こんにちは!フリーランスWebディレクター&エンジニアののせっち@nosecchi01です。
6月に過去最高月収を達成することができました。
早速Macbook Proを新調したところ、Touch Bar付きになりましたので色々とカスタマイズしてみました。
この記事ではTouch Barを自分好みにカスタマイズする方法について書いています。
「Touch Barは不便」、「失敗作」といった声もありますが、BetterTouchTool(BTT)という神アプリと組み合わせることによって、真価を発揮します!
僕の設定を公開しますが、簡単に応用できるのでご自身の環境でカスマイズ可能です!
BetterTouchToolというアプリを使います。
有料ですが、45日のトライアル期間があるので、無料期間中に色々試してよさそうなら購入すればOKです。
BetterTouchToolの公式サイト
https://folivora.ai/
では、いってみましょう!
僕のTouch Barを公開
まず、僕のTouchBarの中身を見ていただいて、その後詳しい設定を見ていく、という流れで進めます。
<Global(すべてのアプリ)>

<Google Chrome>

購入後3日目の状態なのでまだまだ変わる可能性ありですが、基本形はこんな感じです!
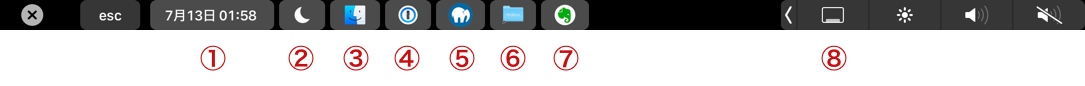
Global(すべてのアプリ)で表示される項目

- 日付・時刻を表示
- スリープ
- Finderを開く
- 1Password.appを起動
- MAMP.appを起動
- htdocsを開く
- Evernote.appを起動
- デスクトップを表示
機能ごとにカテゴライズできるのでカテゴリごとに見ていきます。
| カテゴリ | 項目 |
|---|---|
| ウィジェット | ①日付・時刻 |
| 標準機能 | ②スリープ、③Finder |
| アプリを起動 | ④1Password、⑤MAMP、⑦Evernote |
| Apple Scriptを実行 | ⑥htdocs |
| システム環境設定 | ⑧デスクトップを表示 |
一つずつ解説します。
ウィジェット
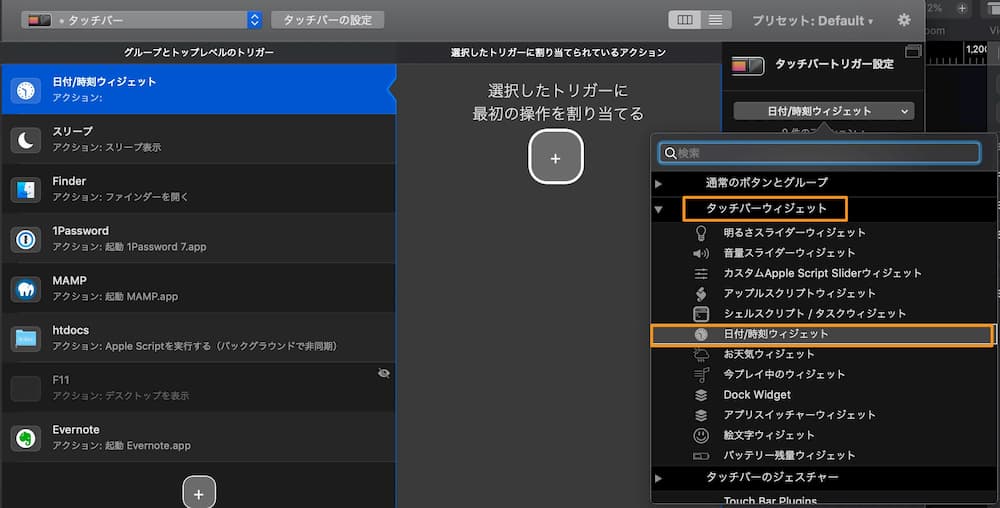
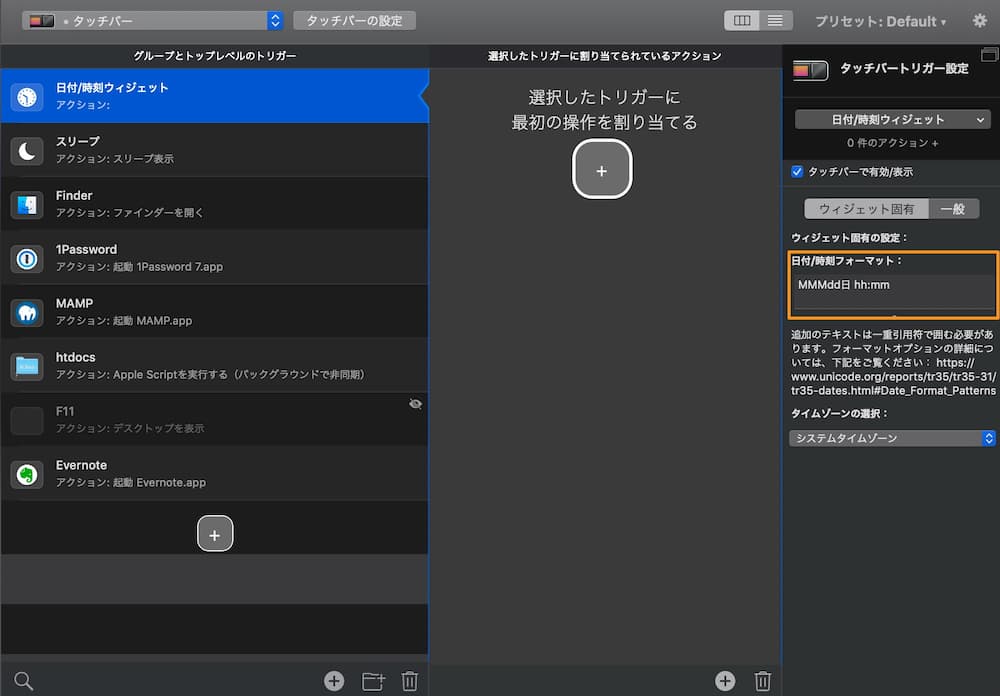
BTTには便利なウィジェットが用意されており、この機能を使って、日付と時刻を表示します。
<手順>
- タッチバートリガー設定でタッチバーウィジェット → 「日付・時刻ウィジェット」を選択
- 日付・時刻フォーマットを「MMMdd日 hh:mm」に設定


