こんにちは!フリーランスWebディレクターののせっちです。
snow-monkeyという有料&優良ワードプレステーマで、Google Fontsを使う方法を紹介します。
手順はとても簡単で、3ステップで完了です。
- snow-monkeyの子テーマをダウンロードし、テーマに適用する
- functions.phpでGoogle Fontsを読み込む
- CSSを追加する。【コピペ用コードあり】
それでは行ってみましょう!
Snow-Monkeyの子テーマをDL
オレインさんが提供してくださっている、Snow-Monkeyの子テーマをDLし有効化しましょう。
子テーマのダウンロード、有効化の詳しい方法はこちらの記事に詳しく記載しました!
functions.phpでGoogle Fontsを読み込む
子テーマのfunctions.phpを編集します。
例があった方がわかりやすいと思うので、今回はOpen Sansを使用します。
Open Sansは英語コーチング【PROGRIT】の旧サイトに使われていました。
(現在はDINに変更)
Open Sansは日本語フォントのヒラギノや游明朝体とも相性がよく、重厚感があり、信頼感を与えたいときに選択肢の一つとなるフォントです。
下記コードを子テーマのfunctions.phpにコピペしましょう!
<function.php>
// Google fontsの読み込み
add_action( 'wp_head', function() {
?>
<link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel="stylesheet">
<?php
});Google Fontsに該当する部分は下記ですので、こちらを好きなフォントにすればOKです。(複数選択も可)
<link href=”https://fonts.googleapis.com/css?family=Open+Sans&display=swap” rel=”stylesheet”>
