こんにちは!のせっち@nosecchi01です。
有料&優良ワードプレステーマSnow-Monkeyの虜になり、Snow-Monkeyでホームページの受託制作を始めました。
ノウハウが溜まってきたのでシェアします。
今回は、トップページのメインビジュアル(MV)を想定し、
PCでは横長・スマホでは縦長の画像を使いたい!
そんなお悩みを解消します!とても簡単です。
それでは行ってみましょう!
使用するプラグイン
使用するプラグインは下記2点です。
- Snow Monkey Blocks
- Snow Monkey Editor
Snow-Monkeyを使う上でこの2つのプラグインはほぼ必須なので必ずインストールしておきましょう!
ネタバレすると、手順は実にシンプルで、
- PC用(横長)、SP用(縦長)の画像を用意する。
- Snow Monkey BlocksでPC用、スマホ用2つのスライダーを用意する。
- Snow Monkey Editorで表示設定を調整する。
この3ステップです。
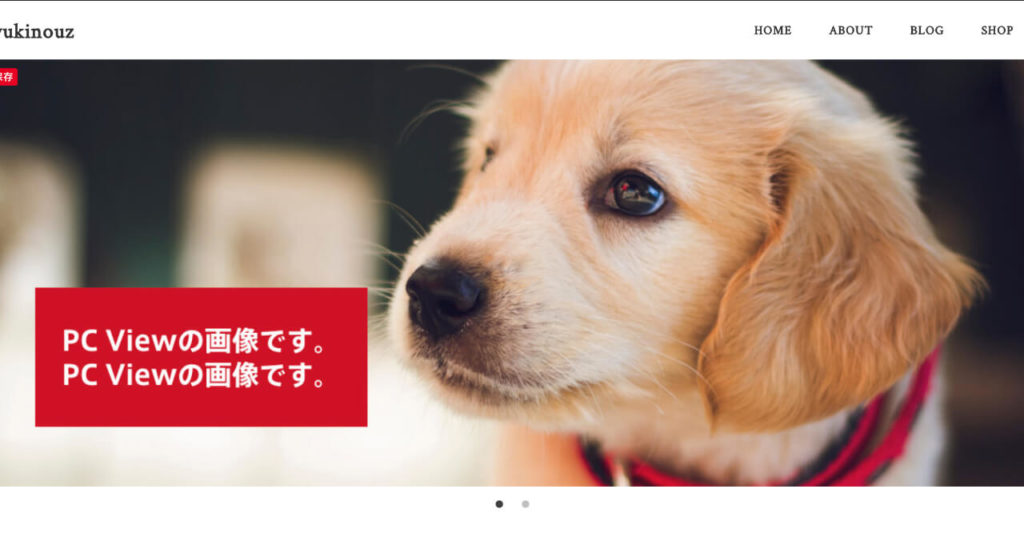
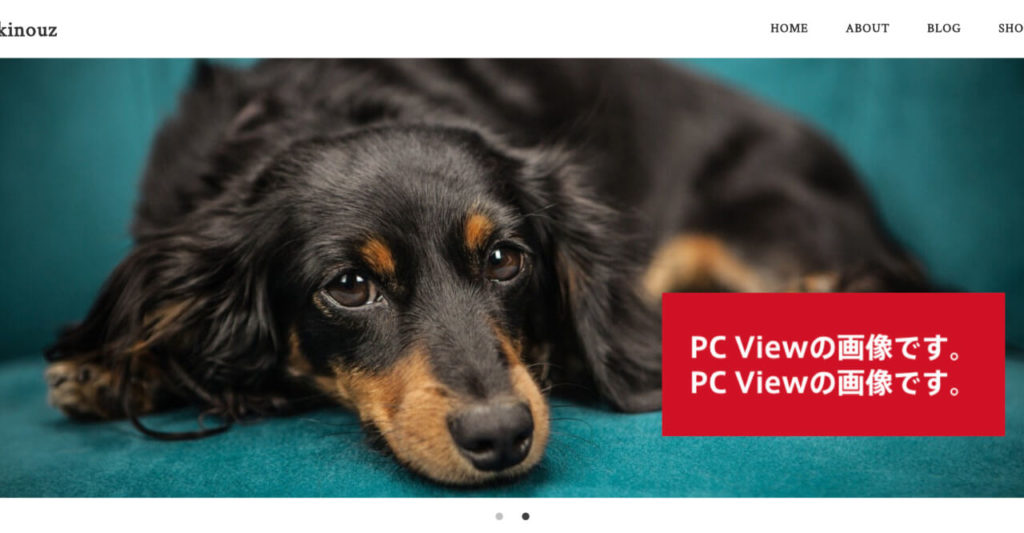