- ・MMMは月を表示します。「MM月」でもOK!
- ・ddは日付を表示します。
- ・hhで時間、mmで分を表示します。
標準機能
②スリープ:スリープにするとパスワードロックがかかるのでょっと席を離れるときやバッテリー消費を抑えたい時に活用します。
③Finder:よく使うのでここに設定しています。
<手順>
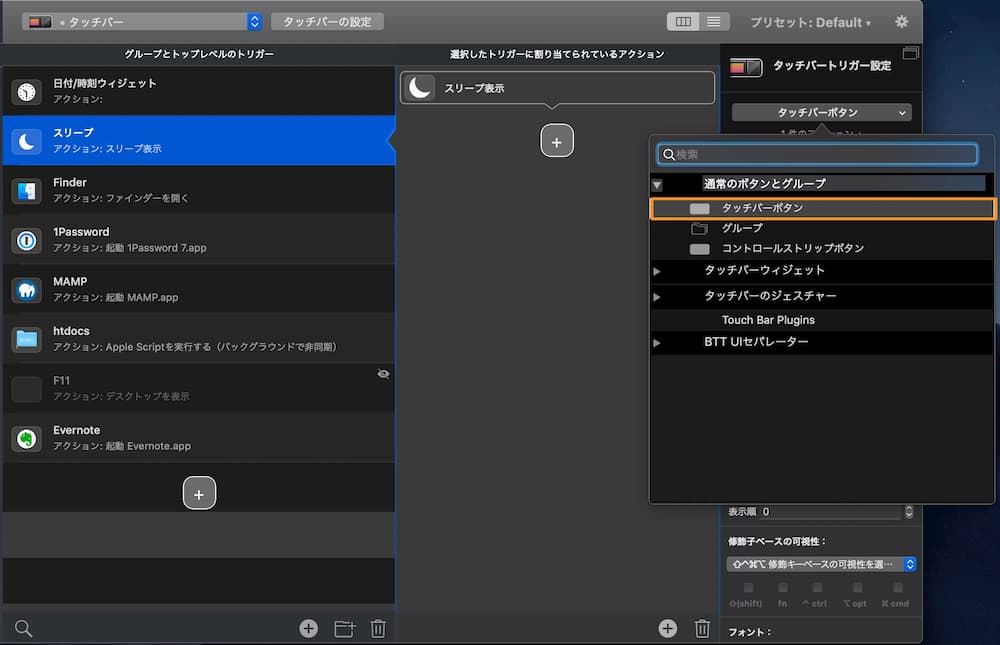
- タッチバートリガー設定でタッチバーボタンを選択
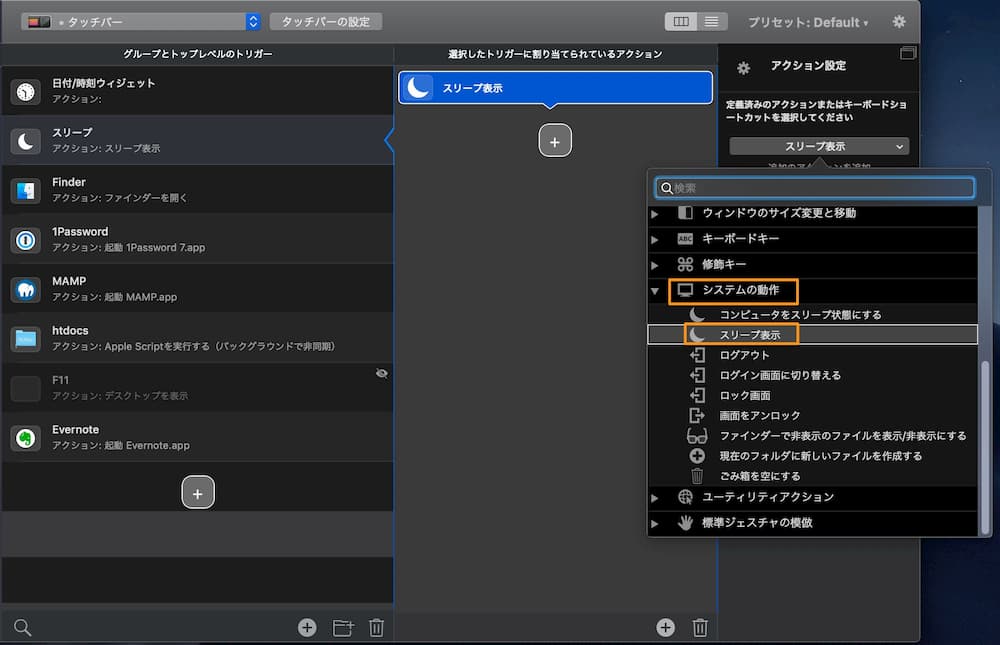
- アクション設定で「システムの動作」 → 「スリープ表示」を設定
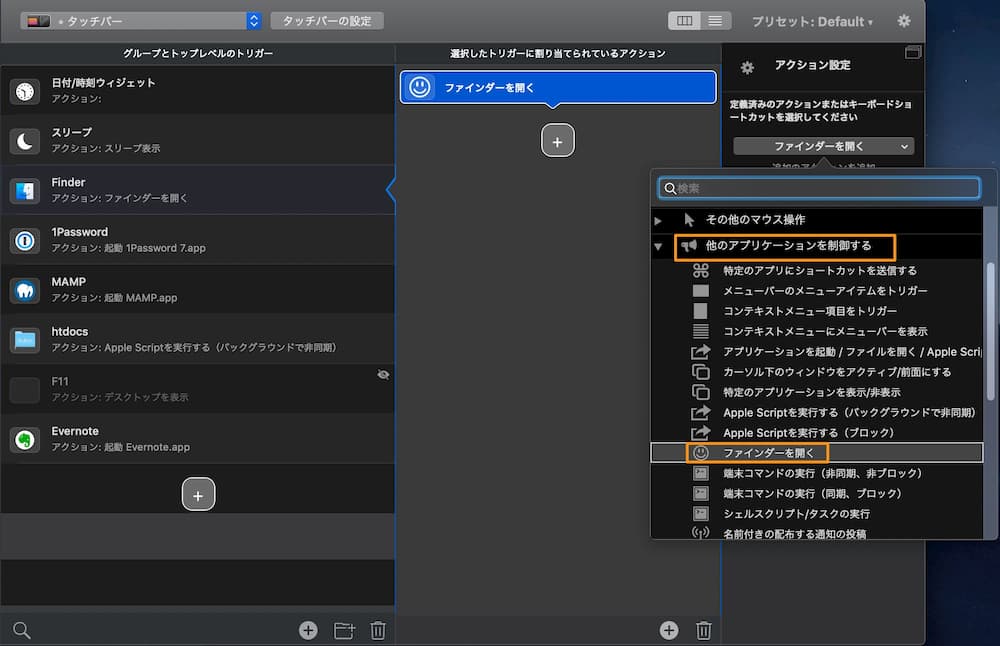
- 同様の手順で「他のアプリケーションを制御する」 → 「ファインダーを開く」



