こんにちは!バンコク永住系フリーランサーののせっち@nosecchi01です。
プログラミング学習2ヶ月で初月26万円稼ぐ事ができました。
今新規で案件は取りに行っていないので2月これで確定です。
CWの方は条件変更で額が少し下がりました。
LP:34,128円
LP修正:92,060円
LP修正:53,223円
計:179,411円継続案件
2,000円 x 41.75h = 83,500円合計:262,911円
継続性まだまだですが、なかなかいい滑り出しではないでしょうか。 pic.twitter.com/r5SMsLlFJH
— せっち@バンコク永住系フリーランス (@yukinouz1) 2019年2月6日
今回の記事はLPをWordPress化するときにjQueryが動かない問題についてです。
プログラミング初学者がつまずきやすいポイントです。僕も最初かなりハマりました。。。
原因は、関係ない記事も手当たり次第に試していたからです。
ここではjQueryを動かすことにフォーカスし、関係あることだけを厳選します。
- *LPをWordPress化する基本的な方法は知っており、その上でjQueryが動かなくて困っている人が対象です。
- LPのWordPressについての知識が怪しい人はドットインストールのWordPress入門がオススメです!
- 目的は「とりあえずjQueryを動かすこと」です。
関係ないこと
jQueryが動かなくてGoogle検索すると色々な記事が出てきますが、その中には今僕たちが目的としている「jQueryにとりあえず動いてほしい」とは関係ない記事も含まれます。
- jQueryの読み込み位置をfooterの直前に移動させよう!
- いやjQuery(style.cssも)記述位置はfunctions.phpが正しいです。functions.phpに書こう!
- WordPressに組み込まれているjQueryの読み込みを止めよう。
関係ない記事の例
jQueryの読み込み位置変更は、読み込みスピードの高速化であったり、「文法的に正しい」的な話であって、僕たちが今目的としているのはjQueryにとりあえず動いてほしいなので、ここは一旦置いておきましょう。
jQueryが動いた後考えればOKです。
最後の3.に関しては、僕自身はこれが解決策になったことがないので、最後の最後どうしても動かないときの最終手段としてやってみる、くらいの気持ちでいいと思います。
関係あること
今回はこちらについて詳しく説明していきます。
関係ある記事の例
- “$”を”jQuery”に変更しよう!
- 読み込み位置をbootstrapの後にしよう!
- ちなみに、echo get_template_directory_uri(); 忘れてないですよね・・・?
- おまけ:header.php, footer.phpがなくてもjQueryは動きます。
$をjQueryに変更しよう!
WordPressでは$は使えないので”jQuery”に変更します。
下記のように1箇所だけ変更すればOKです。
(LP時)
$(function(){
/* ここにjQueryのコードを記述 */
});(WP化後)
jQuery(function($){
/* ここにjQueryのコードを記述 */
/* この中なら$を使ってOK */
});読み込み位置をbootstrapの後にしよう!
bootstrapを使っている場合、
jQueryの読み込み位置は必ずbootstrapの後にします。
<!-- bootstrapのCDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"gt;</script>
<!-- jQueryのCDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- jsの読み込み -->
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>bootstrapに含まれる”slim.min.js”が後に来ると、ほとんどのjqueryが使えないので、必ずjQueryのCDNが後に来るようにします。
基本的にここの順番が違っているとLPの時点でもjQueryは動かないはずですが、wordpress化する際に色々触ってわけわからなくなった、という人はここをもう一度チェックしてみてください。
ちなみに、echo get_template_directory_uri(); 忘れてないですよね・・・?
WordPress化する際の決まりとして、これをやっていないとWordPressでは読み込まれません。(僕はこれが抜けていて数時間悩んだ事があります。)
“echo”し忘れる事もよくあるので抜けがないかチェックしましょう。
(LP時)
<script src="js/script.js></script>(WP化後)
<script src="<? php echo get_template_directory_uri(); ?>/js/script.js></script>おまけ:header.php, footer.phpがなくてもjQueryは動きます。
jQueryがどうしても動かなくて煮詰まってくると、関係ないことまで確認して消耗してしまいがちです。
その中で、「LP→WP化のプロセス」の中で間違えている事があるんじゃないか?と考え、
- header.php、footer.phpをちゃんと作れているか?