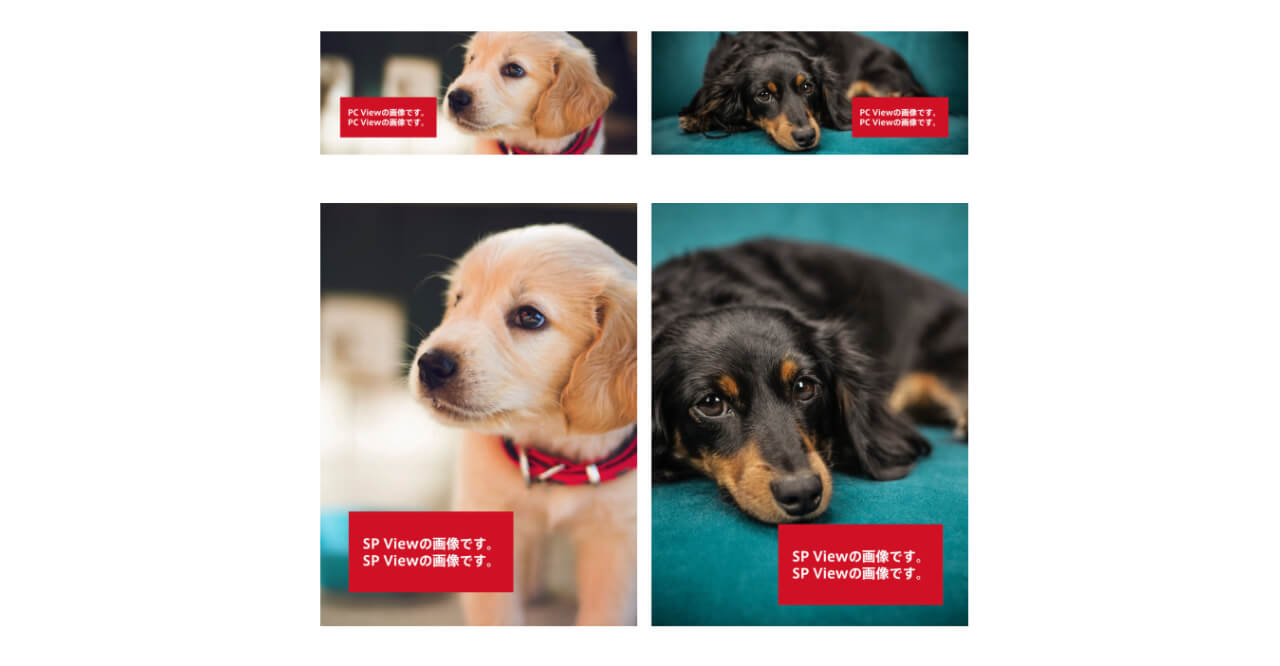
【完成イメージ】PC用・SP用画像
【PCスライダー】
【SPスライダー】
PC表示では横長、SPでは縦長になっていることがわかります。
赤背景の文字も変わっており、画像自体が切り替わっていることがわかります。
(文字部分もXDで作成し、一枚画像として書き出しています)
Snow Monkey BlocksでPC用、スマホ用2つのスライダーを用意する。
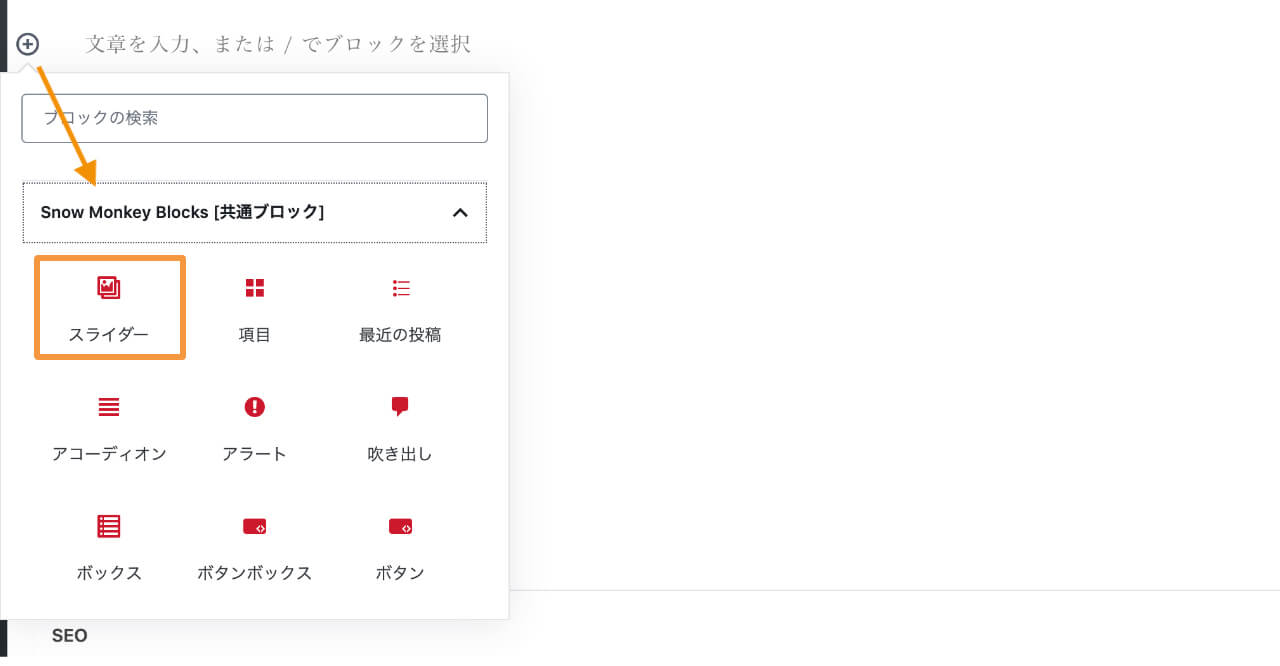