- アイコンを自分で用意したものに変えたい場合は、「ボタンアイコンを選択」 → 「From Disk」で任意の画像を設定すればOKです。
- アイコンのみ表示、テキストなしにチェックを入れると、アイコンだけが表示されるようになります。
- アプリのアイコンを自分で作りたい場合は、アプリをクリック → ”アプリ名”をコピー → プレビュー → ファイル → クリップボードから新規作成で作成可能です。
【標準機能のその他の案】
- ウィンドウサイズを変更
- ゴミ箱を空にする
アプリを起動
個人的によく使うアプリを設定しています。ご自身の環境でよく使うアプリを置いておくと捗りますよ!
<手順>
- タッチバートリガー設定で「タッチバーボタン」を選択
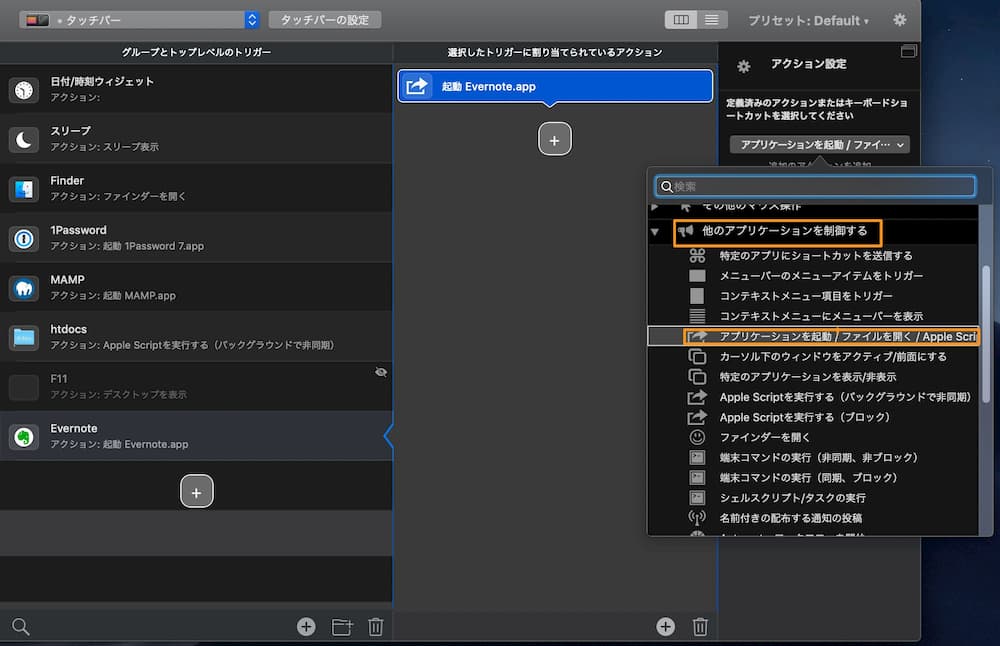
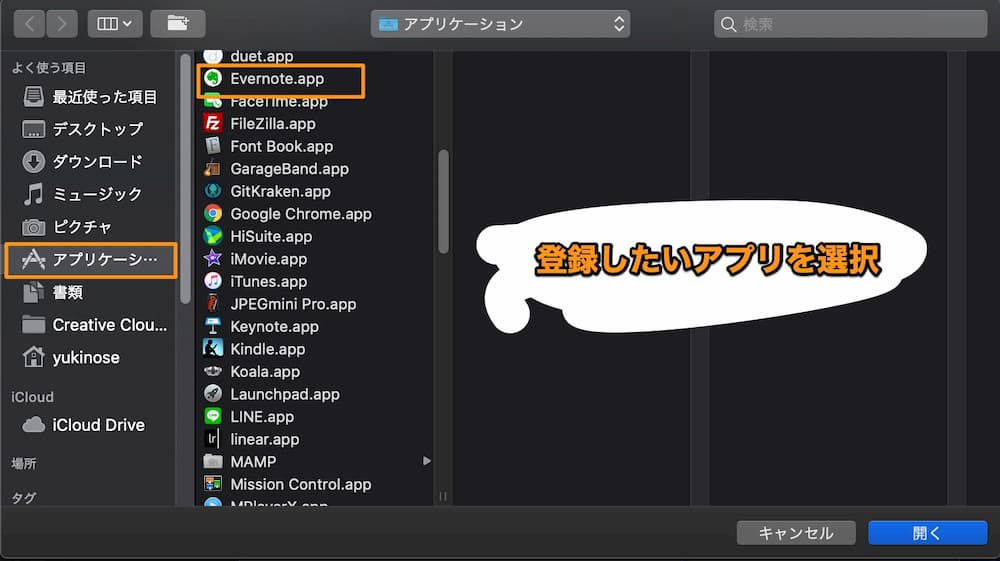
- アクション設定で「他のアプリケーションを制御する」 → 「アプリケーションを起動」
- 自分の設定したいアプリケーションを選択


