こんにちは!フリーランスWebディレクター兼エンジニアののせっち@nosecchi01です。
Snow Monkeyでソースコードを書く際にシンタックスハイライトを施したいなら、『Highlighting Code Block』が神ですよ。
その理由と使い方を解説していきます。
それでは行ってみましょう!
見た目
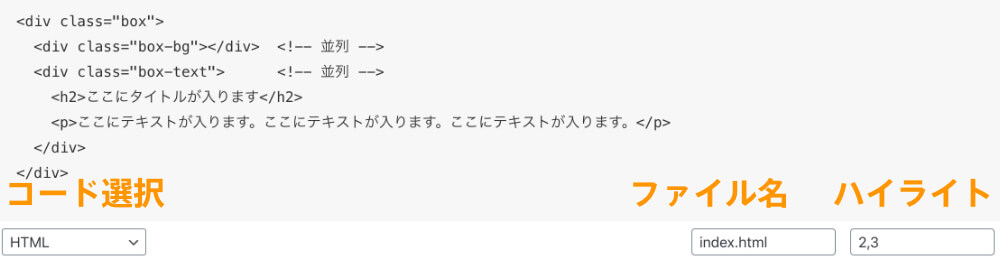
こんな感じの見た目になります。(コードは適当)
<div class="box">
<div class="box-bg"></div> <!-- この行がハイライトされます -->
<div class="box-text">
<h2>ここにタイトルが入ります</h2> <!-- この行がハイライトされます -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>
</div>*{
padding: 0;
margin: 0;
}
.margin{
margin-top: 200px;
}
.inner{
max-width: 980px;
width: 100%;
padding: 0 40px;
margin: 0 auto;
}
.box{
overflow: hidden; /* 解説したい行をハイライトできます */
position: relative;
width: 100%;
cursor: pointer;
}
.box-bg{
background: url('画像url') center center / cover no-repeat;
width: 100%;
height: 450px;
position: relative;
z-index: 0;
transition: .3s ease-in-out;
}
.box-bg:hover{
transform: scale(1.1);
}
.box-bg::before{
background: linear-gradient(45deg, rgba(0, 0, 0, 0.9) 0%, rgba(0, 0, 0, 0.3) 70%);
content: "";
height: 100%;
position: absolute;
width: 100%;
z-index: -1;
}Highlighting Code Blockが神である理由
- ブロックエディタ対応
- 標準ブロックのソースコードで書いていたコードも自動反映
- 標準ブロックのソースコードで書いていたコードから簡単に切り替え可能
- index.htmlなどファイル名付与可能
- カスタマイズ豊富
一つずつ解説していきます。
ブロックエディタ対応
Snow Monkeyはブロックエディタを前提として作られているテーマですので、プラグインも当然ブロックエディタに対応している必要があります。
シンタックスハイライト系のプラグインでは『Crayon Syntax Highlighter』を紹介する記事が多かったのですが、これは使えないです。
- 長い間更新されていない。
- ブロックエディタに対応していない。

記事投入時点(2020年3月)で最終更新は4年前となっています。
更新されていないプラグインは脆弱性の問題もありますのでインストールは避けたほうがいいでしょう。
また、下記のメッセージも出ていますね・・・。
注意: このプラグインは現在使用中のWordPressバージョンではテストされていません。
ブロックエディタにも対応していません。
標準ブロックのソースコードで書いていたコードも自動反映
当ブログではこれまで、ソースコードを記述する際には、
『フォーマット』 → 『ソースコード』
からソースコードを記述していました。
『Highlighting Code Block』をインストールすると、ソースコードブロックで記述したコードは自動的にシンタックスハイライトされます。
移行が楽なのはメリットですね!
標準ブロックのソースコードで書いていたコードから簡単に切り替え可能
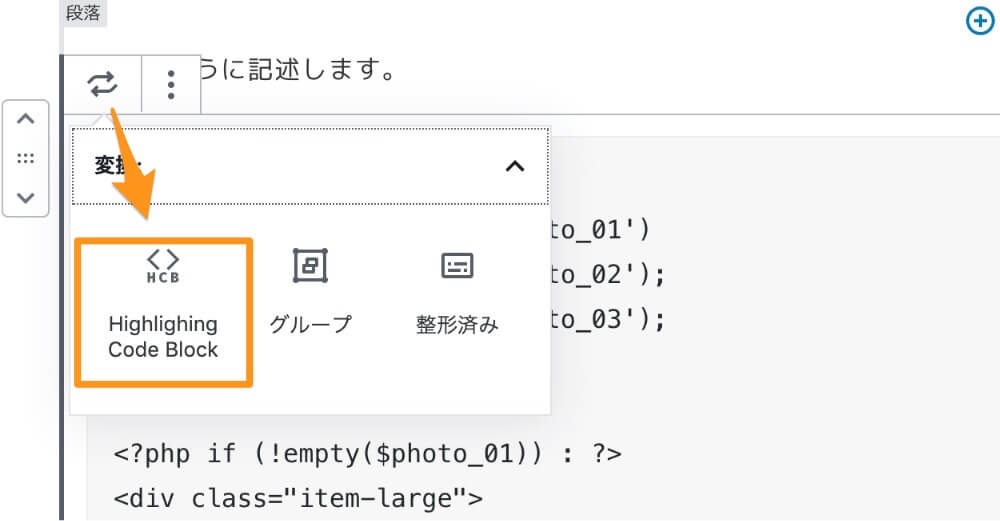
標準のソースコード → Highlighting Code Blockへの置き換えも簡単です。
『ブロックまたはスタイルを変更』 → 『変換』
から簡単に切り替え可能です。
わざわざブロックを作り直す必要はありません。

