こんにちはフリーランスエンジニアののせっち@nosecchi01です。
フリーランスに転身して1年未満で、月収40〜70万円程度を安定して稼げるようになりました。
以前Gulpについての記事を書いたところかなり反響がよかったので驚いているとともに、記述通りに書いても動かず、少し調整する必要があった。というツイートも見かけるようになりました。
原因の一つは、
僕がブログを書いた当時の各プラグイン(package.json)のバージョンと最新バージョンとのズレによるものです。
今回は、
- 各プラグイン(package.json)のアップデート方法
- アップデート後にエラーが出る場合の対処法
について、記載します。
(備忘録)
1)このサイトに書かれた記述方法だと、autoprefixerがエラーを吐くので、
2)gulpfile.jsの記述部分を消し
3)package.jasonの一番下に「”browserslist : ~」を書き足す pic.twitter.com/i7jcFzYRod— よるしあ (@Yorcia_Durandal) November 5, 2019
Gulpをインストールしている事が前提ですので、まだの方はこちらの記事からどうぞ!
各プラグイン(package.json)を最新バージョンに更新する
package.jsonのバージョンはプラグインをインストールした日のバージョンになっているはずです。
(わざわざ過去のバージョンを指定しない限り)
これを、一つずつプラグインの名前でググって最新バージョンを調べていくのは非常に面倒です。
そこで、下記のプラグインを使います。
npm-check-updates
<Terminal>
npm i npm-check-updates公式
npmjs.com/package/npm-check-updates
インストール後、下記のコマンドを打てばOKです!
<Terminal>
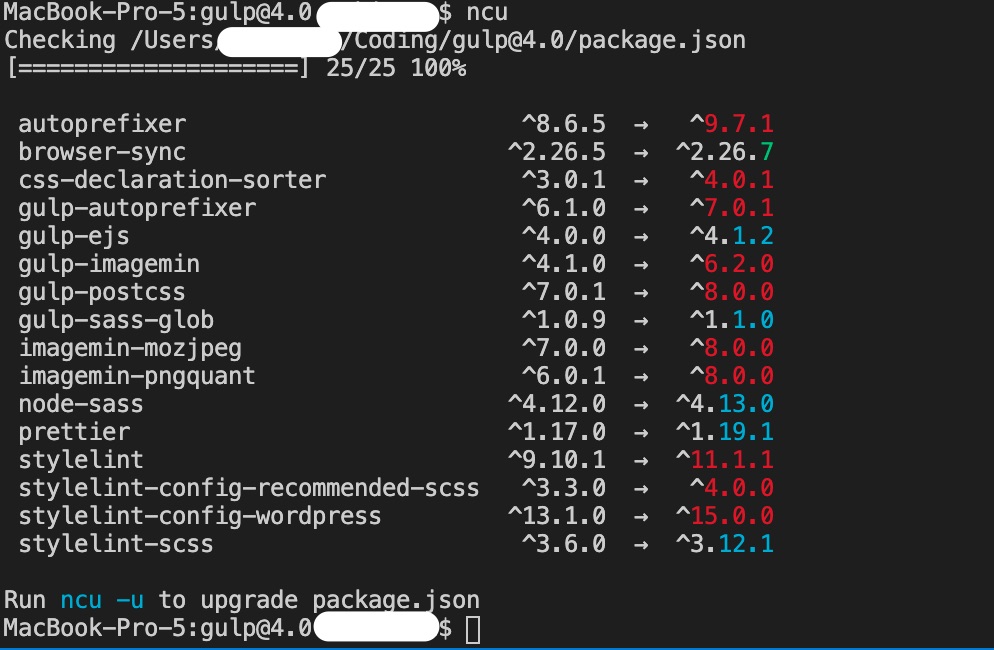
ncu
現在のバージョン → 最新のバージョンで表示されます。
こちらを最新のバージョンをアップデートします。
*アップデート前にバックアップを取っておきましょう!