functions.phpを編集する際はバックアップをお忘れなく!
バックアップ系プラグインはUpdraftPlusがオススメです!
Google Fontsのタグ取得方法【初心者向け】
Google Fontsのタグをどうやって取得するのかわからない人向けに解説します。
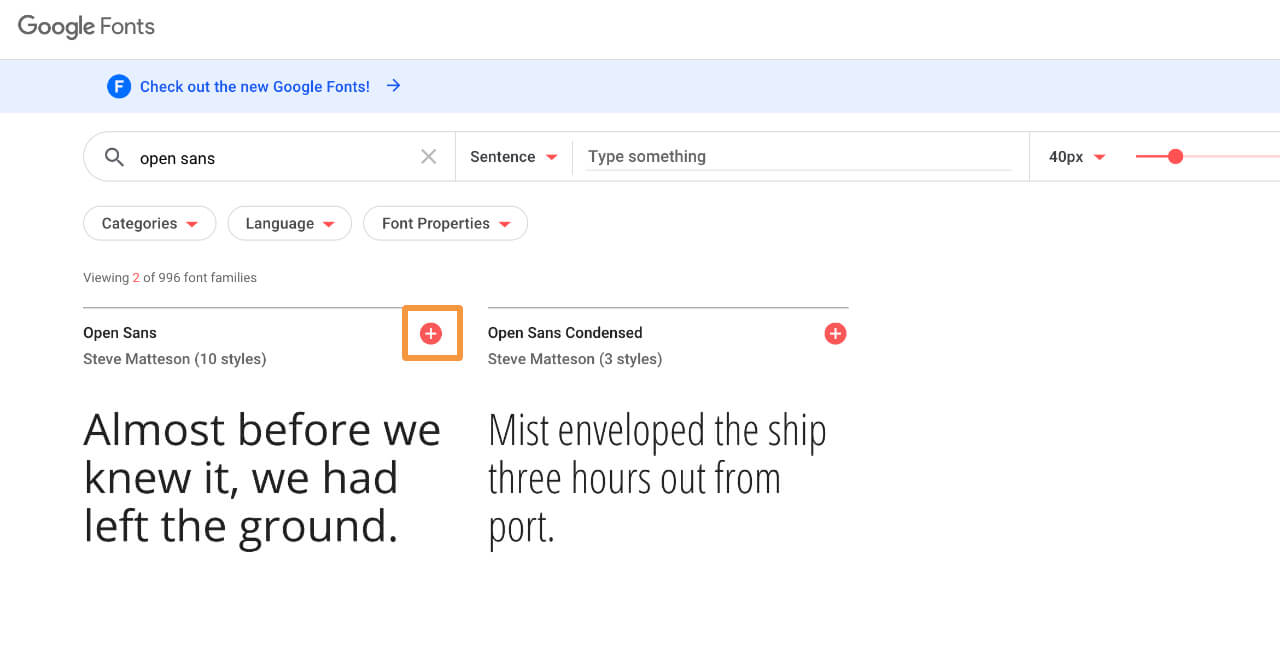
Google Fontsにアクセスし、好きな使用したいフォントを選択しましょう。
引き続きOpen Sansを例に進めます。
検索でOpen Sansを見つけたら、プラスマークをクリックします。

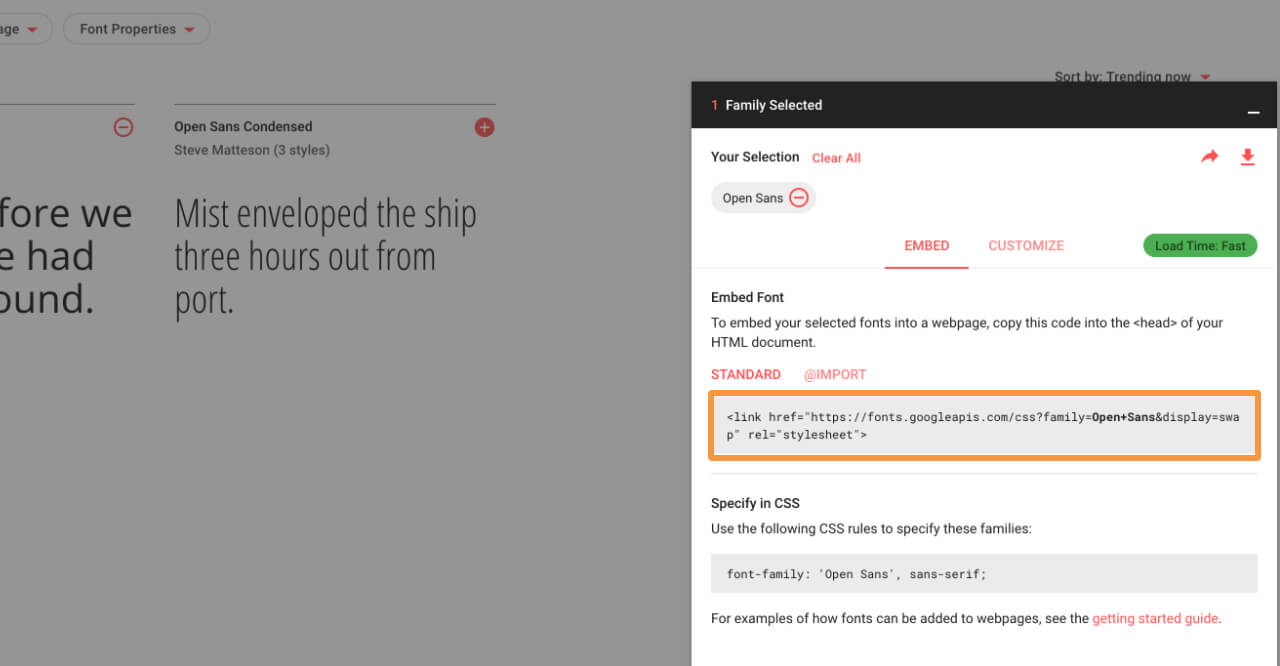
右下に出る“1 family selected”をクリックして、該当の箇所をコピーすればOKです。

CSSを追加する。【コピペ用コードあり】
子テーマのstyle.cssまたは、管理画面のカスタマイズ → 追加CSSに下記のコードを追加します。
.l-body{
font-family: 'Open Sans', sans-serif;
}これでGoogle Fontsを読み込むことができました。
お疲れ様でした!
Snow-Monkeyを使ったホームページ制作受託を受け付けております。
ここからは【宣伝】です。
有料&優良テーマSnow-Monkeyをつかったホームページ制作をお受けしております。
Snow-Monkeyは使い勝手もよく、デザイン性も素晴らしいテーマですが、個人でカスタマイズするには少しハードルが高いかもしれません。
Web系フリーランスとして、特にワードプレス制作を数多く手がけてきた私がプロとして、ホームページ制作をいたします。
ご興味のある方は、コチラからお気軽にお問い合わせください。ご相談だけでもOKですm(_ _)m