【アプリを起動その他の案】
- FTP(FilezillaやCyberduck)
- デザイナーさんならPhotoshopなどのAdobe関連
- Slack、chatworkなど → 僕の場合はStationをログイン項目にしています。
- LINEなどSNS系 → サボるので設定していません。Chromeなどのブラウザで開きたい場合は後述のApple Scriptを使います。
Apple Script
色々な事ができるのですが、今回はすごく奥の方にあるフォルダをワンボタンで開くために使用します。
具体的にはhtdocs[MAMP]を開くボタンを作ります。
<手順>
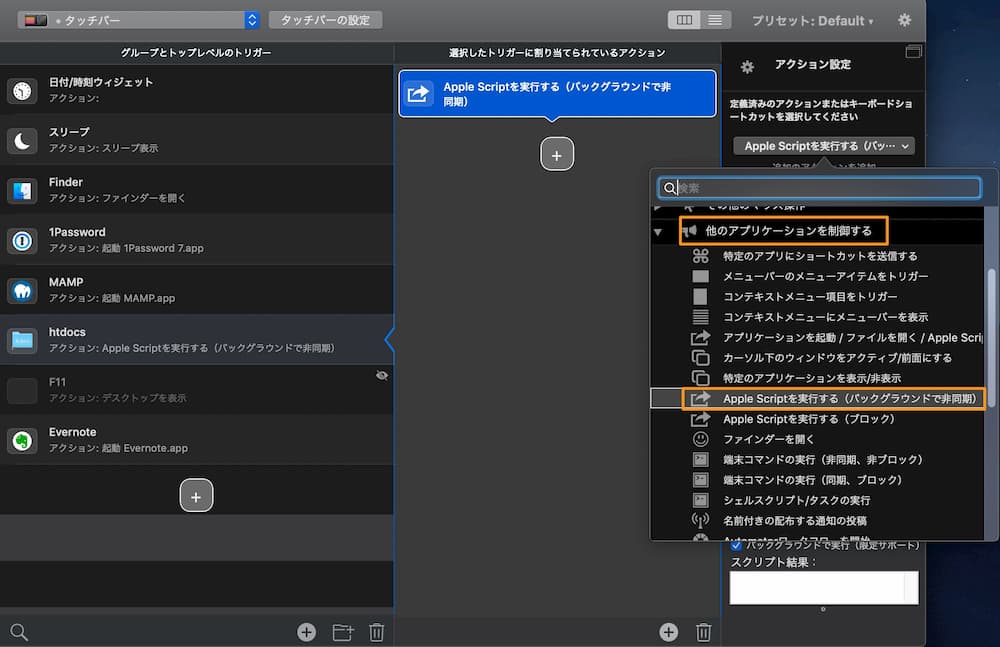
- タッチバートリガー設定で「タッチバーボタン」を選択
- アクション設定で「他のアプリケーションを制御する」 → 「Apple Scriptを実行する」
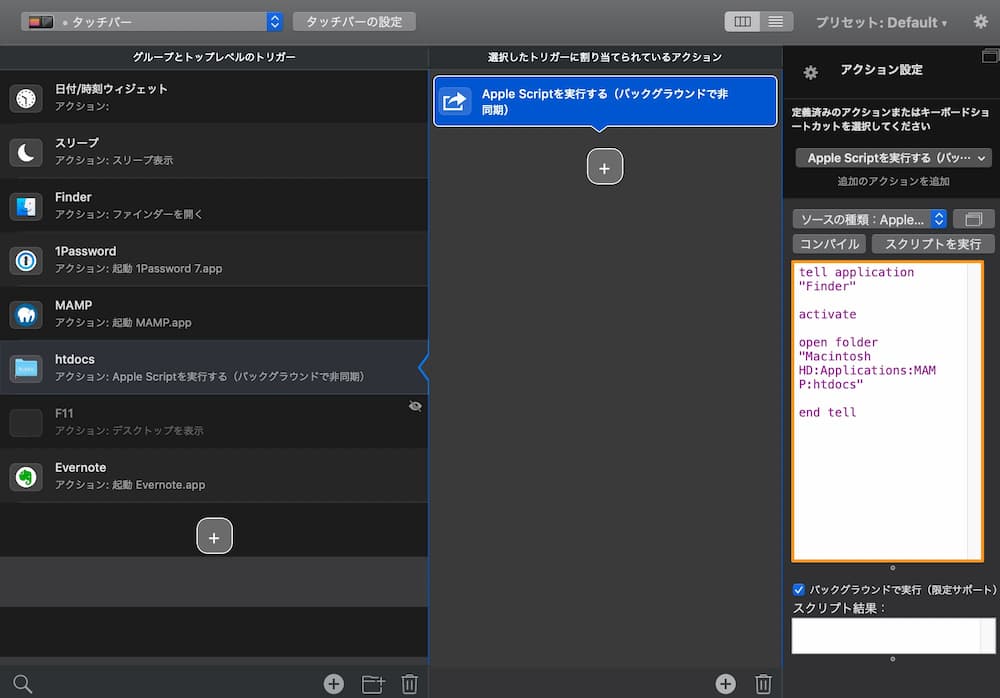
- 下記のスクリプトを実行
tell application "Finder" #Finderを指定
activate
open folder "Macintosh HD:Applications:MAMP:htdocs" #パスを指定
end tell