- get_header(); get_footer();を書いているか?
- wp_head(); wp_footer();を書いているか?記述位置は正しいか?
を確認したりしがちですが、誤解をおそれずに言うと「jQueryを動かすだけ」なら関係ありません。header、footerが全てindex.phpに記述してある状態でもOKです。
もちろん、wp化するためには必要な工程ですが、問題を切り分けましょう!
header.phpとfooter.phpを作るのは、サイト共通部分を切り分けておき、どのページでも自由に呼び出すためです。(他にもありますが)
例えば、サイトとは全く別デザインのページを固定ページ(page-xx.php)で作ろうと思ったら、page-xx.phpの中にheaderもfooterも書いてしまうケースもありえます。
コンソールからエラーを特定
「jQuery wordpress化 動かない」で出てきた解決策を手当たり次第に試すのではなく、エラー原因を特定した上で解決策へ向かうアプローチを取りましょう。
ここでのポイントは下記です。
- エラーを特定しよう
- エラーの例
- エラー文をそのままググろう
エラーを特定しよう
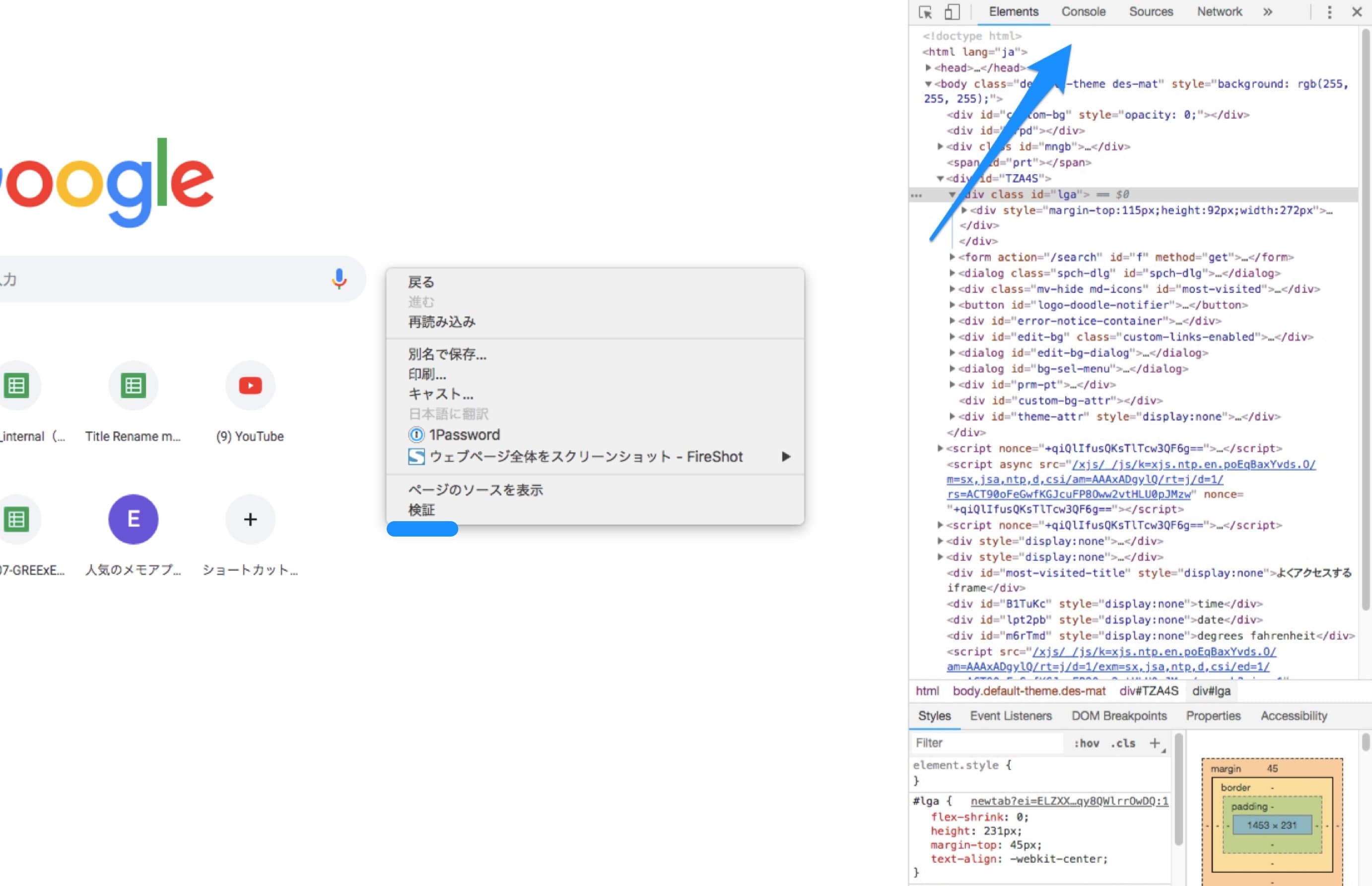