<Terminal>
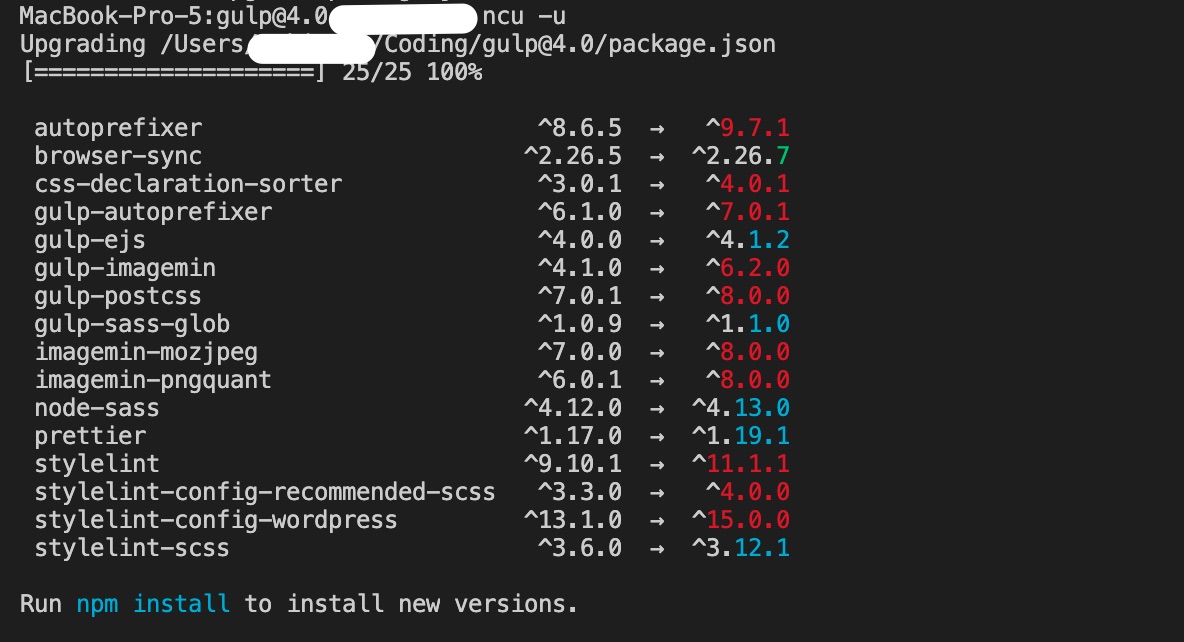
ncu -u
最新バージョンになりました!
セキュリティエラーを解消する
とりあえず、package.jsonが最新バージョンになったので、npm installを行います。
<Terminal>
npm installすると下記のようなメッセージが・・・
added 424 packages from 336 contributors, removed 190 packages, updated 116 packages, moved 41 packages and audited 19228 packages in 30.44s
found 166 vulnerabilities (1 low, 165 high)
run `npm audit fix` to fix them, or `npm audit` for details
166個も脆弱性があると言われてしまいました・・・。
指示がある通り、npm auditかnpm audit fixを行います。
npm auditでどこでどういうセキュリティエラーが発生しているかを教えてくれ、npm audit fixで自動修正してくれます。
npm audit fixでほとんどのエラーを解消してくれるため、とても便利なコマンドです。
<Terminal>
npm audit fixremoved 2 packages and updated 4 packages in 5.904s
fixed 165 of 166 vulnerabilities in 19228 scanned packages
1 vulnerability required manual review and could not be updatedこれで脆弱性はあと一つになりました!
