こんにちは!フリーランスWebディレクター兼エンジニアののせっちです。
Snow Monkey Blocks[セクション]から使用できる『ブロークングリット』、簡単な操作で、画像を交互に配置するようなレイアウトが作れるのでとても重宝するのですが、スマホ(SP)表示時は画像が下に来てしまい、レイアウトを修正したい場合があります。
本記事では、
ブロークングリットを使って、スマホ表示時は画像を上のレイアウトにする方法
を解説します。
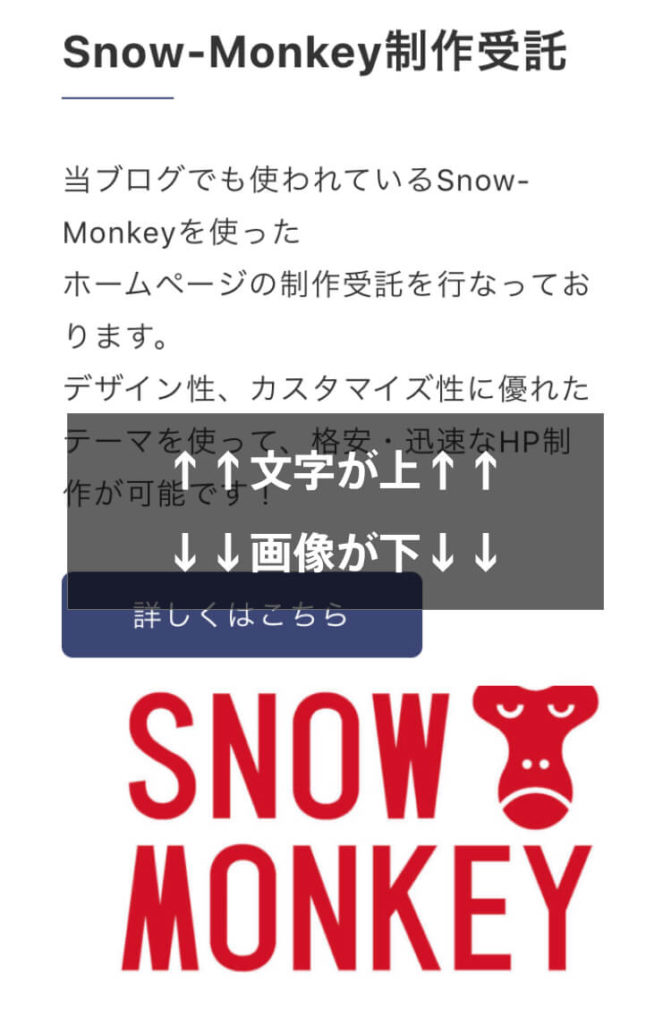
通常のブロークングリット(スマホ表示)
通常ブロークングリットを使うとスマホ表示時は画像が下に来てしまいます。下記の画像の通り。

CSSを追加する
追加CSS、子テーマのstyle.cssまたはMy Snow Monkeyのstyle.cssに下記を記述します。
/* ブロークングリット */
.smb-section-break-the-grid--right.broken-order .c-row__col:first-child,
.smb-section-break-the-grid--left.broken-order .c-row__col:first-child {
order: 2;
}
.smb-section-break-the-grid--right.broken-order .c-row__col:last-child,
.smb-section-break-the-grid--left.broken-order .c-row__col:last-child {
order: 1;
}
@media screen and (min-width: 64em) {
/* ブロークングリット */
.smb-section-break-the-grid--right.broken-order .c-row__col:first-child,
.smb-section-break-the-grid--left.broken-order .c-row__col:first-child {
order: 1;
}
.smb-section-break-the-grid--right.broken-order .c-row__col:last-child,
.smb-section-break-the-grid--left.broken-order .c-row__col:last-child {
order: 2;
}
}追加CSSクラスを指定
あとは下記の手順でcssクラスを追加してあげればOKです。
- ブロークングリットのブロックを選択
- 右側のブロック設定から『高度な設定』 → 『追加CSSクラス』
- broken-orderと記載する

そうすると下記のようになります。

これでスマホ表示時に画像が上にくるブロークングリットを作成することができます。
broken-orderというクラス名はお好みのクラス名に変更してOKです!
おまけ:スマホ時画像を中央に配置したい場合
ブロークングリットを使用するとスマホ表示時に画像が微妙に左右にズレています。
下記がわかりやすいです。

これは、ブロークングリットの画像を左側に配置した例ですが、右側に少し空白があります。
これを中央揃えにします。
中央揃えにするとブロークングリットの特徴が消えてしまいますが、縦スクロールでは分かりにくい場合もあると思い紹介します。
/* ブロークングリットの画像を画面中央に配置 */
.smb-section-break-the-grid--left.broken-order
.smb-section-break-the-grid__figure {
left: 0;
}
.smb-section-break-the-grid--right.broken-order
.smb-section-break-the-grid__figure {
right: 0;
}
@media screen and (min-width: 40em) {
/* ブロークングリットの画像配置 PC時は元の位置へ */
.smb-section-break-the-grid--left.broken-order
.smb-section-break-the-grid__figure {
left: -1.86957rem;
}
.smb-section-break-the-grid--right.broken-order
.smb-section-break-the-grid__figure {
right: -1.86957rem;
}
}
これでスマホ時は画像を上に、かつ中央に配置することができます。