ブロックエディター → Snow Monkey Blocks【共通ブロック】 → スライダーを選択します。

ウィジェットではなく、固定ページ(投稿ページ)からSnow Monkey Blocksを使います。
理由は、Snow Monkey Blocksの方がカスタマイズが豊富で、Snow Monkey Editorとの組み合わせができるからです。
PC用・スマホ用でそれぞれ、画像を入れていく。
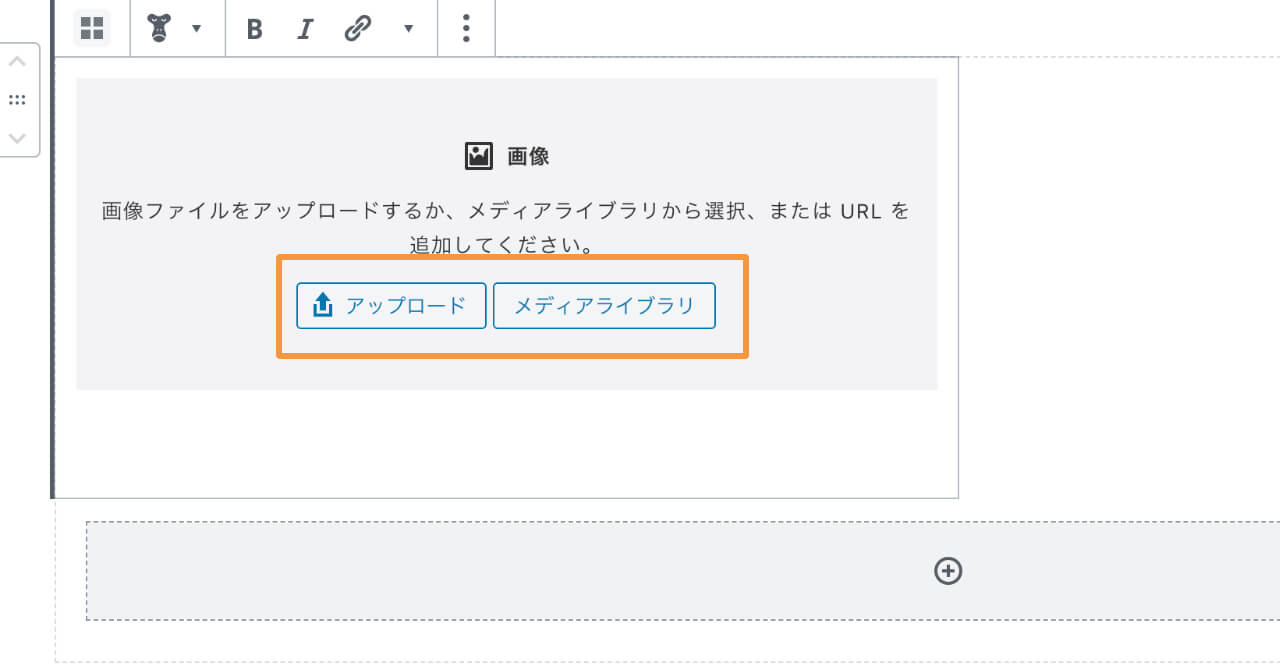
