こんにちは!Webディレクター兼エンジニアののせっち@nosecchi01です。
2019年8月〜1ヶ月間、フィリピン・セブでデザイン留学をしています。
よかった事・悪かった事を両方書いていますので、デザイン留学を検討している方は参考にどうぞ。
1週目の記事はこちら
学べること:1ヶ月コース

- 1週目:分析力と考察量を深め、デザイン視点の解像度を上げる
- 2週目:非言語概念を言語化し、アウトプットする
- 3週目:デザインの意図を理解し適切な情報設計でコミュニケーションする
- 4週目:意図を持ってデザインし、要望を解決する。
2週目を受けてみて

2週目のテーマは、
非言語概念を言語化し、アウトプットする
でした。
1週目で学んだ、言語化力 + デザインスキルを使って実際にコンセプトに沿ったアウトプットをしていきます。
今週はトレースを一本、アウトプットトレーニング一本、そして中間制作に入っていく、という週でした。
1週目でデザインに対する言語化力をつけ、それを実際のデザインに展開していく
という流れになっており、合理的なカリキュラムになっています。
1週目に比べて難易度はぐっと上がった
基本操作とトレースが中心だった1週目と比較すると、2週目はコンセプトとワイヤーフレームから実際にデザインに起こすところまで進み、アウトプットのレベルが一段上がりました。
1週目に比べると難易度もぐっと上がった感じです。
受講生の中には難しすぎる、と感じる人もいたようですが、最初のアウトプットは難しいものだと思います。
僕もまだまだしょぼい作品しかできません。
というか、当たり障りのないデザインしかできないのが元々課題で、克服できていません。
これは数をこなしていくしかないかもです。
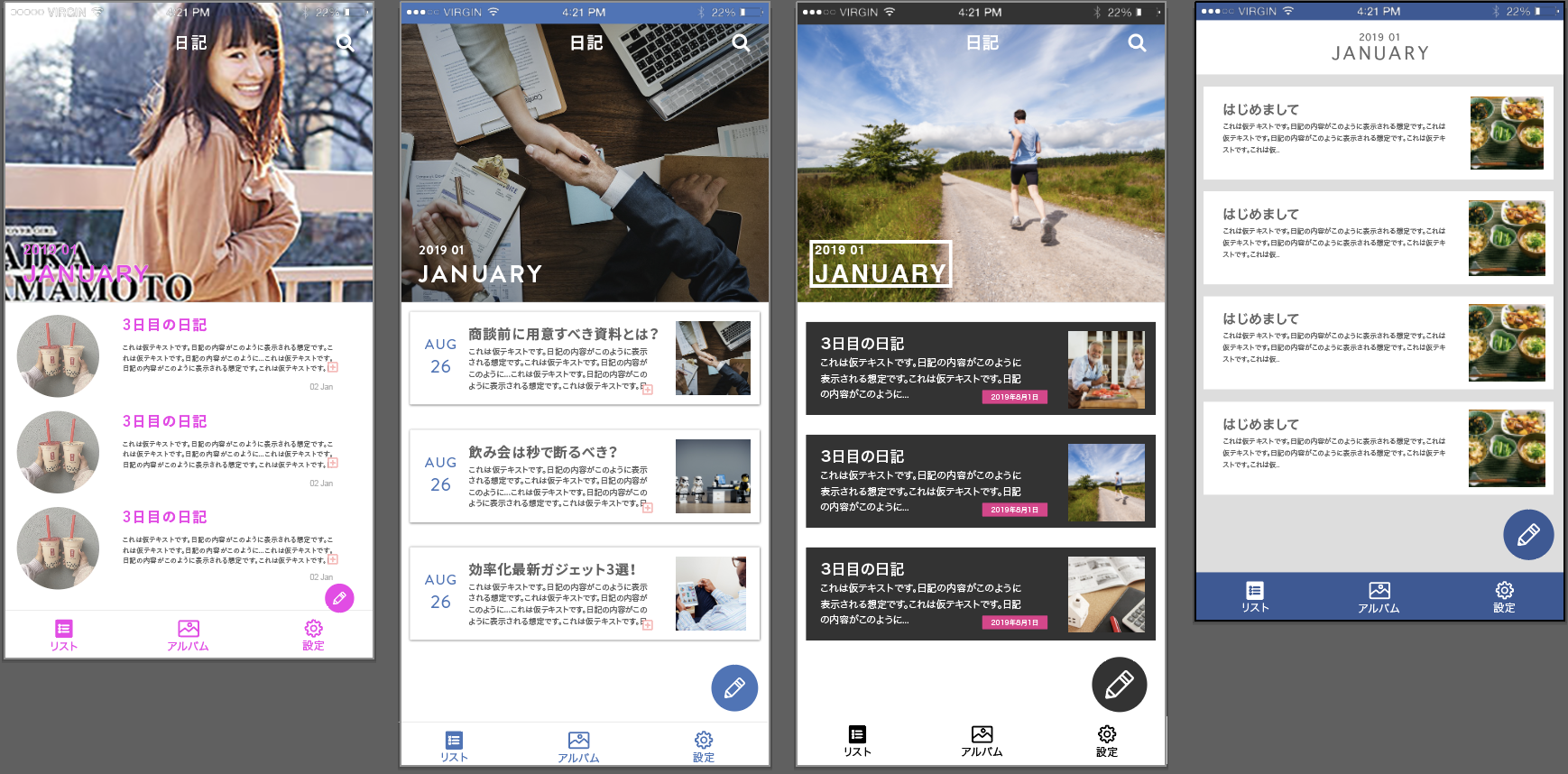
実際のアウトプット
実際に僕が作ったアウトプットがこちら。

