こんにちはのせっちです。
Snow Monkeyを使ったホームページ制作受託サービスを行なっており、ありがたい事に複数案件をいただいております。
この記事では、
投稿ページで最初の見出し(h2)の目次を表示する方法
を解説します。
- Snow Monkey Blocksを使う方法(手動)
- functions.phpを使う方法(自動)
『最初の見出し(h2)の上に目次を表示する』上記2点を解説します。
本命は②のfunctions.phpを使う方法です!
コピペで完了しますので初心者の方も安心です。
目標【画像で確認】
下記状態を目指します。

最初の見出し(h2)の上に目次が自動表示されています。
つまり、導入文 → 目次 → 最初の見出し(h2)となります。
Snow Monkey Blocksを使う方法(手動)
ワードプレステーマ『Snow-Monkey』と組み合わせる事で真価を発揮する、Snow Monkey Blocksを使用する方法です。
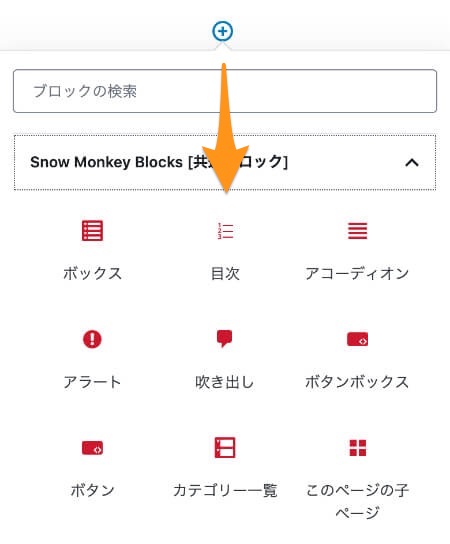
Snow Monkey Blocksの目次を選択します。

これで目次が表示されます。
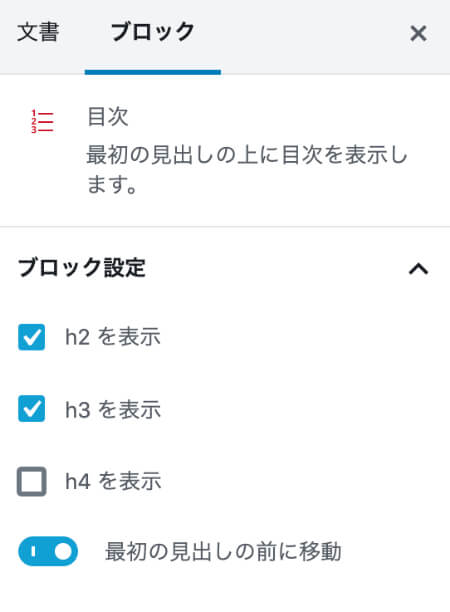
ブロックエディタの右側から詳細設定が可能です。

僕はh4は不要なので、h4のチェックを外します。
『最初の見出しの前に移動』をオンにしておけば、自動で最初のh2の前に移動してくれます。
メリット:記事によって目次の表示・非表示を出し分けられる
手動でSnow Monkey Blocksから手動で入れるので、目次を入れるか入れないかを自分の判断で決める事ができます。
デメリット:毎回入れるのは面倒・入れ忘れリスク
基本的にこの方法はメリットよりデメリットが大きいと思います。
特に入れ忘れる可能性があるので投稿前のチェック項目が一つ増える事になります。
functions.phpを使う方法(自動)
基本的にこちらの方法を推奨します。
Snow Monkeyの子テーマをインストールし、functions.phpに下記を記述します。(コピペOK)
add_filter(
'snow_monkey_display_contents_outline',
function( $display ) {
if ( is_front_page() ) {
return false;
}
if ( is_single() ) {
return true;
}
/*
// 固定ページにも目次を入れたい場合
if ( is_page() ) {
return true;
}
*/
return false;
}固定ページにも目次を入れたい場合は、
/*
// 固定ページにも目次を入れたい場合
if ( is_page() ) {
return true;
}
*/
上記のコメントアウトを外しましょう。
(“/*” と “*/” の部分を削除)
これで目次が自動表示されるようになります。
Snow Monkeyで子テーマを導入する方法は下記で解説しました。
ウィジェットではできないのか?
結論は、現状(2020.3時点)ではできないです。
ウィジェットですと、
- ページタイトルの上
- 記事本文の上
- 記事本文の下
しか選択することができません。
現状使えそうなのは『記事本文の上』でしょうか・・・。
それでも、投稿ページを開いたらいきなり目次というのはちょっと変な気がしますね。
まとめ
- 目次を最初の見出し(h2)の上に表示する方法は2つ。
ーSnow Monkey Blocksを使う
ーfunctions.phpを使う - 自動表示できるのは、functions.phpを使う方法。
※この記事はSnow-Monkeyサポートフォーラムの内容を、画像付き解説付きで初心者の方向けにわかりやすく解説した記事です。
フォーラムの該当スレは下記です。


