こんにちは!Webディレクター兼エンジニアののせっち@nosecchi01です。
Snow Monkeyのカスタマイズをゴリゴリやっており、受託でのホームページ制作も行なっています。
当記事は下記のお悩みを解決します。
- 公式でカスタマイズはMy Snow Monkeyを使うように言われているけど、どう設定すればいいかわからない・・・。
- 既に子テーマでカスタマイズしちゃってるけど、乗り換えた方がいいの?
前半少し、なぜ子テーマではなくMy Snow Monkeyを使うのか?について解説しました。
設定方法まで飛ばしたい方はこちら!
カスタマイズはMy Snow Monkey推奨
一般的にワードプレスのカスタマイズは、子テーマを使うのが一般的です。
しかし、Snow Monkeyの作者(キタジマさん)『My Snow Monkey』の使用を推奨しています。
以下記事の要約です。
子テーマを使わずにMy Snow Monkeyを推奨する理由
- カスタマイズ(外観 → カスタマイズから設定するもの)はテーマに紐づいているのでテーマを切り替えるとリセットされてしまう。
- 子テーマを使えばテンプレートの上書きができるが、できてしまうが故にメジャーアップデートの際にサイトが真っ白になってしまうなどの原因になりかねない。
- Snow Monkeyの場合、追加CSSに書いた内容はエディタにも反映されるという神仕様になっている。My Snow Monkeyでstyle.cssに書いた場合も同様に反映される仕様。(子テーマでは反映されない)
一つずつ解説します。
カスタマイズはテーマに紐づいているのでテーマを切り替えるとリセットされてしまう。
これについては、子テーマを一度作ってしまえば変えることはそうそうないので、影響はそこまでないかなと思います。
僕の場合、JINからSnow Monkeyに変更したのですが、JINを使っている時はjin-childを使っており、子テーマから切り替える事は一度もありませんでした。
メジャーアップデートの際にサイトが真っ白になってしまうなどの原因になりかねない。
これは相当ゴリゴリのカスタマイズをする人以外は関係ないかもしれません。
Snow Monkeyは『Snow Monkey Blocks』 『Snow Monkey Editor』という神プラグインがあるので、基本的にはそちらで事足りると思います。
というかSnow Monkeyのテンプレートは相当の知識(ワードプレス・Snow Monkeyというテーマ自体)がないと解読できないので、ほとんどの人は関係ありません。
追加CSSに書いた内容はエディタにも反映されるという神仕様になっていて、My Snow Monkeyで同じことができる
個人的にはこれが神すぎるので『My Snow Monkey』を使っています。
Snow Monkeyは細部への作り込みが本当に素晴らしく、作者のキタジマさんもその点は記事にされているのですが、これは本当にすごい仕様だと思います。
他のテーマでここまで拘って作られているテーマは少ないのではないでしょうか・・・。
(飛ばしてOK)実例で紹介
僕のtableタグの例で紹介します。
僕はtableタグの左側・右側を揃えたいので、下記の追加CSSを用意しています。
/* ヘッダー行なし */
.tb-30 td:first-child{
width: 30%;
}
.tb-30 td:last-child {
width: 70%;
}
/* ヘッダー行あり */
.th-30 th:first-child{
width: 30%;
}
.tb-30 th:last-child{
width: 70%;
}エディタ上の見た目

実際の見た目
| 追加CSSなしの場合その①です。 | 幅が |
| 追加CSSなしの場合その①です。 | 変わる |
| 追加CSSなしの場合その②です。 | 文字の量によって幅が自動で変わります。 |
| 追加CSSなしの場合その②です。 | テーブル幅を揃えたい場合に不便です。 |
| 追加CSSありの場合です。 | エディタでも反映されています。 |
| 追加CSSありの場合です。 | エディタでも反映されています。 |
このように、Snow MonkeyはエディタのUI・UXが神がかっており、僕は記事を書くのが楽しくなりました。(地味に大切)
エディタと、実際に表示される投稿ページの差異が少ないのは記事を書くスピードに影響します。
テーマを変える前はショートコードなど、エディタ上では反映されないものが多々あり、エディタで編集 → 投稿ページで見た目を確認といった手間が発生していました。これが積み重なるとどんどん時間を消費します。
僕はJINのときクラシックテーマを使っていたのでこの現象が発生していましたが、現在JINはブロックエディタ対応を急速に進めていて、上記問題も解消されつつあります。
追加CSSでの管理の煩雑さが解消される
Snow Monkey x 追加CSSが神なのはわかったけど、
子テーマでもstyle.cssではなく、追加CSSに全部書いていけばいいのでは?
そう考えるかもしれません。その通りですが、これは結構管理が大変だと思います・・・。
- emmetなどが使えないのでコードエディタに使い勝手の面で劣る。
- 同じ設定を使いまわしたい際などに移行が面倒。
- カスタマイズを開いているときは検証が使いにくくなる。
上記などの理由です。
My Snow Monkeyでも子テーマと同じ要領でstyle.cssを編集できます。やはりcssはstyle.cssに書いていくのがいいですね!
結論:My Snow Monkeyがオススメ!だけど子テーマでもOK
- My Snow Monkeyを使うことで、管理しやすく、使い勝手が向上する。
- 子テーマと同じくstyle.cssも使える。(functions.phpも使えます)
- ただ、子テーマを使っているからといって不具合があるわけではない。
- (テンプレートを含む)ゴリゴリカスタマイズをしない限りは子テーマを使っても問題なし。
上記のような感じです。
My Snow Monkeyのダウンロードから有効化まで
- Snow Monkeyのマイアカウントにログイン
- ダウンロードからMy Snow Monkey.zipをダウンロード

