => 'apply-member',
'cta-class' => 'secondary',
'cta-ttl' => '会員登録',
);
set_query_var('query', $args);
get_template_part('module/component/cta');
?>cta.phpは共通です!
お疲れ様でした。
まとめ
- set_query_var, get_query_varを使うことで、get_template_part内で変数を使うことができる。