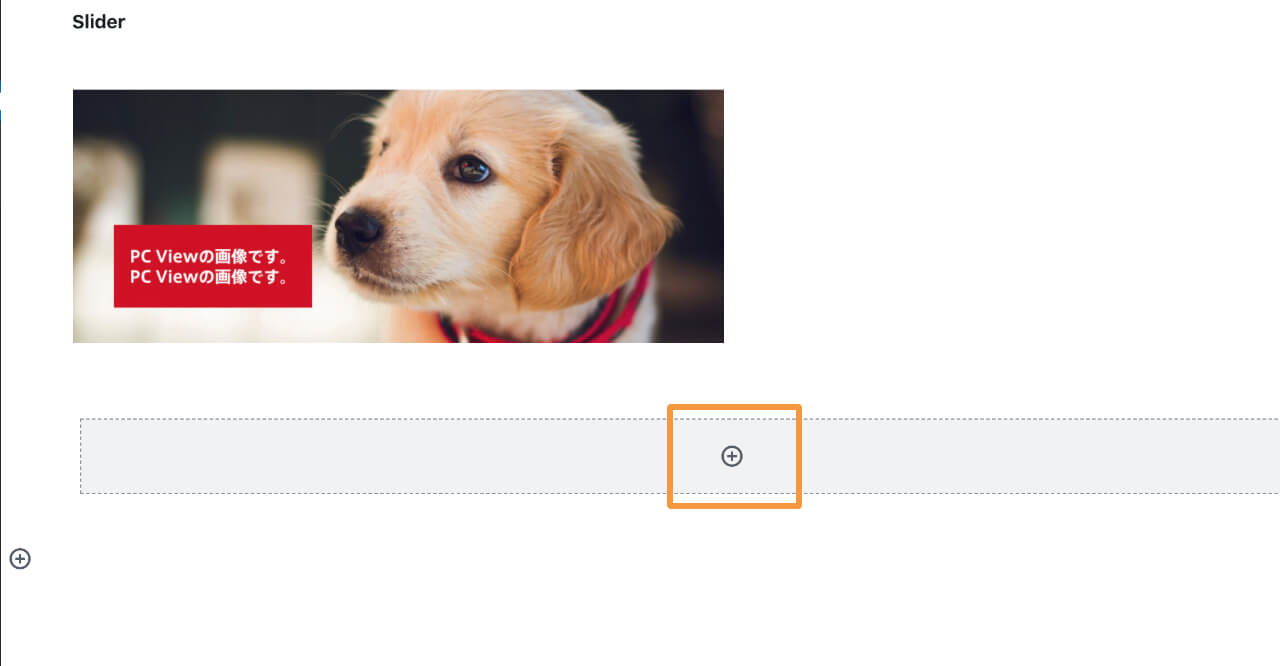
スライダーを選択したら、実際に画像を入れていきます。
アップロードまたは、メディアライブラリを選択し、画像を選択します。

項目を増やすには、グレーのプラスマーク(+)を選択します。

完成図はこんな感じです。
わかりにくいですが、PC用のブロック、SP用のブロックを必ず分けましょう!(重要)

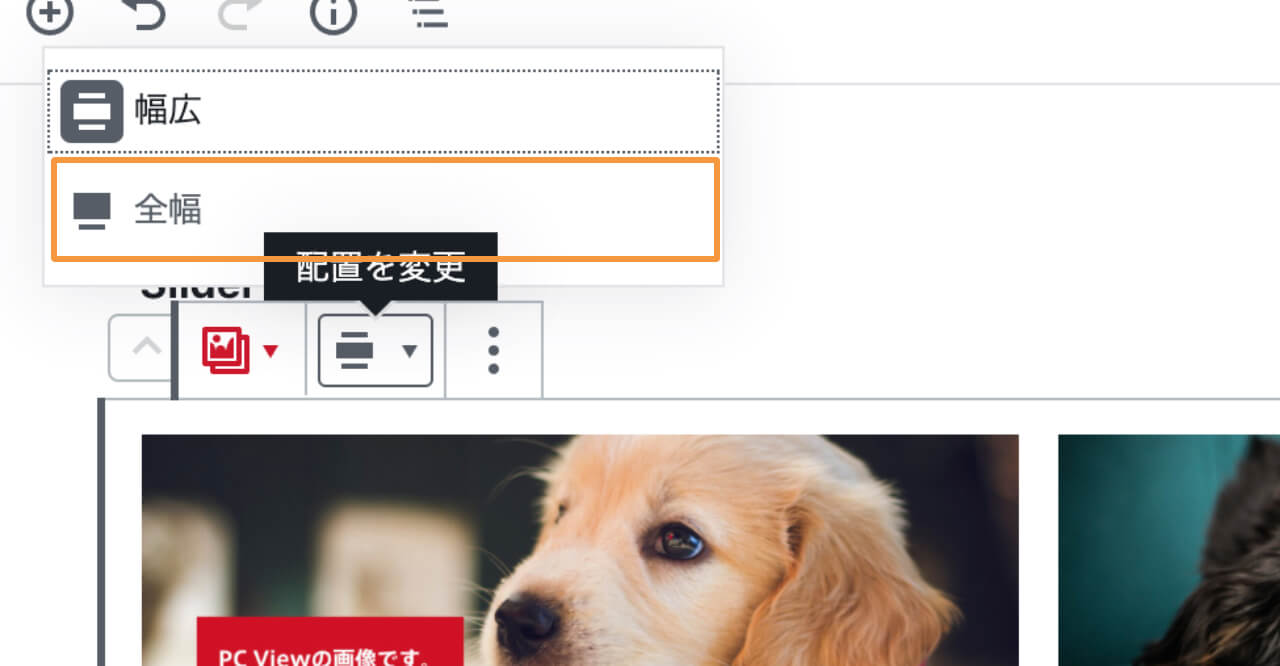
画面いっぱいに広げたい場合は、配置を変更 → 全幅を選択しましょう!