最後の一つは手動で解消するしかないので、npm auditで中身を確認します。
<Terminal>
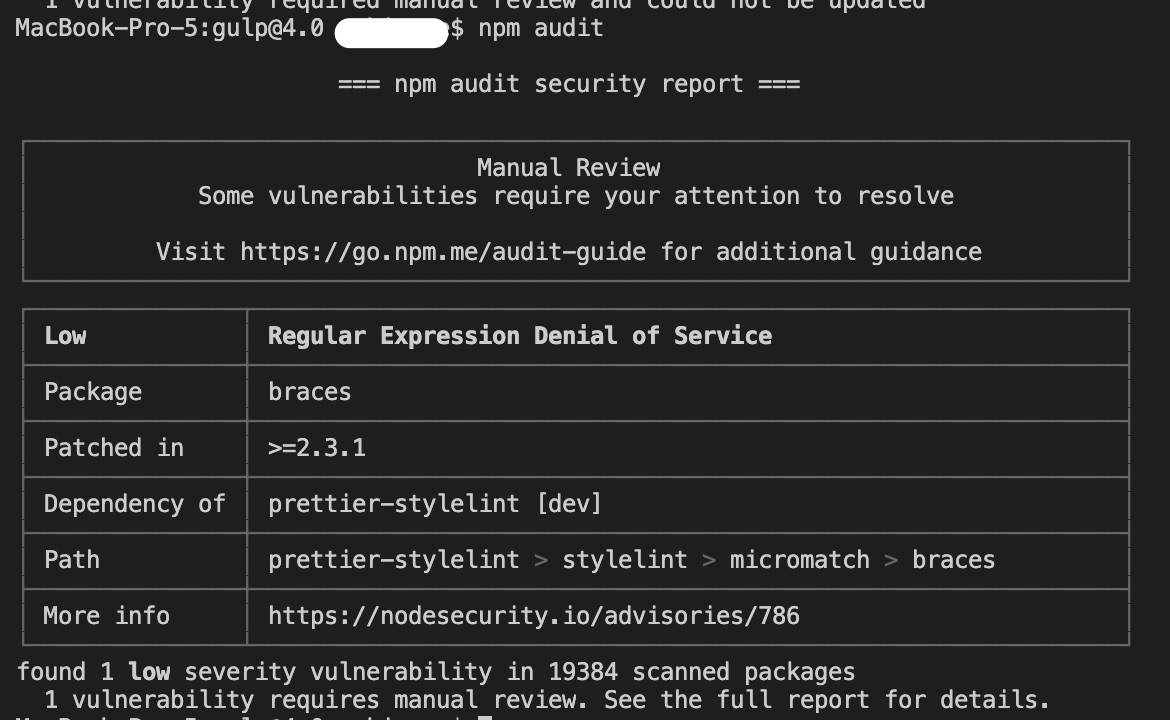
npm audit
今回のケースでは、
prettier-stylelintのバージョンが古いのでバージョン2.3.1以上にしなさい
ということのようです・・・。
また、参照すべきリンクまで貼ってあります。
しかし、調べてみると、prettier-stylelintはバージョン0.4.2が最新でそれ以降更新が行われていない事がわかりました。(ヨクワカラナイ)
公式を見ると、最後の更新があったのは2017年9月となっています。
https://www.npmjs.com/package/prettier-stylelint
これではいつまで経ってもエラーを出し続けるし、もう更新が行われていないものを使い続けるわけにはいかないため、stylelint-prettierに差し替えることにしました。
今回のエラーを解消するための手順
- styleling-prettierを導入(https://www.npmjs.com/package/stylelint-prettier)
- package.jsonからprettier-stylelintの記述を削除
- もう一度npm audit
<Terminal>
npm audit=== npm audit security report ===
found 0 vulnerabilities
in 18691 scanned packagesこれで全ての脆弱性が取り除かれました!
