こんにちは!フリーランスエンジニアののせっち@nosecchi01です。
先日下記のツイートをしました。
gulp-sassが最近4系から5.0.0にアップデートされて、大幅な変更がありました。
— のせっち@爆速納品するエンジニア (@nosecchi01) July 3, 2021
今までの設定ではエラーになる可能性があるのでアップデートは慎重に。
✅node12以上、gulp4が前提に
✅読み込み方が変更に
✅fibersの記述が不要に
✅sass.sync()で同期レンダリングが可能となり、非同期の約2倍早い
gulp-sassが最近4系から5.0.0にアップデートされて、大幅な変更がありました。 今までの設定ではエラーになる可能性があるのでアップデートは慎重に。
- node12以上、gulp4が前提に
- 読み込み方が変更に
- fibersの記述が不要に
- sass.sync()で同期レンダリングが可能となり、非同期の約2倍早い
よくわからない、、、という人のために内容を詳しく解説します。
それでは言ってみましょう!
gulp-sass 5でのアップデート内容
2021年7月3日時点の内容です。npmのgulp-sassのページを参照しています。
公式を読めばわかることですが、初心者向けに特に重要そうな点を解説します。
ブログなどからとりあえずコピペで設定した方は特に、もともと何がどうなっていて、どう変わった?などがわからないかもしれないと思い、できるだけ細かく解説していきます。
node12以上、gulp4が前提に
node version 12以上、gulp4が前提となりました。
node.jsのバージョン確認方法はターミナルで下記を入力します。
node -vnode 11系だった場合は、node.jsをアップデートしましょう!
Gulp4になっているかどうかは、お使いのプロジェクトのpackage.jsonで確認できます。
{
// 省略
"devDependencies": {
"gulp": "^4.0.2",
"gulp-sass": "^5.0.0",
"sass": "^1.35.1"
},
}gulp 4.xになっていない場合は、インストールし直すか、npm check updates を使いましょう。
ついでにgulp-sassも5.xになっているか確認しましょう!
読み込み方が変更に、fibersが不要に
gulp-sass 4.xまでは下記のような読み込み方でした。
gulp-sass 4.xまでの記述
必要なパッケージは下記です。
npm i -D gulp gulp-sass node-sass sass fibersgulpfile.jsは下記のように記述していました。
const { src, dest } = require("gulp");
const sass = require("gulp-sass");
const Fiber = require("fibers"); // コンパイルの高速化
sass.compiler = require("sass"); // dart sassを指定
const compileSass = (done) => {
src("./src/scss/**/*.scss")
.pipe(sass({
fiber: Fiber,
outputStyle: "expanded"
}))
.pipe(dest("./dist/css"));
done();
};特徴としてはsass.compilerでdart sassを指定、コンパイルの高速化のためにfibersを使う、ということでした。
fibersは必須ではなかったように思いますが、公式に記載されていたため、僕は付けるようにしていました。
node-sassの場合は sass.compiler = require("node-sass")と書きますが、非推奨となるため、dart sassを使います。
gulp-sass 4.xではDart Sassを使う場合でもnode-sassがパッケージとして必要でした。初期の開発時にnode-sassを前提としていたからかなと。
gulp-sass 5.x以降の書き方
下記のように書き方が変わりました。
必要なパッケージは下記です。
npm i -D gulp gulp-sass sassnode-sass, fibersのパッケージインストールが不要となりました。
const { src, dest } = require("gulp");
const sass = require('gulp-sass')(require('sass'));
const compileSass = (done) => {
src("./src/scss/**/*.scss")
.pipe(sass({
outputStyle: "expanded"
}))
.pipe(dest("./dist/css"));
done();
};sass.compiler の記述が消え、fibersも不要となりました。
2行目のgulp-sassの読み込み方が変わっています。
Node Sass前提からDart Sass前提に変わったことが大きな変更点で、それに伴うメジャーアップデートだったのではないかと考えています。
公式にもハッキリと記載されています。
(前略)
https://www.npmjs.com/package/gulp-sass#installationgulp-sasssupports both Dart Sass and Node Sass, but Node Sass is deprecated. We recommend that you use Dart Sass for new projects, and migrate Node Sass projects to Dart Sass when possible.