パスは、該当のファイルを右クリック → optionキーを押しっぱなしにすると「○○をコピー」が「〇〇のパス名をコピー」に変わります。
・ターミナルを使って、Finderをフルパス表示に変える方法もアリです!
コチラのサイトなどが参考になります。
https://www.webdlab.com/mac/tips-finder-2/
システム環境設定
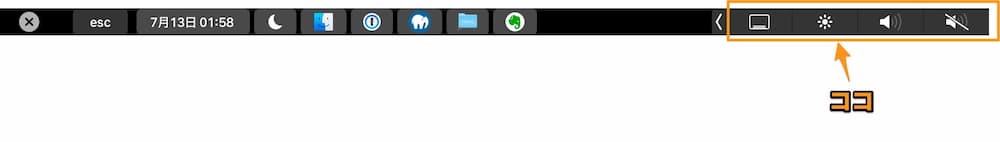
右側にある標準搭載の機能を変更する方法です。
BTTではなくシステム環境設定から設定します。

BTTを使ってこの項目ごと消す方法もありますが、僕は意外と便利だなーと思っているのでそのままにしています。
今回は、Siriを消して、「デスクトップを表示」に変更します。
<手順>
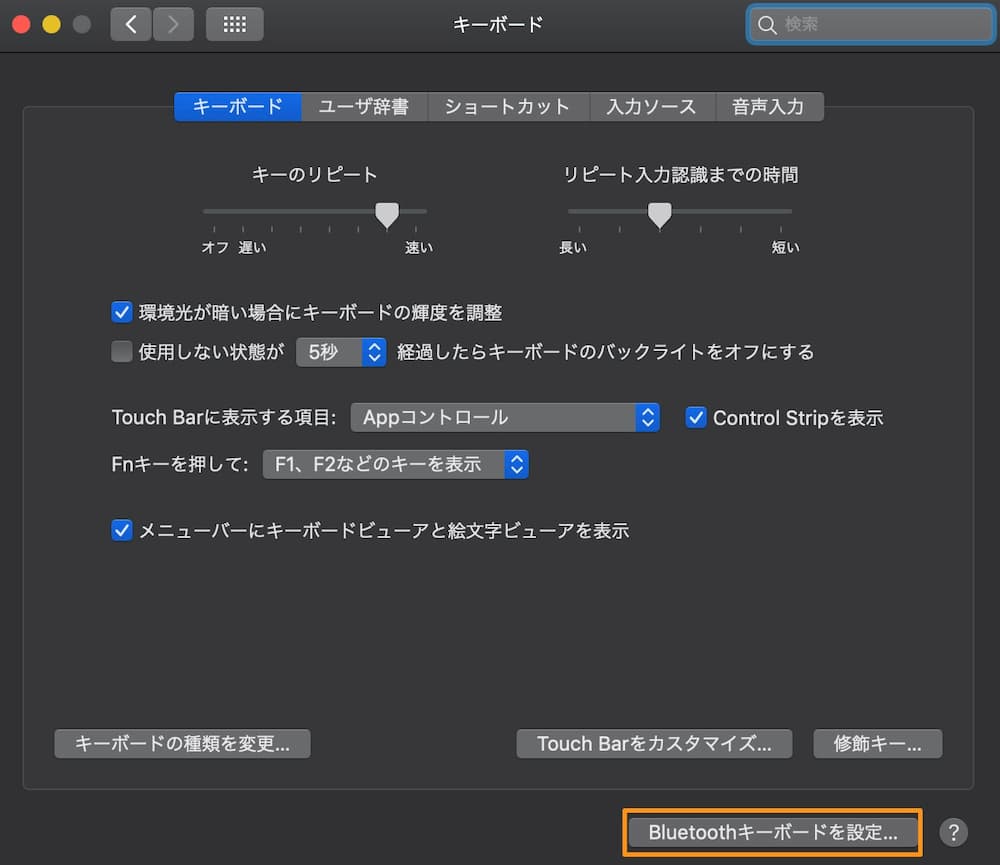
- システム環境設定 → キーボード
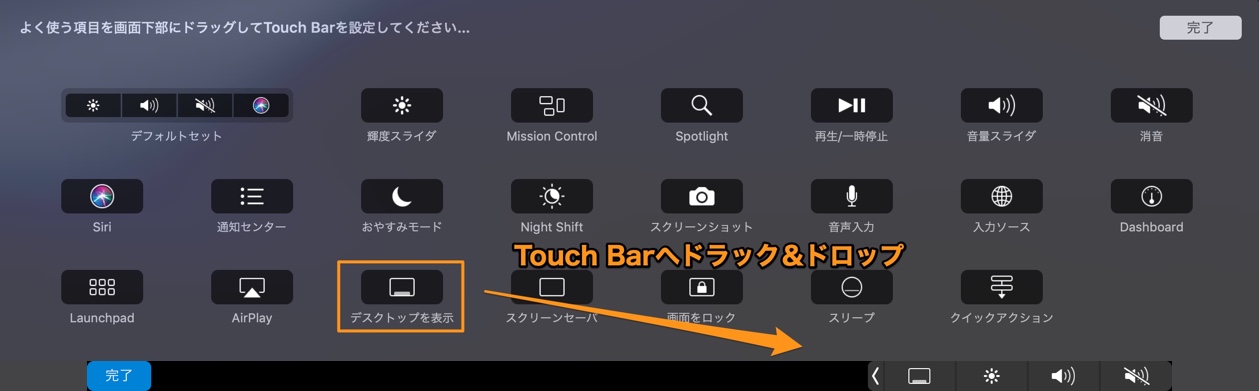
- Touch Barをカスタマイズ
- 「デスクトップを表示」をドラック&ドロップでTouch Barへ。


この枠には4つしか入らないので僕はSiriを解雇しました。
【システム環境設定のその他の案】
- 入力ソースを切替
- スクリーンショット
結構使えるものがあるので、ここの4項目を吟味するのも楽しいですね!
最初は「入力ソースの切替」を設定していたのですが、もっといい方法を見つけた(番外編で解説)ので現在は「デスクトップを表示」にしています。
Google Chromeで表示される項目