エラー特定はGoogle Chromeの検証機能から行います。
①ブラウザを右クリック → 検証 → Console

エラーの例
①$ is not a function
→WordPressで$は使えませんよ、という意味。$をjQueryに変更すれば直ります。
②その他の○○ is not a function
(例: slideToggle is not a function
→slideToggleは使えませんと言われています。
この場合はjQueryが読み込まれていない可能性があるので、jQueryの記述位置、そもそも記述をしているかどうか等を疑います。
→前述の通り、bootstrapのslim.min.jsが効いているとほとんどのjQueryが使えないのでslim.min.jsを後に読み込んでいないかを確認します。
エラー文をそのままググろう!
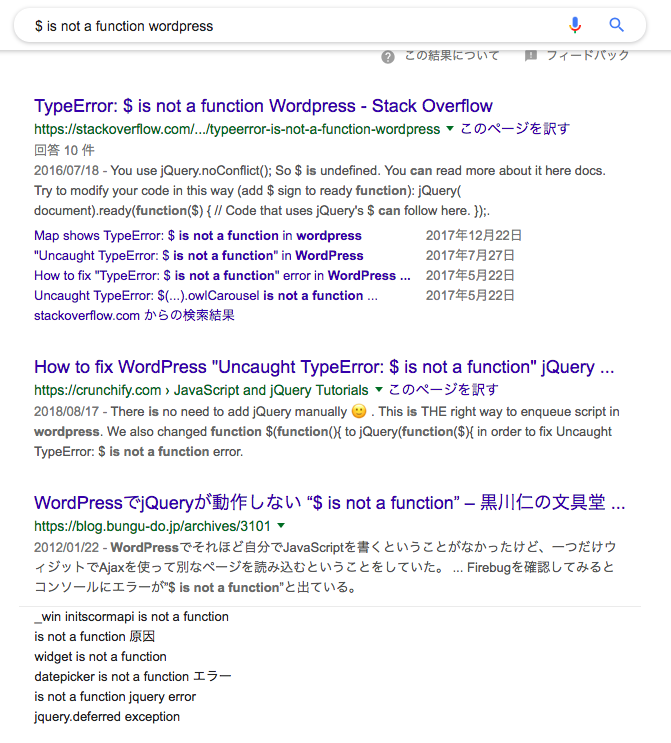
例えば、「$ is not a function wordpress」でググった場合、

上から3つどのページを見ても解決できそうです。
「jQuery 動かない wordpress」で調べるよりもかなり原因が特定できているため、ピンポイントに解決できます。