index.htmlなどファイル名付与可能
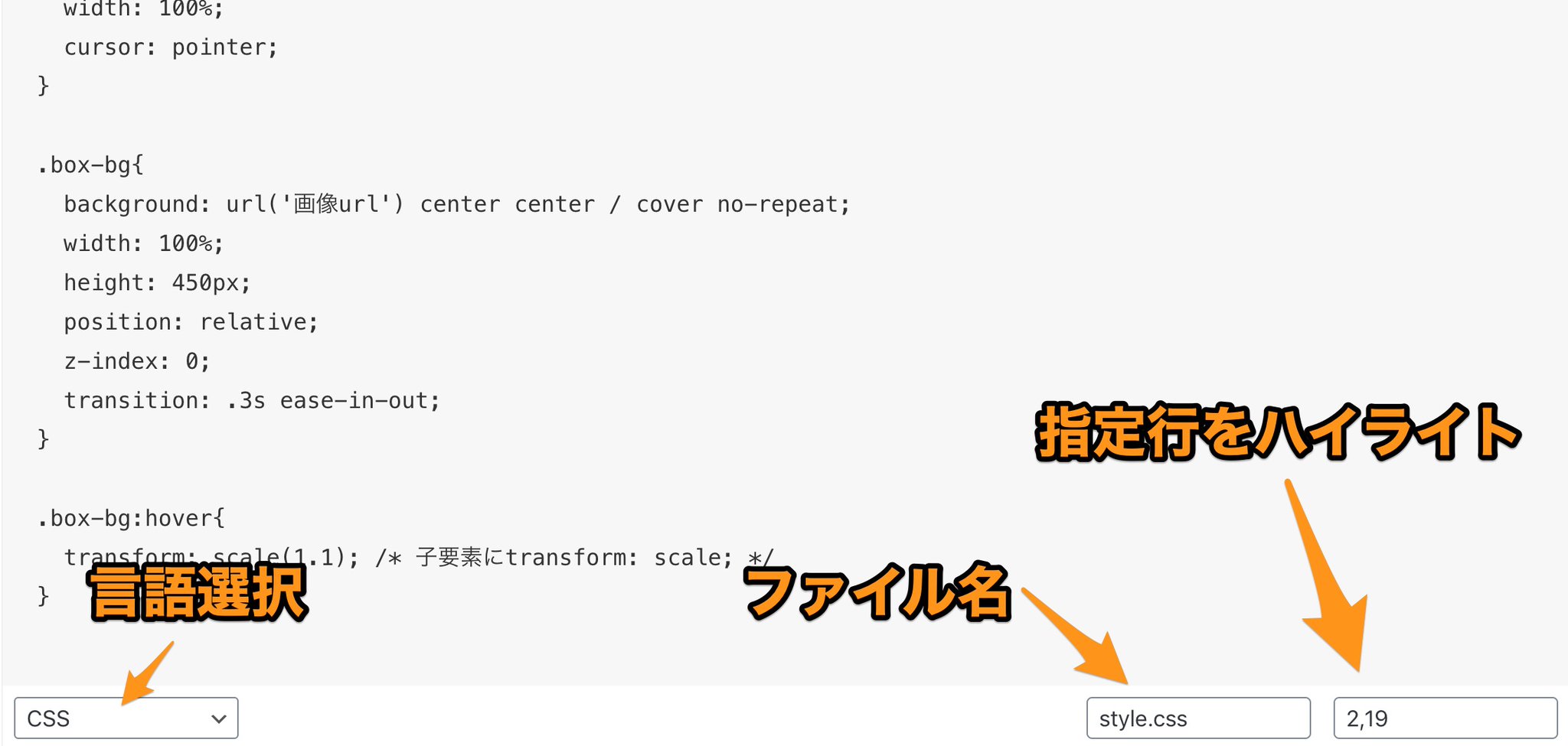
ソースコードを書く際はファイル名も一緒に書いてあげると親切ですね!
『Highlighting Code Block』はファイル名も付与できるのでとても便利です。
ブロックの下にメニューが表示されるので任意のファイル名を入れてあげるだけです。
他にも言語の選択と、ハイライトする行数を決めることができます。

カスタマイズ豊富
その他諸々カスタマイズが豊富です。
公式さんの方で詳しい紹介と、アップデート情報を発信されています!
オススメ設定
僕のオススメ設定を公開します。
- コードブロックに言語名を表示する【オン】
- コードブロックに行数を表示する【オン】
- コードカラーリング(フロント・エディタともに)【Light】
- フォントサイズ(PC・SPともに)【14px】
- font-family【monospace, Menlo, Consolas, sans-serif;】
特にコードカラーリングは【Light】が個人的にオススメです!
最近はダークテーマが流行りですが、Snow Monkeyに限っては【Light】の方が合うかと!
特に、Darkにするとボックスの角(border-radius)が取れて真四角になってしまうので、Snow-Monkeyには合わないかと思います。
どうしてもDarkがいい場合は追加CSSでborderだけ調整するといいかもしれません!
font-family: monospace;、font-size: 14pxはデフォルトのソースコードに合わせています。