みなさんの環境で全く同じ現象が起きるわけではありませんが、エラーを解決するための方法として、見ていただければ幸いですm(_ _)m
アップデート後にエラーが出る場合の対処法
アップデート後にエラーが出る場合があります。この場合も落ち着いてエラー原因を探ります。
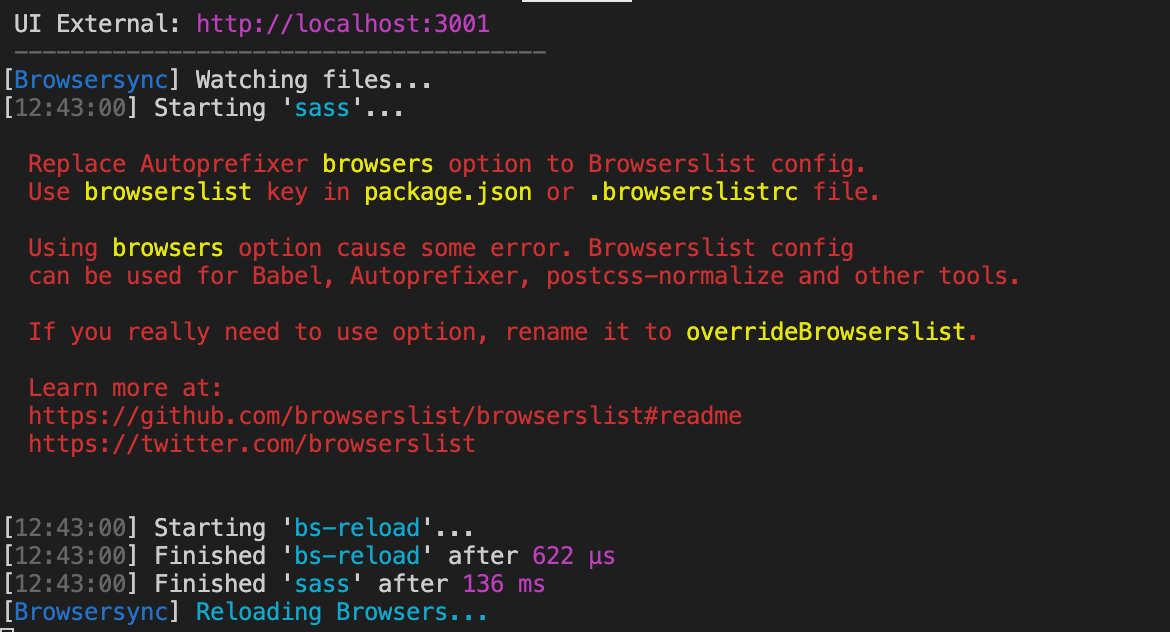
今回は一例として、GulpでSassを動かしたときのエラーです。
(記事の最初で紹介したツイートと同じエラー)

どうやらautoprefixerの記述方法が変わっているようで、
gulpfile.jsでbrowsersオプションを使うのではなく、package.jsonでbrowserslist キーを使いなさい。と書かれています。
また、どうしても(gulpfile.jsでbrowser)オプションを使いたい場合は、overrideBrowserslistを使いなさいとあります。
そこで、下記のように変更しました。
<gulpfile.js>
変更前
.pipe(
postcss([
autoprefixer({
// ☆IEは11以上、Androidは4.4以上
// その他は最新2バージョンで必要なベンダープレフィックスを付与する
browsers: [
"last 2 versions",
"ie >= 11",
"Android >= 4"
],
cascade: false
})
])
)変更後
.pipe(
postcss([
autoprefixer({
// ☆IEは11以上、Androidは4.4以上
// その他は最新2バージョンで必要なベンダープレフィックスを付与する
overrideBrowserslist: [
"last 2 versions",
"ie >= 11",
"Android >= 4"
],
cascade: false
})
])
)これでエラーが出なくなりました。
ターミナルが苦手な方もいると思いますが、落ち着いてエラー文を読みましょう。
わからなくてもエラー文をそのままググれば解決法が見つかります!(多分)
お疲れ様でした。
まとめ
・Package.jsonを最新バージョンにアップデートするには、npm-check-updatesを使う。
・npm audit, npm audit fixでセキュリティ上の脆弱性を解消する。
・アップデート後にエラーが出た場合も落ち着いてエラー文を読み、解決方法を探す。