Global(すべての項目)に加えて下記が追加されます。
- 検証
- シークレットモード
- Google Driveを開く
カテゴリ分けすると下記のようになります。
| カテゴリ | 項目 |
|---|---|
| キーボードショートカット | ①検証、②シークレットモード |
| Apple Scriptを実行 | ③Google Driveを開く。 |
キーボードショートカット
キーボードショートカットをTouch Barに登録しておくことができます。
特に検証機能はエンジニアの方は何度も開くので設定しておくと捗ります。
(command + option + I で慣れている方は要らないかもですね)
<手順>
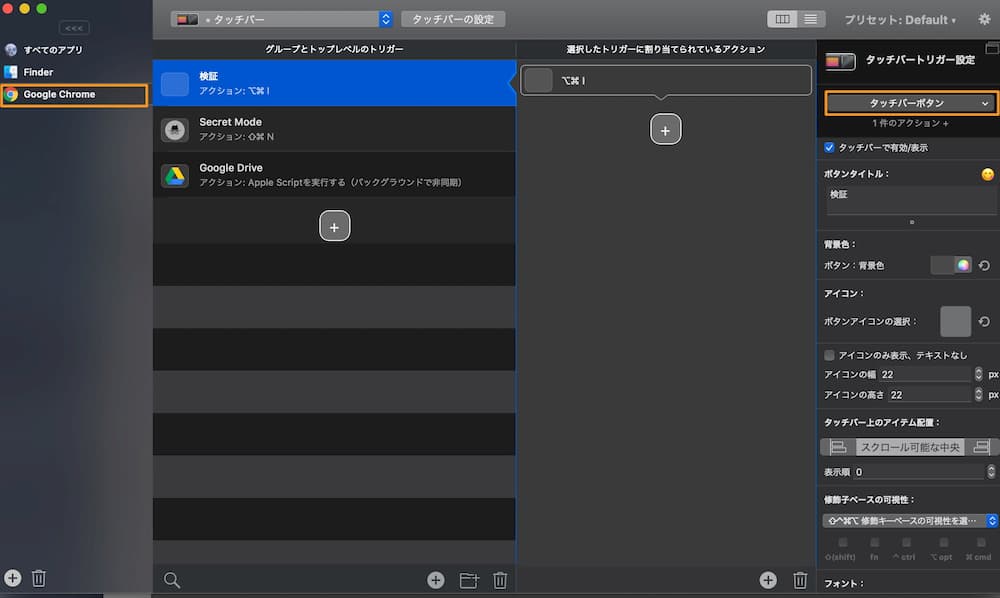
- Google Chromeを選択
- タッチバートリガー設定で「タッチバーボタン」を選択
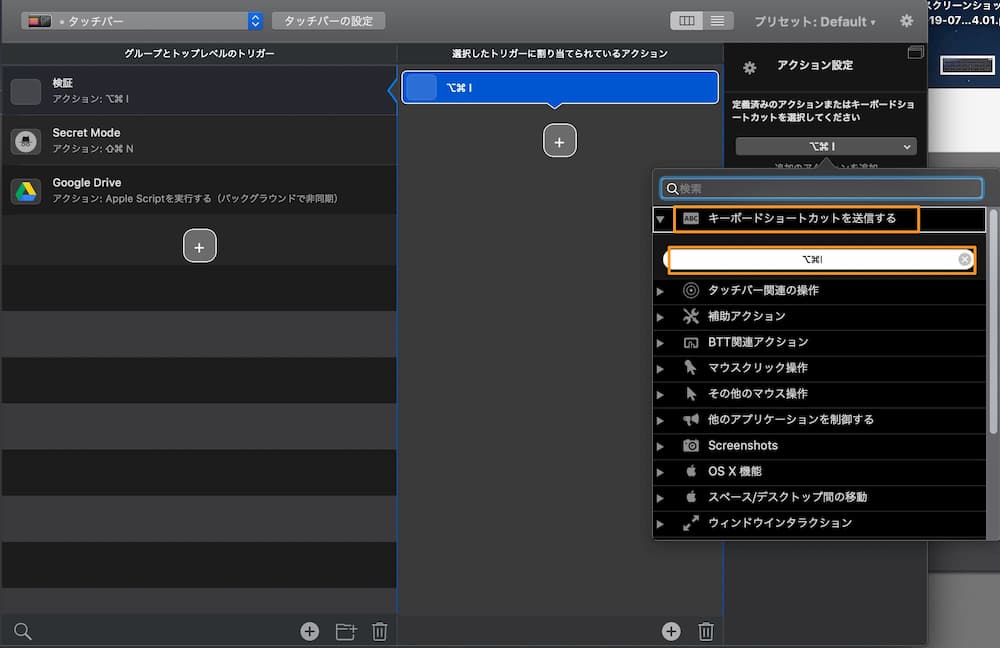
- アクション設定で「キーボードショートカットを送信する」
→ 検証機能「command + option + I」
→ シークレットモード「shift + command + N」


Apple Script
基本は先ほど解説したので、コピペ用にスクリプトのみ記載します。
tell application "Google Chrome" #Chromeを指定
activate
open location "https://drive.google.com/drive/u/0/my-drive" #Google Driveにアクセス
end tell[box02 title=”Apple Scriptのその他の案”]・SNS系(Facebook, Twitter, Instagramなど)
・Amazon, Netflix, Spotify, YouTubeなど
・自分のブログサイト(/wp-admin)[/box02]
【Apple Scriptのその他の案】
- SNS系(Facebook, Twitter, Instagramなど)
- Amazon, Netflix, Spotify, YouTubeなど
- 自分のブログサイト
番外編:日本語キーボードのように「かな」と「英数」をワンボタンで切り替える