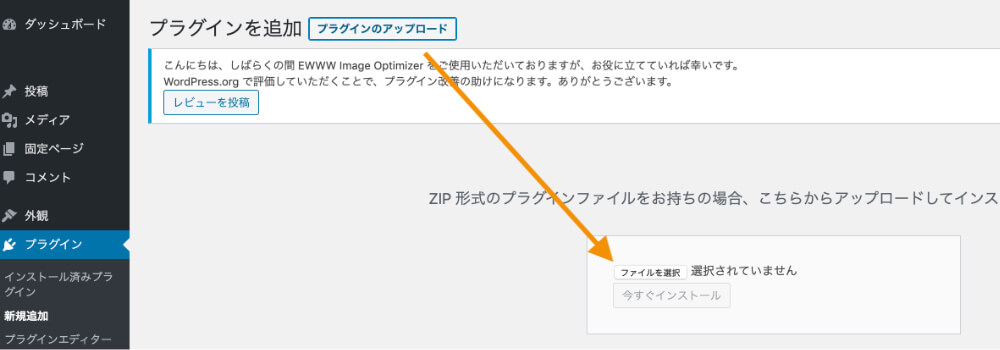
- プラグイン → 新規追加 → プラグインのアップロード
- 先ほどダウンロードしたMy Snow Monkeyをzipファイルのままアップロード

アップロードが完了したら「有効化」をお忘れなく!
My Snow Monkeyでstyle.cssを使えるようにするまで
ここからはFTPを使っていきます。
プラグインの有効化までは管理画面から行えますが、ここからはどうしてもFTPでの操作が必要になってきます。
FTPは個人的にはfilezillaか、forkliftがオススメでして、forkliftの場合はにわまん大先生の記事をどうぞ!
快適にサクサク動くMac用FTPツールは「ForkLift」がおすすめ(Diffも可)
https://haniwaman.com/forklift/
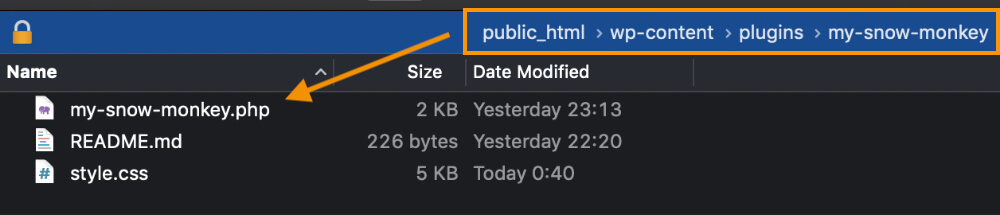
- wp-content → plugins → my-snow-monkey
- my-snow-monkey.phpをエディタで開く

my-snow-monkey.phpを開いたら下記を記述しましょう!
// 実際のページ用の CSS 読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);
// エディター用の CSS 読み込み
add_action(
'after_setup_theme',
function() {
add_editor_style( '/../../plugins/my-snow-monkey/style.css' );
}
);参照:(Snow Monkey のカスタマイズは子テーマよりプラグインがオススメ!プラグインの雛形をダウンロードできるようにしました)
https://snow-monkey.2inc.org/2019/02/04/my-snow-monkey-plugin/#co-index-3
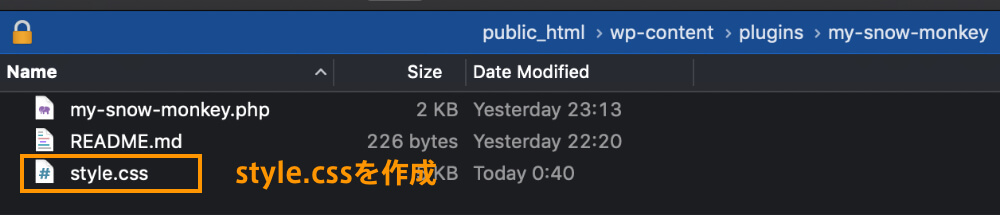
あとは、同じ階層内にstyle.cssを作成して、好きなcssを書いていくだけです。

お疲れ様でした!



