こんにちは!のせっちです。
有料&優良テーマSnow Monkeyの虜になり、Snow Monkeyを使ったホームページ制作受託を行なっています。
案件を通してかなり知見が溜まってきたのでシェアしています。
子テーマを使用しますので、子テーマをダウンロード&有効化しておいてください。
完成イメージ【タイトルをページヘッダーに表示】

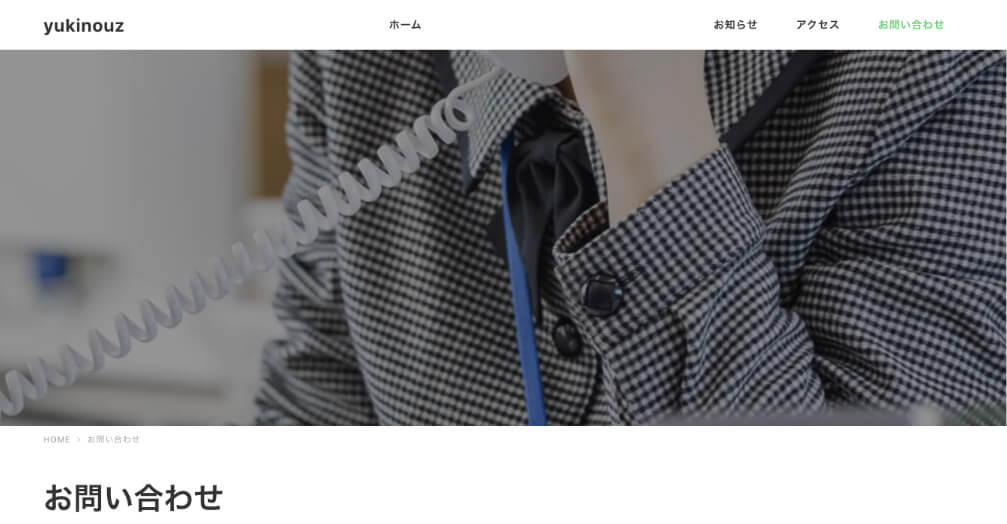
通常は上記のように、ペッジーヘッダー画像とタイトル(「お問い合わせ」)が分離しているのを、、、

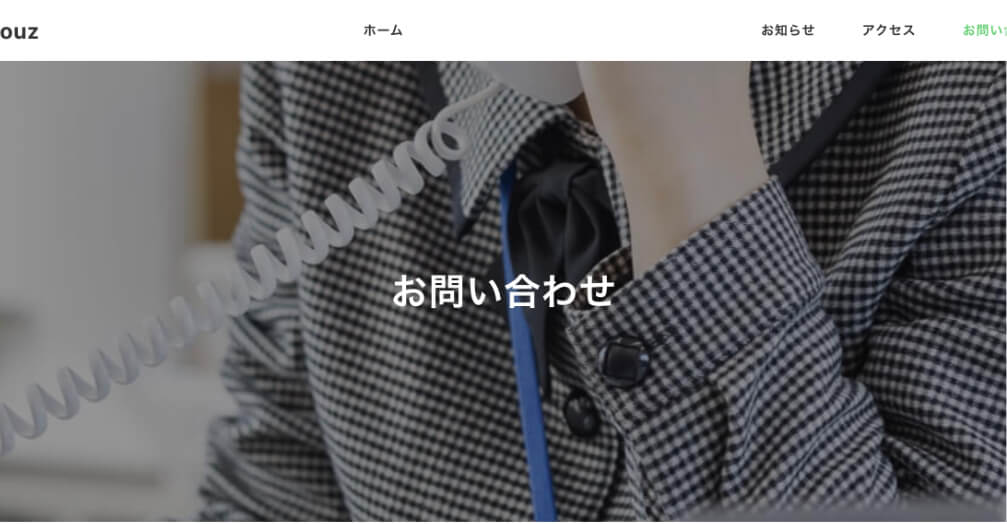