TouchBarではないですが、BTTを使えば日本語キーボード(JSキーボード)のようにワンボタンで日本語・英数の切り替えが可能です!
僕はJSキーボードからUSキーボードに乗り換えたのですが、USキーボードは入力ソースの切替が不便だなと感じていました。
USキーボードの場合、command + スペースで入力ソースを切り替える事ができますが、とっさに「今どっちの入力になっているか?」がわかりにくいのです。
JSキーボードの場合は、スペースの左に「英数」、右に「かな」が付いており、日本語を打ちたいときはとりあえず「かな」ボタンを連打してから打ち始めればいいので、「今どっち?」を考える必要がありません。
<余談>
考えてみればJSキーボードは日本語入力に最適化されており、ちょうど、親指の部分に「英数」「かな」が配置されています。ちゃんと考えて設計されているんですね!
USキーボードはReturnキーも小さいので僕はよく間違えて「¥(バックスラッシュ)」を打ってしまいます・・・。
ブロガーさんなど、日本語入力が多い方はJSキーボードの方がオススメですね!
キーシーケンスを設定する
そんなUSキーボード乗り換え勢の方にオススメの設定です。
<手順>
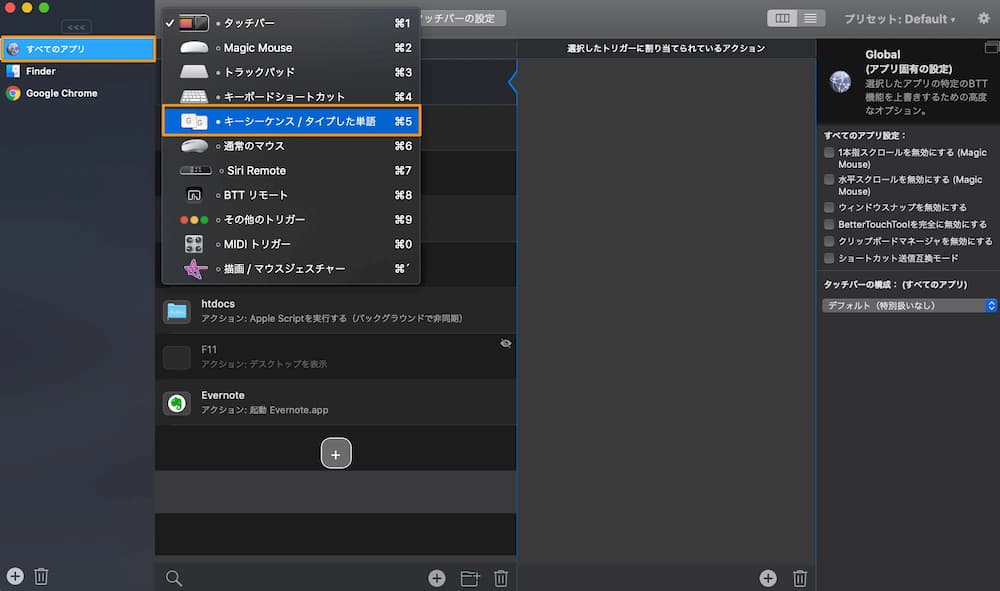
- すべてのアプリ
- 「キーシーケンス/タイプした単語」を選択
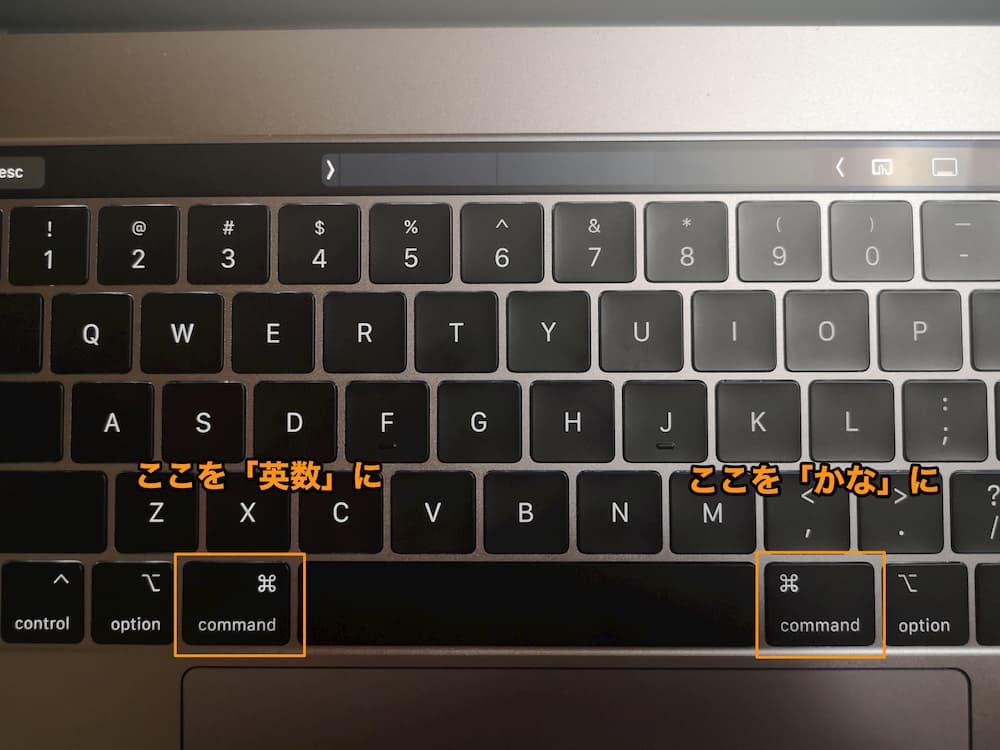
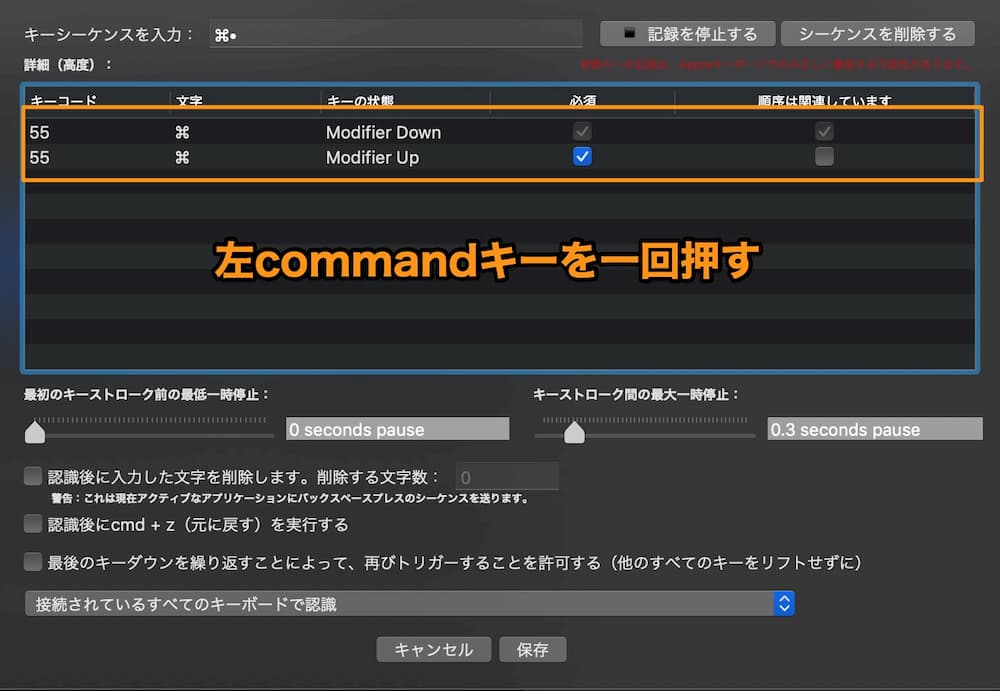
- 入力画面で左commandキーを一度押す
→【押したとき(Down)】と【離したとき(Up)】の2つが記録されます。 - 操作を割り当てる
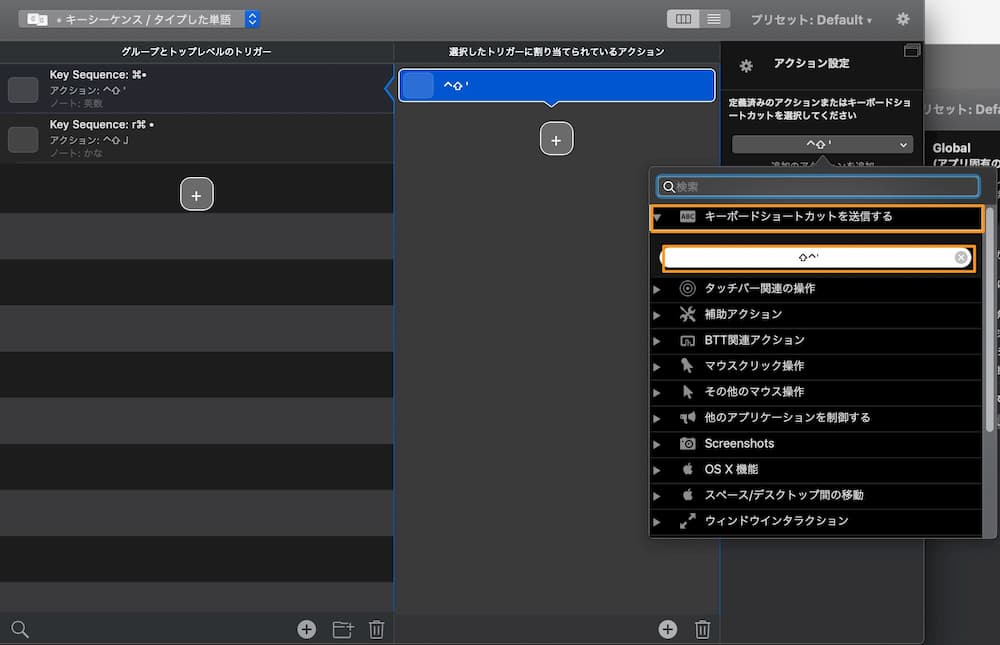
- キーボードショートカットを送信する
- control + shift + ‘ → 英数を登録
- 同じ手順で今度は右commandで日本語(control + shift + J)を登録。
これで完了です。