Snow-Monkey Editorで表示設定を調整する。
Snow Monkey Editorのプラグインを追加すると、右側にメニューが増えているので、
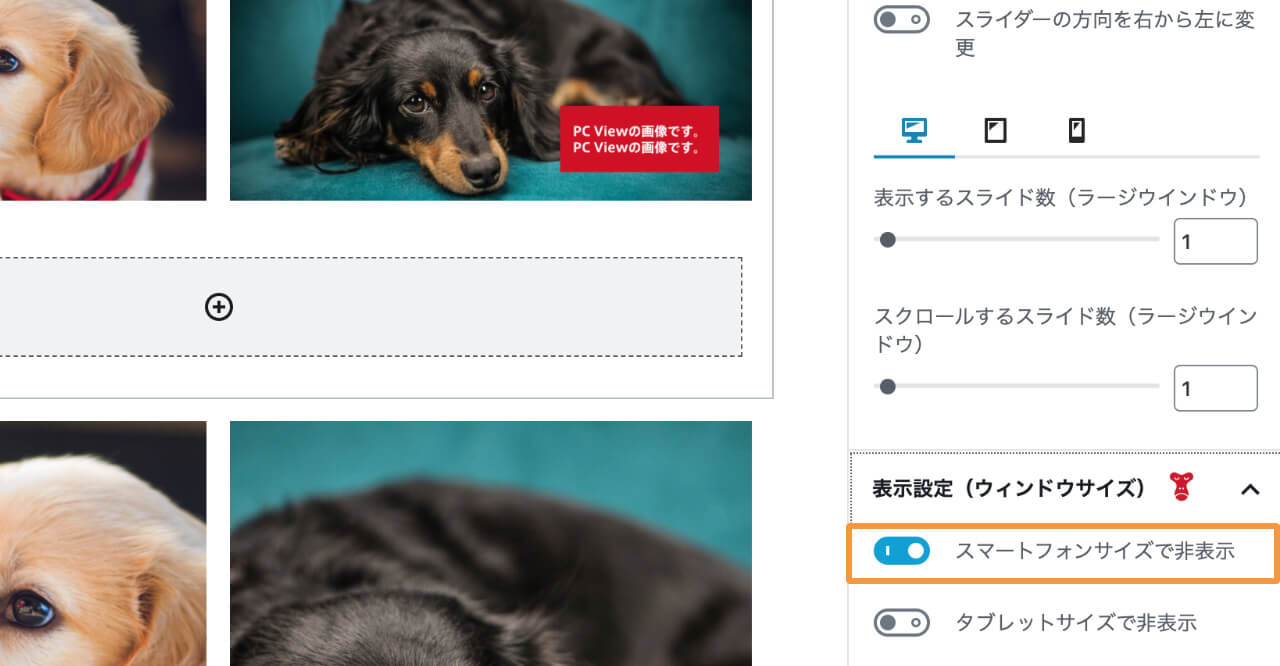
表示設定(ウィンドウサイズ)で設定をしていきます。
PC用画像をセットしたブロックでは、
- スマートフォンサイズで非表示
を選択します。

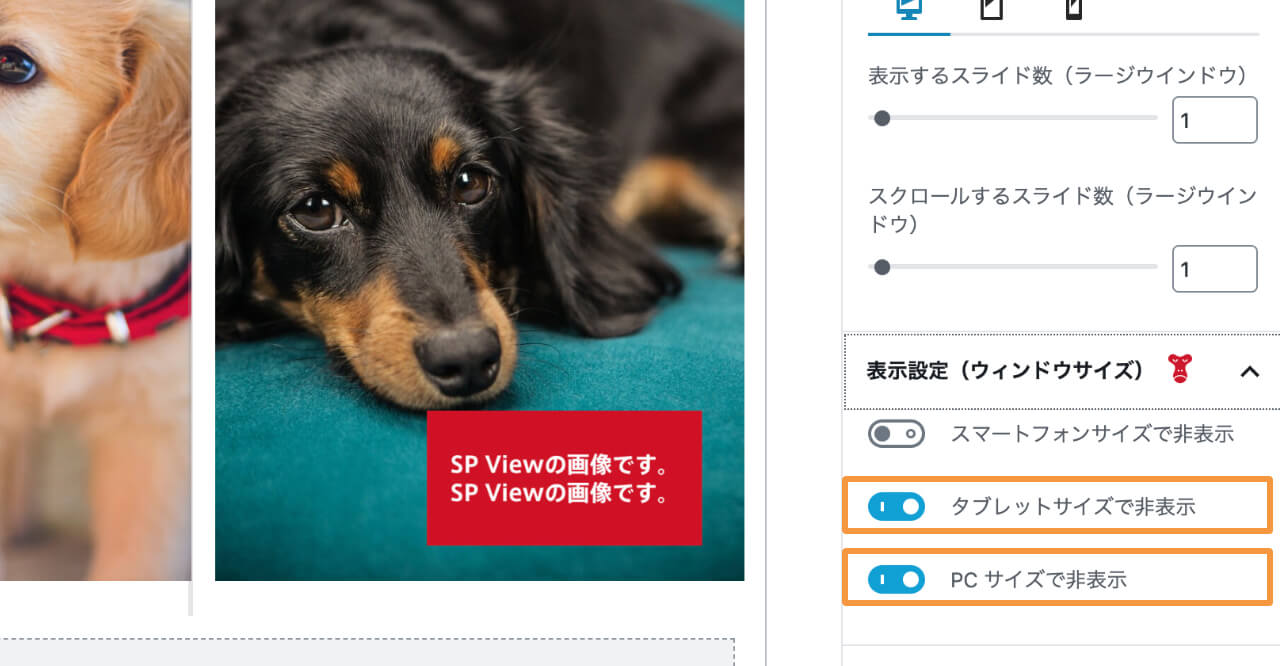
スマホ用画像をセットしたウィンドウでは、
- タブレットサイズで非表示
- PCサイズで非表示
を選択します。

タブレット用画像を用意する場合は、もう一つブロックを作成してください。
