こんにちは!フリーランスエンジニアのせっち@nosecchi01です。
WordPressのCSSはどこで読み込むめばいいのか?
結論は、
functions.phpで読み込むことが正しいが、動作することを目的とするならばhead内でもOK。
です。
本記事はかけだしの方を対象とした記事です。
論文ではないので、考察の深さや結論に至るまでの論理が弱い等のご指摘はご勘弁ください。
とはいえ、「それは違う」というご意見は是非お願いします。
お気軽にDMください。
それではいってみましょう。
ファクトを収集する
・事実として、技術系記事ではCSSがどこで読み込むのが正しいとされているか?
・有料テーマでは「実際に」どこで読み込まれているか?
この辺りを見てみます。
技術系記事を読み漁る
技術系記事を手当たり次第に読んでみました。
functions.phpに書く事とする記事が大半です。
下記の記事を参考にしましたm(__)m
・WordPressで特定のページでのみCSSやJSファイルの読み込みをする方法
・functions.phpでJSやCSSを一元管理する
・テーマにスタイルシート(cssファイル)を正しい方法で読み込む
・WordPressテーマのCSSとJSをfunctions.phpで読み込む方法
・functions.phpからスタイルシートやjQueryのファイルを呼び込む方法
・特定のテンプレートのみにCSSを追加する
・WORDPRESS Codex日本語版
functions.phpが推奨される理由【一元管理】
とはいえ、なぜfunctions.phpが推奨されるのか?
理由のひとつは一元管理できるから、です。
functions.phpに書かれていれば管理が用意になり、メンテナンス性が向上するという事です。
CSSだけじゃない!functions.phpで外部CSSもJSも管理
CSSだけなら全てhead内に書けば一元管理では?
と考えそうですが、functions.phpでCSS以外も管理する事が可能です。
functions.phpで管理できるもの(例)
- CSS
- 外部のCSS(fontawesomeやgoogle fontsなど)
- javascript, jQueryなど
- プラグイン(slider系のjsプラグインなど)
これら全てを一元管理できると考えればメリットが見えてきます。
また、CSSもstyle.cssだけなら一行ですが、
- page-○○.php、single.phpなどテンプレートごとに管理したいケース
- 特定のページのみ全く違うデザインがあたるケース
など、例外が発生したり、長く運用する中でどうしても切り分けないとうまくいかないケースも出てきます。
これをheadで管理するのは限界がありますね。
また、WordPressでは、ページ毎に読み込みたいCSS、読み込みたくないCSSを条件分けする事が可能です。
head内でも可能ですが、複雑になるほどfunctions.phpでの管理の方が見通しよく感じるでしょう。
詳しくはコチラの記事に書きました!
有料テーマはどこでCSSを読み込んでいるか
有名な有料テーマをピックアップし、どこでCSSを読み込んでいるかを調べてみました。
| 有料テーマ | CSSが書かれている場所 |
|---|---|
| JIN | functions.php |
| Sango | functions.phpからrequire_onceでfuctionsフォルダ内のsng-style-scripts.phpを呼び出し。 |
| Affinger5 | functions.php |
| Albatros | functions.php |
| Stork | functions.php |

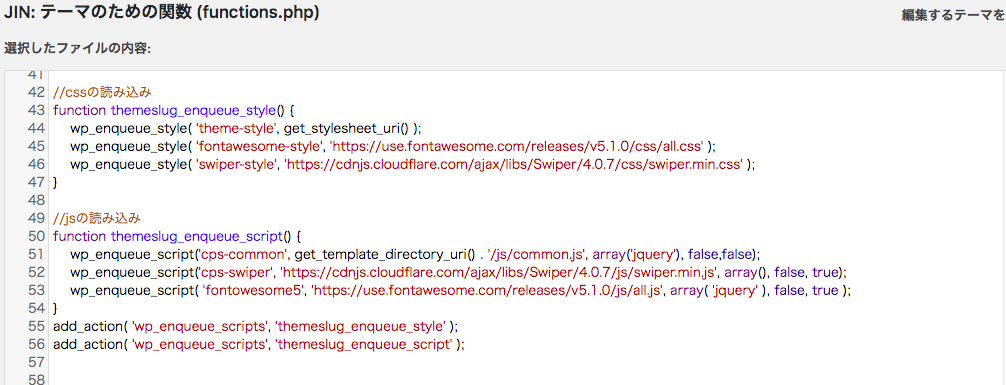
当ブログで以前使用していた「JIN」の例
functions.phpでCSS(jsも)読み込んでいる事がわかります。
という事で上記有料テーマでは全てfunctions.phpに記載されていました。
全てのテーマを調べたわけではないですが、functions.phpが「主流である」と言えそうです。
書籍ではどうなっているか?
WordPress初学者には必ず読んでほしいくらいわかりやすく解説されている
WordPressレッスンブックHTML5&CSS3準拠はどうでしょうか?
こちらはhead内で読み込んでいました。
こちらは初学者向けに挫折しないようシンプルな作りになっているためわざわざfunction.phpで管理する必要はないのだと思います。
(style.cssしか登場しません)
(jsも登場しません)
functions.phpに書くことが主流だが、まずは動作する事が大切
調べた結果、functions.phpに書くことが主流ではあるが、「絶対にfunctions.phpで書かないといけない」という事はないです。
駆け出し時は、まずWebサイトとして動作させることを目指しましょう!
まずはheadで読み込んでおいて、サイトが大規模化・複雑化してきたらfunctions.phpへお引越しすればOKです。
「正しさ」よりも動作する事が重要です!
まとめ
・CSSの読み込み位置で推奨されているのはfunctions.php。
・functions.phpで読み込まれている事が主流。
・head内で読み込んでも問題ない。
・サイトが複雑化、大規模化してきたらfunctions.phpへの移行を検討。