上記のような形で、タイトルをページヘッダーに表示します。
全てのページで共通のデザインにするために、
- 固定ページ
- 投稿ページ
- アーカイブページ(投稿一覧ページ)
で設定していきます。
ネタバレすると、
- 固定ページ・投稿ページはカスタマイズでポチポチするだけ。
- アーカイブページはfunctions.phpに記述が必要【コピペ用コードあり】
です。
それでは行ってみましょう。
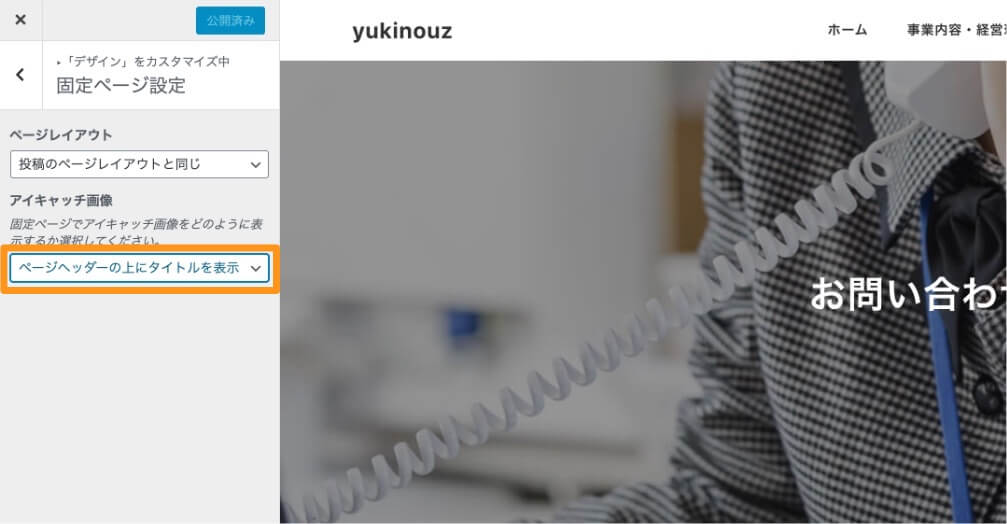
固定ページのタイトルをページヘッダーに表示方法