今回はタブレットサイズはPC用画像を使用します。
これで設定は完了です。
お疲れ様でした。
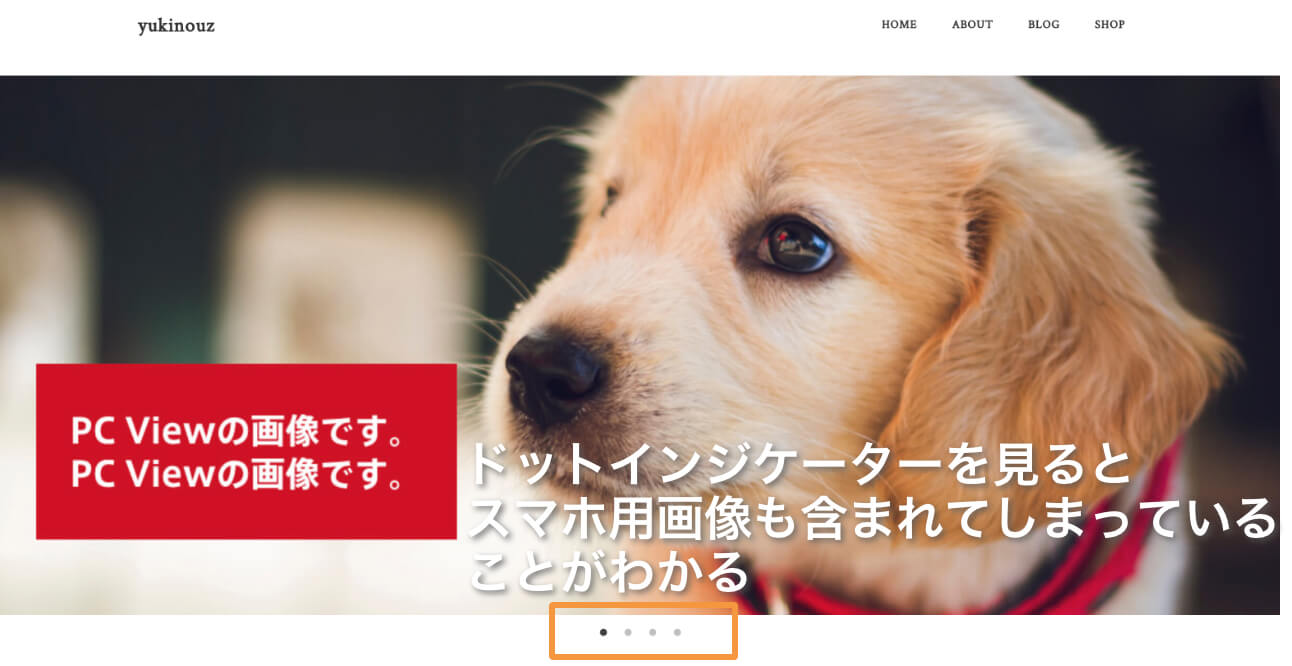
NGな設定
一つのブロックに、PC用画像、SP用画像を全ていれ、項目ごとにPC・SP画像を切り替えればいいんじゃないか?と考えた方もいるかと思いますが、それはNGです。
そうすると下記のような感じになります。
ドットインジケーターを見ると、本来はPC用(2枚)、SP用(2枚)で出し分けたいのに、4枚入ってしまっています。。

表示設定(ウィンドウサイズ)で非表示にした画像に来ると、高さゼロになってしまいます・・・。

という事で、前述の通り必ずPC用のブロック、SP用のブロックを用意しましょう!