こんにちはフリーランスエンジニアのせっち@yukinouz1です。
マークアップエンジニアであればCSSからSassへの以降は早めにやっておいた方がいいです。
- コーディング速度が上がる
- CSSの管理・メンテナンスがしやすくなる
- 簡単
それでは見てみましょう
Sassとは?【ざっくり解説】
ざっくりと説明すると下記です。
- SassはSyntactically Awesome StyleSheetの略
- SassはCSSの機能を拡張して、書きやすくしたメタ言語
- Sassには書き方が2種類あり、現在ではScssが主流
わかりやすく解説していただいているサイトがありました。
https://qiita.com/m0nch1/items/b01c966dd2273e3f6abe
導入方法【つまづかない】
Sassの書き方自体はとても理解しやすいので、導入でつまずきさえしなければ、以降は快適なSassライフを送ることが可能です。
Sassの記述方法はProgate(プロゲート)でさっくり理解すればOKです。
ただし、Progateでは環境構築は学習しないため、.scssファイルからcssへ変換(コンパイル)を自分で行う必要があります。
Koalaを使って自動で変換
下記リンクよりKoalaをダウンロードしましょう。
http://koala-app.com/
- 黒い画面(Macのターミナル/Winのコマンドプロント)を使わなくてOK
- .scssファイルを入れて「コンパイル」ボタンを押すだけ
- エラーが出たら教えてくれる