固定ページを開いた状態で、
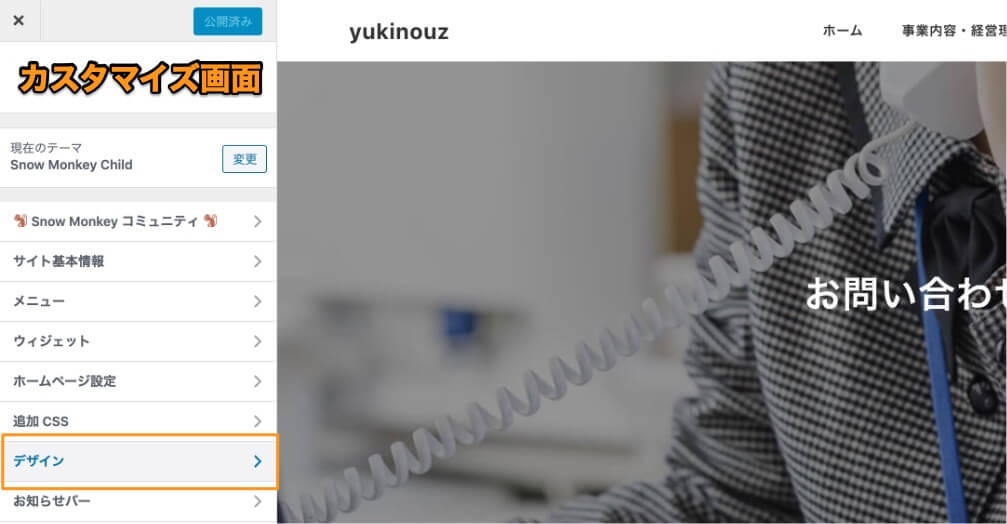
『カスタマイズ』 → 『デザイン』を選択

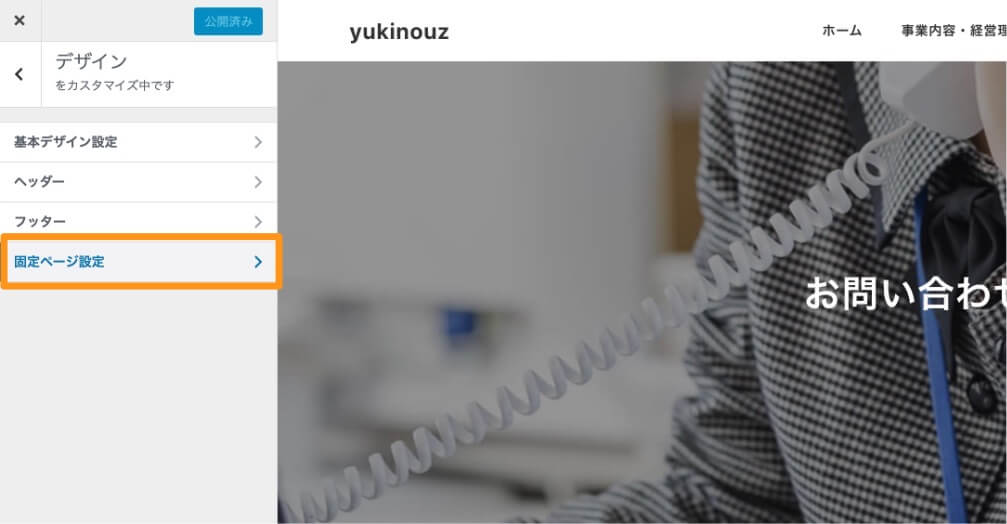
『固定ページ設定』を選択

アイキャッチ画像の『ページヘッダーの上にタイトルを表示』を選択します。
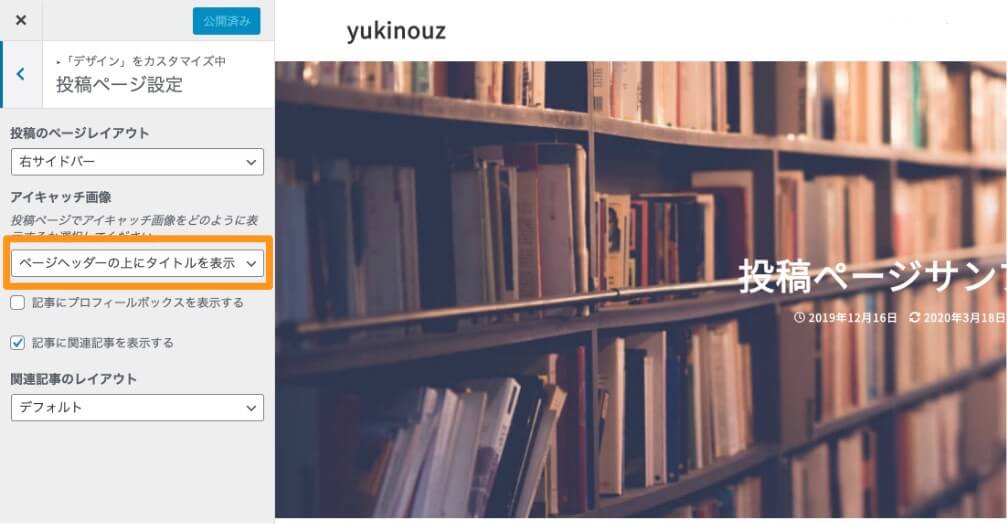
投稿ページのタイトルをページヘッダーに表示方法

固定ページと同じ要領で、投稿ページを開き
『カスタマイズ』 → 『デザイン』 → 『投稿ページ設定』 → 『ページヘッダーの上にタイトルを表示』
上記のように設定するだけです。
アーカイブページ(投稿一覧)のタイトルをページヘッダーに表示する方法
ここからはカスタマイズポチポチではできなくて、functions.phpに書き加える必要があります。
なぜなら、アーカイブページにはカスタマイズに設定項目が存在しないからです。