commandキーを『押したとき』と『離したとき』が記録されるので、2つ記録されるのが正解です。

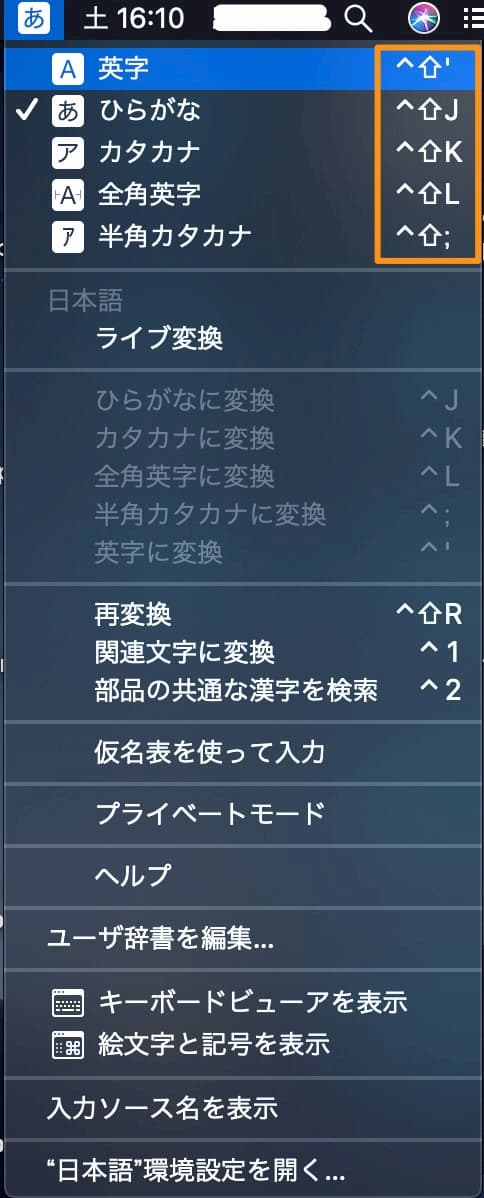
⑥のショートカットは入力ソースの数によって微妙に変わるのでご自身の環境で確認してください。
→右上の入力ソースボタンから確認できます。

まとめ
・Touch BarはBetterTouchToolと組み合わせる事で様々なカスタマイズが可能。
・自分の環境に合わせて、自分だけのTouch Barを作れる!