Koalaで.scssを.cssへ変換する手順
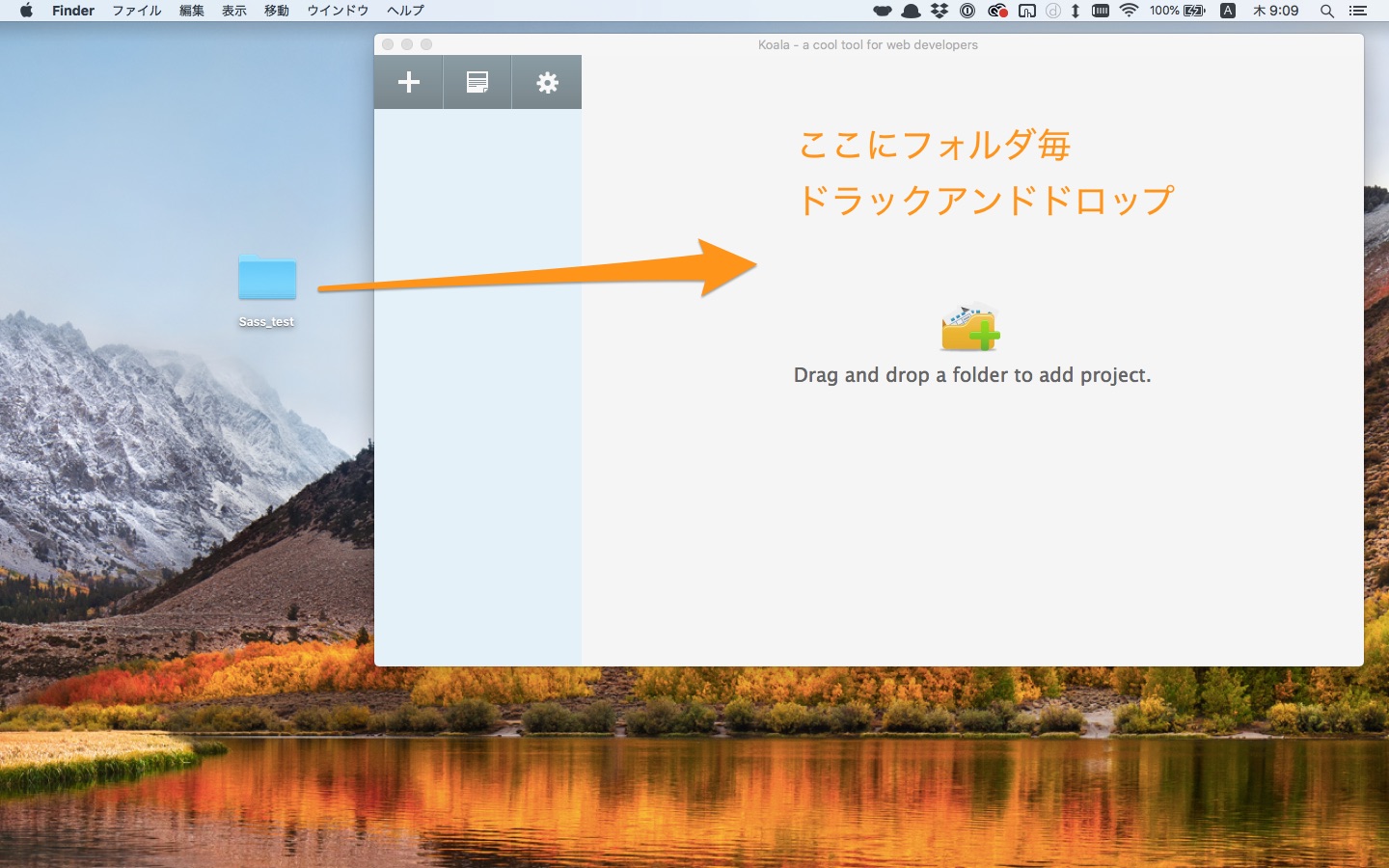
①Koalaを起動します。
②Koalaにファイルを入れる
テスト用のSass testというフォルダを入れてみます。

【構成】
- index.html
- style.scss
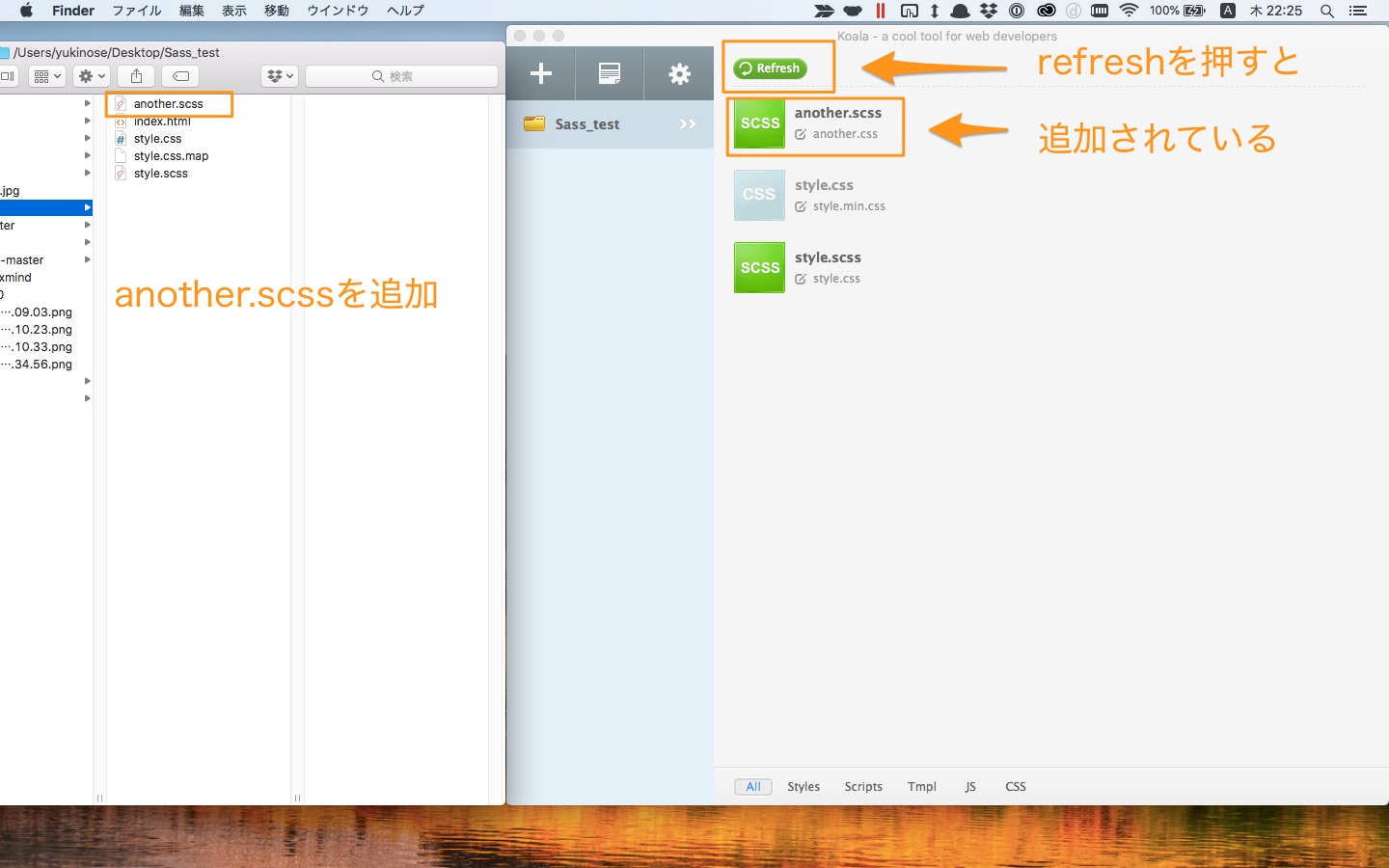
フォルダごと入れておけば、新たにSassファイルを増やした時にKoalaが自動で認識してくれるので便利です。
(another.scssというのを新たに作ったとしたら、Koala上にanother.scssが増えているので、同じ手順でコンパイルするだけ)

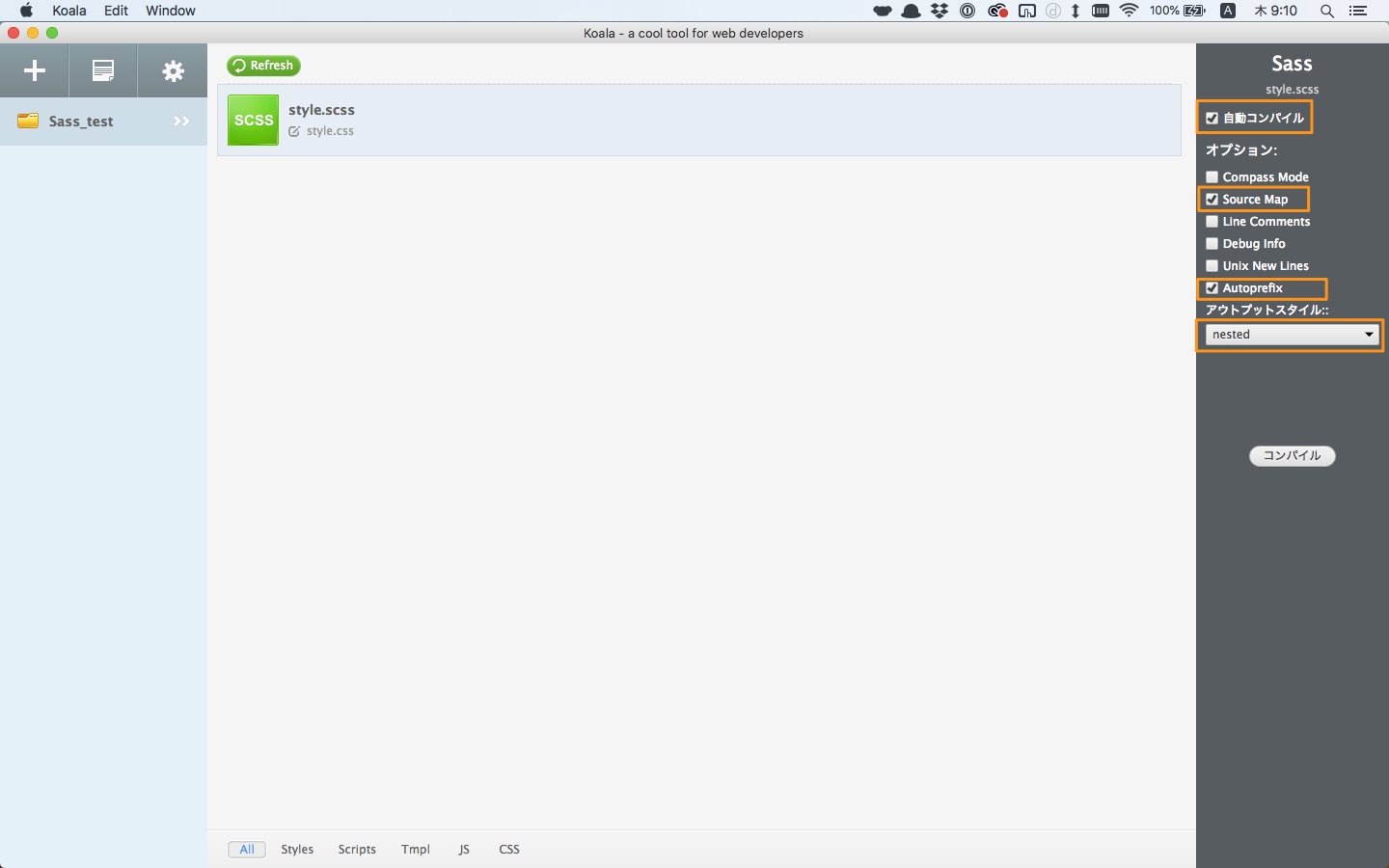
③Koalaでコンパイルする
下記にチェックを入れてコンパイルを押す。
- 自動コンパイル:.scssで保存する度に.cssへコンパイルされます。
- Source Map:検証で見たときに.scssの記述位置を表示してくれます。
- Autoprefix:ベンダープレフィックスを自動で付けてくれます。
- アウトプットスタイル:nestedまたはexpandedを選択。

②style.scssに書いていく。
超基本の入れ子(ネスト化)で書いてみます。
<SCSS>
.main{
text-align: center;
h1{
font-size: 60px;
}
p{
font-size: 16px;
color: red;
}
}<CSS>