そこでfunctions.phpに下記を記述します。
add_filter(
'snow_monkey_is_output_page_header_title',
function( $output ) {
if ( is_home() ) {
return true;
}
return $output;
}
);これでページヘッダーにタイトルが表示されます。
※is_home() の部分は環境によって変わる可能性もありますので適宜変更してください。
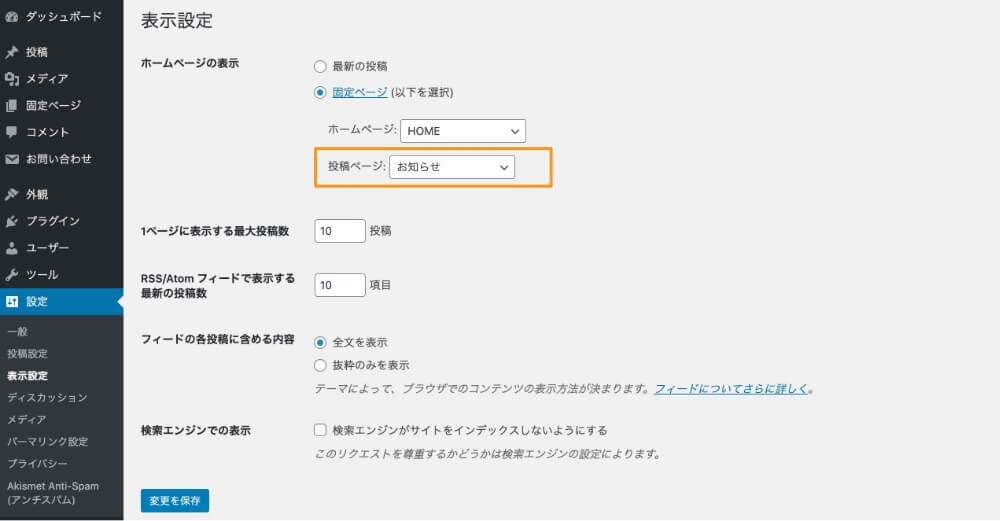
※『表示設定』→『ホームページの表示』で投稿ページを任意の固定ページにしてください。
『最近の投稿』にしてしまうと、そもそもタイトルがないのでタイトルは表示されません。

デフォルトで表示されているタイトルを消す

この状態だと、デフォルトで表示されているページタイトルと、functions.phpに記述したことによって出力したタイトルと2箇所表示されてしまいます。
そこでデフォルトのページタイトルは、追加cssまたは、子ページのstyle.cssに下記を記述します。
.blog .c-entry__title{
display: none;
}.blogの部分は環境によって変わるかもしれないので、検証機能を使って確認してください。
カスタム投稿のアーカイブページをページヘッダーに表示する方法
カスタム投稿のアーカイブページ設定はもうワンステップ増えます。
具体的には下記のようなステップです。
- ページヘッダー画像を設定する
- ページヘッダーにタイトルを表示する。
カスタム投稿タイプについては、開発者のキタジマさんのご意向で非常にシンプルな作りになっています。
カスタム投稿タイプについては、どのような内容を表示したいかがユーザーによって全く異なる可能性が高いので、デフォルトではかなりシンプルな状態にして、必要に応じてカスタマイズしてもらう、という形にしています。
(Snow-Monkeyの公式フォーラムより)
という事で、ユーザー側で必要な設定を施していく必要があります。
ページヘッダー画像を設定する
functions.phpに下記を記述します。
add_filter(
'snow_monkey_pre_page_header_image_url',
function( $url ) {
// カスタム投稿アーカイブのときだけ
if ( is_post_type_archive( array('// カスタム投稿タイプのslug')) ) {
return '// 設定したい画像のURL';
}
return $url;
}
);これでカスタム投稿タイプのページヘッダーが表示されます。
ページヘッダーにタイトルを表示する
アーカイブページで設定したのと同じ要領で、fucntions.phpに下記を記述します。
add_filter(
'snow_monkey_is_output_page_header_title',
function( $output ) {
if ( is_post_type_archive(('カスタム投稿のslug') ) {
return true;
}
return $output;
}
);これでカスタム投稿タイプでもページヘッダー上にタイトルを表示させることができます。
アーカイブページと組み合わせたい場合は下記のように繋げて書けばOKです。
add_filter(
'snow_monkey_is_output_page_header_title',
function( $output ) {
if ( is_home() || is_post_type_archive(('カスタム投稿のslug') ) {
return true;
}
return $output;
}
);デフォルトで表示されているタイトルを消す
カスタム投稿タイプも通常のアーカイブページ同様に、デフォルトのページヘッダーと2重になってしまいます。
追加CSSまたは子テーマのCSSに下記を記述しましょう。
(カスタム投稿タイプのslugが『faq』の場合)
.post-type-archive-faq .c-entry__title{
display: none;
}
お疲れ様でした。