- テーマは、各年代別の日記アプリ
- 元となるデザインあり
- レイアウトは変えず(変えてもOK)文字・サイズ・色・余白・写真等々で差別化する
全然しょぼいですが、一応2週目でここまでできるようにはなるんですね。
僕の課題はシンプルという名の当たり障りないデザインになることです。
これはアウトプットトレーニングなので、もっと各年代ごとに大きく差をつけてもよかったかもです。

イラレ使いにはなりたくないんですが・・・

モンスターアカデミアの講座では、illustrator(イラレ)をメインに使い、Photoshopを写真加工などサブ的に使います。
かなり個人的な意見ですが、デザイン制作のメインをイラレで行うのは抵抗があります。イラレ使いの方はすみません。。。
理由は、かなりエンジニア的ですが、
- 余白(margin)の値が取れない(ものさしツールでは正確な値が取り辛い)
- レイヤー効果がかかっているかどうか、レイヤーパネルを見てもわからない。(アピアランスパネルorプロパティパネルを見る必要がある。)
- アセットの書き出しもちょっと面倒。
割と①がストレスです。
psdであれば、commandを押す事でオブジェクト間の距離をpx単位で教えてくれるので。
コーディングのしやすさでいうと、
XD >= Sketch > psd >>>>>>>>> ai
の順ですね。
周りのフリーランスですとXDで制作している方が多い。
制作会社さんはカンプデータはpsdまたはaiで指定してることが多く、まだまだpsd率が一番高いです。
この辺りは超個人的意見という前提はありつつも、
- ロゴ・アイコン作りをillustrator
- メインはPhotoshop
という構成だとよかったなーと思います。
イラレはもっとも表現の幅が広い!【後にわかったこと】
illustratorは多機能な分、「これがやりたい」と思うことは大概できます。
イラレに慣れた後XDを触ると「これ、イラレだったらできるのにな・・・」となることが多々あります。
XDは機能が制限されている分、軽いし、クライアントとのURL共有も楽に行えます。
それぞれの良さがあるので、この辺りは使い分けかと思います。
デザインの基礎知識的は事前に勉強しておくべき

1週目でも触れたのですが、現地講座を受けるだけでデザイナー知識が全て身につくわけではないので、ある程度自分でも事前に知識は入れておくべきです。
デザインはセンス勝負の世界ではなく、知識も重要です。
僕もそこまで知識があるわけではないですが、ある程度は本・参考サイトを通してデザイン知識は蓄積してきました。
デザインの基礎知識については、いいWebサイトが沢山あります。
本を読まなくても、ある程度の基礎は身につくと思います。
僕が実際に読んでよかった本もサクッと紹介
僕が実際に読んで参考になった本も紹介しておきます。
「自分で勉強」と言われてもどこから始めればいいの?という人は本から始めるのもオススメです。
読んでみて、気になった部分をググって深める
という感じです。
①デザイン入門講座「特別講義」
この1冊でいいんじゃないかと思うくらいです。
後半のパートで、悪い見本 → どうすればよくなるか?という流れを実際のデザインを通して学べます。
僕のように、「言ってる事はわかるけど具体的にそれどう使うのよ?」という感じの想像力ゼロの人にオススメです。
②エンジニアのための理論でわかるデザイン入門
エンジニア目線なので、エンジニアスタートの人は入りやすいです。内容的に少し引き伸ばし感を感じます・・・。
デザイナー一本でいこうと思っている人でも、最後は実装する人(エンジニア)に渡すことになるので、エンジニア視点の本も読んでおくべきです。
③センスは知識からはじまる
デザインに関する考え方の「指針」となります。一部センスに長けた天才を除き、プロのエンジニアもセンスは後天的に身につけている、というお話です。
僕は小学生のころから絵心・センス皆無で、図工は3以上取ったことないです・・・。
それでも今回デザイン留学に挑戦しようと思ったのはこの本の影響が大きいかもです。
デザインには人が心地よく感じる法則があり、理論でカバーできる部分があるからです。
英語はやはりオススメしません・・・

1週目の記事でも触れたのですが、やはり英語はオススメしません。
モンスターアカデミアのコンセプトは、
英語を同時に学ぶことで海外の企業でも働けるスキルを身に着ける
ですが、デザインと英語は特に連携していません。
IT x 英語留学をやっているKredoはプログラミングも英語で教えますしプログミラング言語は英語がベースなので繋がりを感じますが、
モンスターアカデミアは、デザインは日本語で教えますし、英語(AHGS)でも特にデザインに関する事を教わるわけはないです。
自分のデザインしたものを英語でプレゼンするとかならアリかもですが、受講生全員日本人の中で英語でプレゼンというのもよくわからないですしね。
英語は英語で勉強する
英語 x デザインを同時に学べるという事が魅力と捉える人もいると思いますが、特に「かかっているよう」には思えないし、
僕はデザインを自習する時間を増やすべきと考えているので、デザイン留学ではデザインに集中し、英語は英語で勉強しましょう。
僕の学生時代とは違って、「英語ガチるなら留学」という考え方は古くなりました・・・。
英語学習メソッドの革命的進歩により、日本でも英語力を飛躍的に伸ばす事ができるようになっています。
英語学習について、結果にコミットするなら【PROGRIT】は割とオススメです。
詳しくは1週目の記事をどうぞ。
まとめ
・2週目はテーマに沿ってデザインをしていくアウトプット中心。
・1週目に身につけた「デザインを言語化する力」を持ってアウトプットしていくため、合理的なカリキュラム。
・僕はイラレ使いになるのでしょうか・・・?
・基礎知識を身につけてから臨もう!
・英語は受けなくてOK。