簡潔にまとめると、、、
- gulp-sassはDart SassとNode Sassを両方サポートしていますが、Node Sassは非推奨です。
- 新規プロジェクトにはDart Sassを使うことを推奨します。
- 可能ならば、Node Sassで運用しているプロジェクトもDart Sassに置き換えることを推奨します。
Dart SassではNode Sassで慣れ親しんできた@importが使えなくなり、不便を感じるかもしれませんが、早めに乗り換えましょう。
sass.sync()で同期レンダリングが可能となり、非同期の約2倍早い
gulp-sass 5.xでは同期レンダリングに対応しました。
今まで通り、sass()で非同期レンダリング、sass.sync()と書くことで同期レンダリングとなります。
同期レンダリングを行うsass.sync()の方が、sass()の2倍早い、ということです。
該当する公式の記載がこちら
Note: With Dart Sass, synchronous rendering is twice as fast as asynchronous rendering. The Sass team is exploring ways to improve asynchronous rendering with Dart Sass, but for now you will get the best performance from
https://www.npmjs.com/package/gulp-sass#usagesass.sync()
Dart Sassでは、同期レンダリングは非同期レンダリングの2倍の速さになります。Sassチームは、Dart Sassでの非同期レンダリングを改善する方法を検討していますが、現時点ではsass.sync()で最高のパフォーマンスを得ることができます。
同期レンダリングを使う場合は、下記のように記載すればOKです。
const { src, dest } = require("gulp");
const sass = require('gulp-sass')(require('sass'));
const compileSass = (done) => {
src("./src/scss/**/*.scss")
.pipe(sass.sync({
outputStyle: "expanded"
}))
.pipe(dest("./dist/css"));
done();
};同期レンダリングと非同期レンダリングが内部的に何が違うのか、、、ちょっとよくわかっていないのでわかる方はコッソリ教えていただけると嬉しいです… m(_ _)m
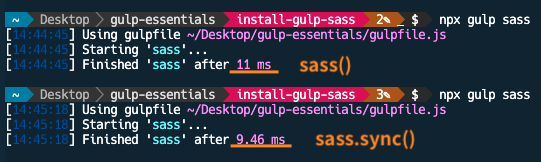
僕の環境で試してみたところ、
- sass()でコンパイル:11ms
- sass().sync でコンパイル: 9.46ms

となり、2倍とはいかないまでも確かにsass.sync()の方が早い、という結果になりました。
とはいえ、ミリ秒単位での変化なので体感スピードは一緒です。
プロジェクトが大きくなり、cssの記述量が何万行とかになると変わってくるかもしれません。
まとめ
gulp-sass 5.xでの変化点をまとめました。
gulp-sass 4.x系で環境構築をした方は、そのままgulp-sassのみアップデートするとエラーとなってコンパイルできなくなるため、注意が必要です。
最後に少しだけ宣伝です。(Noteをリリースしました)
Gulpについて、どこよりもわかりやすく、初心者に寄り添ったNoteを販売中です。
Gulpに関する書籍はないと言ってよく(情報がめちゃ古い)、ブログなどから断片的に情報を収集して自分で構築するしかないのが現状です。
僕のnoteでは回答付きで挫折OKな作りとし、どこよりも細かい解説、質問無制限といった徹底的に初心者に寄り添った解説noteを作りました。
有料なのですが、3万字を超えるコンテンツとなり、購入者の方からも好評をいただいています。(詳しくはnoteにて)
もちろん本記事の内容もnoteに反映済みです。
気に入らなければ即返金も可能ですので、ご興味あれば覗いてみてください。