.main {
text-align: center; }
.main h1 {
font-size: 60px; }
.main p {
font-size: 16px;
color: red; }.main{}
の中に、h1, pを書いている(入れ子にしている)ことがわかります。
他にも色々とできる事はありますが、これだけでもSassを使うメリットがあります。
- 記述量が減る。【コーディング速度アップ】
- 親子関係がわかりやすい【可読性・メンテナンス性アップ】
“Koala.app”は開発元が未確認のため開けません。と出たら(Macの場合)
・ctrlキーを押しながらクリック
・「”Koala.appの開発元は未確認です。開いてもよろしいですか?」と出るので「開く」をクリック
なぜ?これで開けるの?と思った方はアップルの公式サイトへ
Sassの記述例【実際に使っているもの】
①入れ子:上で紹介したものです。
②変数:変数で定義して使い回すことが可能です。
<SCSS>
// 変数の定義
$orange: #ffbf7f;
h1{
color: $orange;
<CSS>
h1{
color: #ffbf7f;
}一度だけだと微妙ですが、何回も使い回す場合は便利です。
③mixin:mixinでCSSをまとめておいて、それを使い回すことが可能です。
<SCSS>
@mixin box{
height: 50px;
width: 50px;
}
.box1{
@include box;
background-color: red;
}<CSS>
.box1{
height: 50px;
width: 50px;
background-color: red;
}@mixinで定義し、@includeで呼び出す事ができます。
また、変数と組み合わせて下記のように書くことも可能です。
<SCSS>
@mixin box_style($wsize: 200px, $hsize: 200px, $bgcolor: red){
height: $wsize;
width: $hsize;
background: $bgcolor;
}
//()内の値に変数が置き換わる
.box1{
@include box_style(300px, 300px, orange);
}
//最初に定義した値をそのまま使う
.box2{
@include box_style();
}
<CSS>
//()内の値に変数が置き換わる
.box1{
height: 300px;
width: 300px;
background: orange;
}
//最初に定義した値をそのまま使う
.box2{
height: 200px;
width: 200px;
background: red;
}
プロゲートでさっくり学習
Sassの記述法はProgateでさっくり学習してしまった方がいいです。
1レッスンのみ(目安:1時間30分)で一通り学習できます。
まとめ
・SassとはCSSを拡張したもので、効率的かつ、素早くCSSを書く事ができる
・基本項目はプロゲートってさくっと学べる。
・Koalaを使えば簡単にコンパイルできる。
